SVG图像
Posted libin123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG图像相关的知识,希望对你有一定的参考价值。
申明:闲暇学习阮一峰大佬的博客(http://www.ruanyifeng.com/blog/2018/08/svg.html),所以想做简单的总结,方便以后查看。
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。
关于DOM:html DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
SVG 文件可以直接插入网页,成为 DOM 的一部分,然后用 JavaScript 和 CSS 进行操作。
<!DOCTYPE html> <html> <head></head> <body> <svg id="mysvg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600" preserveAspectRatio="xMidYMid meet" > <circle id="mycircle" cx="400" cy="300" r="50" /> </svg> </body> </html>
SVG 代码也可以写在一个独立文件中,然后用<img>、<object>、<embed>、<iframe>等标签插入网页
<img src="circle.svg"> <object id="object" data="circle.svg" type="image/svg+xml"></object> <embed id="embed" src="icon.svg" type="image/svg+xml"> <iframe id="iframe" src="icon.svg"></iframe>
img标签:
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
<img> 标签有两个必需的属性:src 属性 和 alt 属性。
<img> 标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:
- 网速太慢
- src 属性中的错误
- 浏览器禁用图像
- 用户使用的是屏幕阅读器
<img> 标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
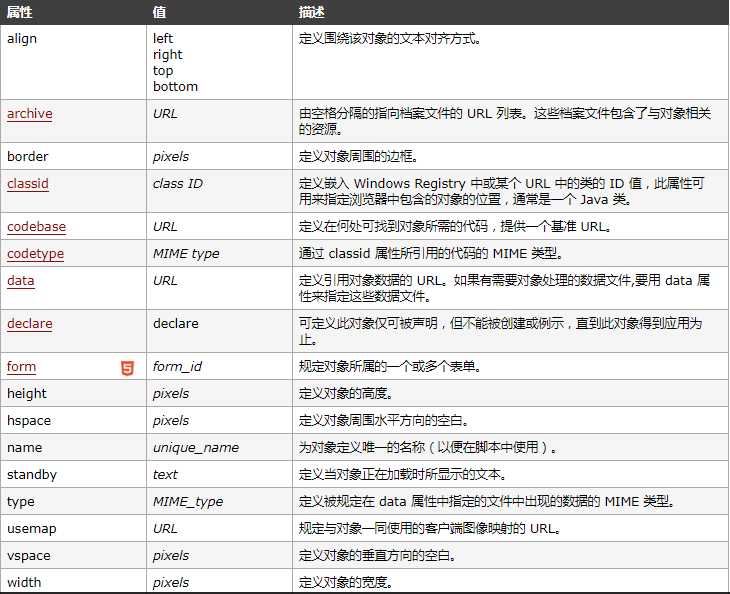
object标签
定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
不要对图像使用 <object> 标签,请使用 <img> 标签代替。

embed标签:
<embed> 标签定义嵌入的内容,比如插件

iframe标签:
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
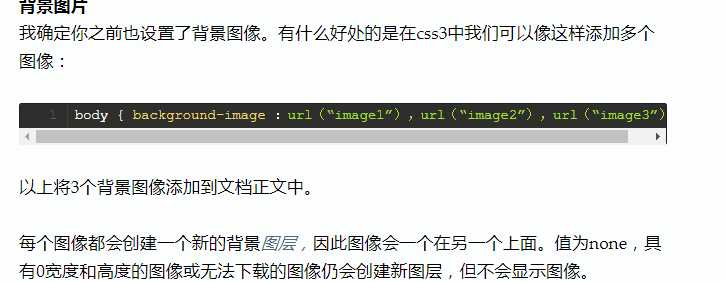
CSS 也可以使用 SVG 文件。
.logo {
background: url(icon.svg);
}
在CSS中把.svg文件作为一个background-image导入。http://vanseodesign.com/css/background-properties/

SVG 文件还可以转为 BASE64 编码,然后作为 Data URI 写入网页
<img src="data:image/svg+xml;base64,[data]">
https://blog.csdn.net/bovzou/article/details/78865547
SVG in HTML
SVG 代码都放在顶层标签<svg>之中
如果只想展示 SVG 图像的一部分,就要指定viewBox属性。
<circle>标签的cx、cy、r属性分别为横坐标、纵坐标和半径,单位为像素。坐标都是相对于<svg>画布的左上角原点。
<rect>的x属性和y属性,指定了矩形左上角端点的横坐标和纵坐标;width属性和height属性指定了矩形的宽度和高度(单位像素)。
<ellipse>的cx属性和cy属性,指定了椭圆中心的横坐标和纵坐标(单位像素);rx属性和ry属性,指定了椭圆横向轴和纵向轴的半径(单位像素)
SVG深入学习网站
http://www.w3school.com.cn/svg/svg_inhtml.asp
以上是关于SVG图像的主要内容,如果未能解决你的问题,请参考以下文章