css样式demo随记
Posted boykait
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css样式demo随记相关的知识,希望对你有一定的参考价值。
- code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 200px;
height: 300px;
position:relative;
}
.title {
width: 180px;
height: 50px;
border: 1px solid red;
line-height: 50px;
text-align: center;
z-index: 5;
background-color: green;
position:absolute;
margin:0 auto;
left: 0;
right: 0;
bottom: 0;
top:0;
}
.content {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 30px;
z-index: 1;
background-color: goldenrod;
position:absolute;
}
.sub-content {
margin-top: 40px;
width: 200px;
height: 160px;
z-index: 1;
}
.item {
width: 160px;
height: 30px;
}
</style>
</head>
<body>
<div class="box">
<div class="title">我是标题</div>
<div class="content">
<div class="sub-content">
<div class="item">
<span>test11</span>
<span>test12</span>
<span>test13</span>
</div>
<div class="item">
<span>test21</span>
<span>test22</span>
<span>test23</span>
</div>
<div class="item">
<span>test31</span>
<span>test32</span>
<span>test33</span>
</div>
</div>
</div>
</div>
</body>
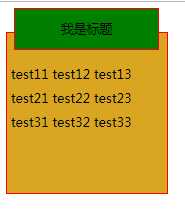
</html>- result:

以上是关于css样式demo随记的主要内容,如果未能解决你的问题,请参考以下文章