通过简单搜索例子复习DOM元素相关操作
Posted front-end0829
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过简单搜索例子复习DOM元素相关操作相关的知识,希望对你有一定的参考价值。
html:
<div id="box">
<input type="text" id="search" value="">
<input type="button" id="btn" value="搜索">
</div>

CSS:
/*使水平居中*/
body{
position:relative;
}
#box{
position: absolute;
left: 50%;
margin-left: -125px;
}
JS:
function my$(id)
{
return document.getElementById(id);
}
var Arr=["小青蛙","小青菜","小老虎","小老鼠","大笨蛋","大笨猪","你好"];
my$("search").onkeyup=function()//键盘按键被松开时执行
{
var tempArr=[];
if(my$("dv"))
my$("box").removeChild(my$("dv"));
for(var i=0;i<Arr.length;i++)//遍历数组,查找匹配的字符串放入临时数组
{
if(Arr[i].indexOf(this.value)==0)
tempArr.push(Arr[i]);
}
console.log(tempArr);
if(tempArr.length==0||this.value.length==0)//如果搜索框里为空或者临时数组为空则删除div,且不执行后面代码
{
if(my$("dv"))
my$("box").removeChild(my$("dv"));
return ;
}
var divObj=document.createElement("div");
divObj.style.border="1px solid blue";
divObj.style.width="171px";
//divObj.style.height="100px";
divObj.id="dv"
my$("box").appendChild(divObj);
for(var j=0;j<tempArr.length;j++)//遍历临时数组创建p标签放入div
{
var pObj=document.createElement("p");
divObj.appendChild(pObj);
pObj.textContent=tempArr[j];//设置p中内容
pObj.style.margin="0";//设置p的样式
pObj.style.padding="0";
pObj.style.cursor="pointer";
pObj.style.marginTop="5px";
pObj.style.marginLeft="5px";
pObj.onmouseover=function()//设置高亮显示
{
this.style.backgroundColor="blue";
};
pObj.onmouseout=function()
{
this.style.backgroundColor="";
}
}
}
基础知识点:
1.创建元素
document.createElement(element_str)
2.将创建的元素追加到父元素
appendChild(element)
3.移除元素
removeChild(element)
在本例中用了两次document.createElement方法,两次appendChild,两次removeChild
在搜索框中输入的文本,在数组中能找到匹配的字符串,则在搜索框下面创建div元素展示搜索结果,追加到父元素box中,遍历结果数组,创建p元素,追加到新创建的div中。
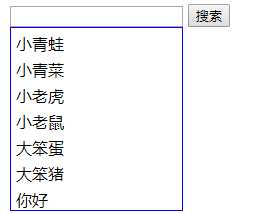
如果搜索框文本为空或者结果数组为空,新创的div又存在,则需要移除,避免出现如图1情况,因为“ ”会匹配所有结果。

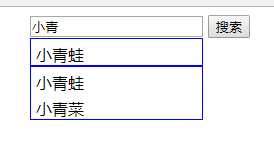
在键盘按键被松开时,需要检测搜索结果的div是否存在,存在则删除,避免如图2所示情况,先输入“小青蛙”,显示一条,再删除“蛙”,在第一条基础上又多了两条,两次结果同时展示。

以上是关于通过简单搜索例子复习DOM元素相关操作的主要内容,如果未能解决你的问题,请参考以下文章