移动端高清适配方案(解决图片模糊问题1px细线问题)
Posted rxqlx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端高清适配方案(解决图片模糊问题1px细线问题)相关的知识,希望对你有一定的参考价值。
干货储备:
物理像素、设备独立像素和设备像素比
在CSS中我们一般使用px作为单位,需要注意的是,CSS样式里面的px和物理像素并不是相等的。CSS中的像素只是一个抽象的单位,在不同的设备或不同的环境中,CSS中1px所代表的物理像素是不同的。在PC端,CSS的1px一般对应着电脑屏幕的1个物理像素,但在移动端,CSS的1px等于几个物理像素是和屏幕像素密度有关的。
物理像素(physical pixel)
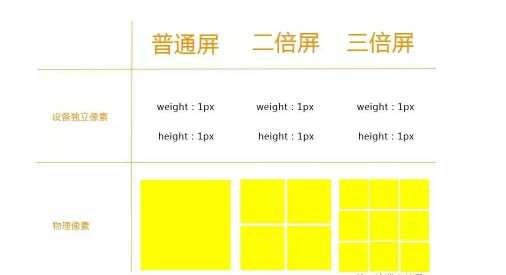
物理像素又被称为设备像素、设备物理像素、它是显示器(电脑、手机屏幕)最小的物理显示单位,每个物理像素由颜色值和亮度值组成。所谓的一倍屏、二倍屏(Retina)、三倍屏,指的是设备以多少物理像素来显示一个CSS像素,也就是说,多倍屏以更多更精细的物理像素点来显示一个CSS像素点,在普通屏幕下1个CSS像素对应1个物理像素,而在Retina屏幕下,1个CSS像素对应的却是4个物理像素。
设备独立像素(device-independent pixel)
设备独立像素又被称为CSS像素,是我们写CSS时所用的像素,它是一个抽象的单位,主要使用在浏览器上,用来精确度量Web页面上的内容。
设备像素比(device pixel ratio)
设备像素比简称dpr,定义了物理像素和设备独立像素的对应关系:设备像素比 = 物理像素/设备独立像素。

CSS的1px等于几个物理像素,除了和屏幕像素密度dpr有关,还和用户缩放有关系。例如,当用户把页面放大一倍,那么CSS中1px所代表的物理像素也会减少一倍。
viewport
viewport就是设备上用来显示网页的那一块区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其他值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。

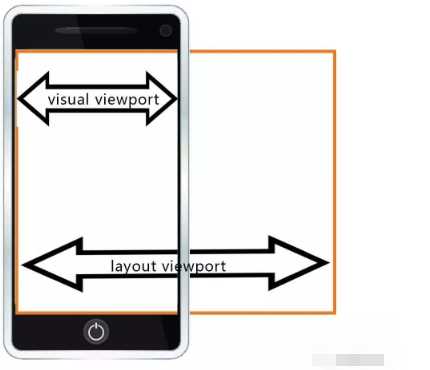
明确三种不同的 viewport 视口:
visual viewport 可见视口,指屏幕宽度
layout viewport 布局视口,指DOM宽度
ideal viewport 理想视口,使布局视口就是可见视口即为理想视口
获取屏幕宽度(visual viewport)的尺寸:
window.innerWidth/Height
获取DOM宽度(layout viewport)的尺寸:
document.documentElement.clientWidth/Height
设置理想视口 ideal viewport:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
该meta标签的作用是让layout viewport的宽度等于visual viewport的宽度,同时不允许用户手动缩放,从而达到理想视口。
meta[name="viewport"]里各参数的含义为:
width:设置 layout viewport 的宽度,为一个正整数,或字符串"width-device";
initial-scale:设置页面的初始缩放值,为一个数字,可以带小数;
minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数;
maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数;
height:设置layout viewport的高度,这个属性对我们并不重要,很少使用;
user-scalable:是否允许用户进行缩放,值为 "no" 或 "yes";
rem适配方案
适配是为了使页面在不同手机设备上,相对保持统一的效果。移动端自适应方案很多,有百分比布局,弹性和模型布局等,但是最好用的要数 rem 布局了。
rem是相对于根元素的字体大小的单位,我们可以根据设备宽度动态设置根元素的 font-size,使得以 rem 为单位的元素在不同终端上以相对一致的视觉效果呈现。
如下是3种根据屏幕宽度设置rem基准值的方法:(注:为了换算方便,以下三种方法都用 1:100的比例,即 1rem = 100px)
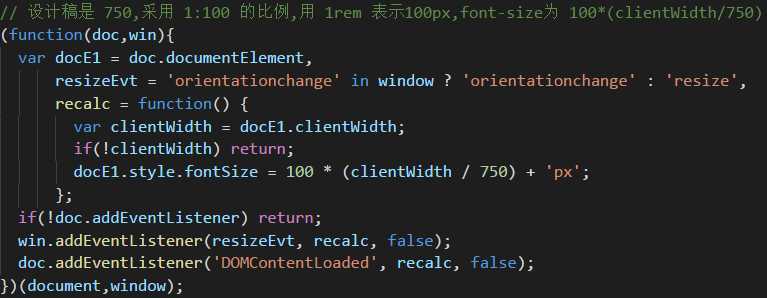
用JS设置rem基准值:

以上是关于移动端高清适配方案(解决图片模糊问题1px细线问题)的主要内容,如果未能解决你的问题,请参考以下文章