vue 在safari动态多级面包屑导航样式不刷新的bug
Posted mmzuo-798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 在safari动态多级面包屑导航样式不刷新的bug相关的知识,希望对你有一定的参考价值。
前言:
最近做公司的管理系统,用到了elementUI 里面的 bread面包屑组件,本来一切好好的,谁知道mac的safari样式全部缓存了,硬是下面这种效果,真头疼

而chrome,QQ均显示正常

过程:
首先我刷新页面后,safari样式就会正常了,所以这个绝壁是safari缓存导致的,所以首先想到了reload刷新页面
解决办法:
1.reload强刷页面,前面有一篇文章是vue里面reload的博客,用watch监听路由,每次路由变化都会刷新页面。
watch: { $route (newVal, oldval) { if (newVal.path != oldval.path) { this.reload() } this.getBreadcrumb() },
但是问题来了,这样页面每进入一个新路由都会闪一下,把chrome里面也弄的闪了,用户体验性很差,为了这个小小的面包屑牺牲大多数浏览器用户体验也不好,只写safari下的兼容也会导致使用mac的人体验很差
坚决不放弃寻求更好的办法来解决,功夫不负人心,终于被我找到了,刷新组件+watch监听结合,如下:
2. 强制刷新组件(灵感来自于这篇博客:vue强制刷新某组件(销毁并重置))
思路:大概是把需要渲染的内容用v-if让它重排,这样每次进入新路由,面包屑导航必定要重排,这样就可以解决safari下的缓存问题了
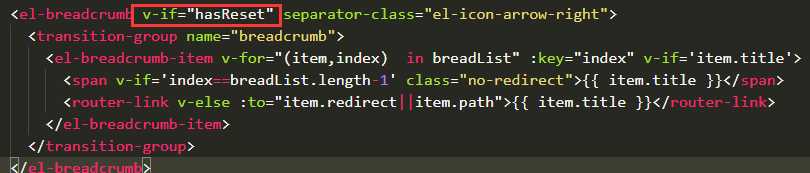
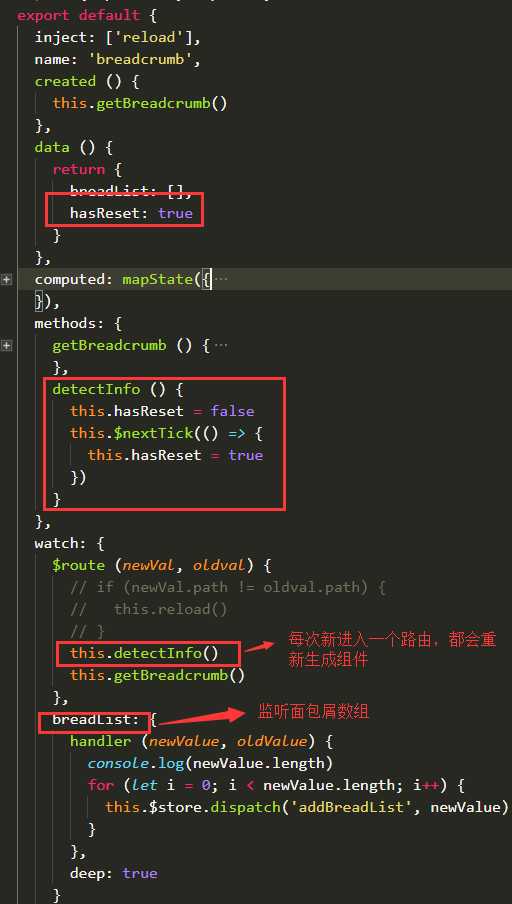
具体代码:


这样很好的解决了safari下的缓存问题!又不会导致页面每次都闪一下了!
找了两三天终于解决了,记录下来给大家,遇到类似的问题可以从中得到一些灵感!
以上是关于vue 在safari动态多级面包屑导航样式不刷新的bug的主要内容,如果未能解决你的问题,请参考以下文章