超详细的文本溢出添加省略号。。。。
Posted clwydjgs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细的文本溢出添加省略号。。。。相关的知识,希望对你有一定的参考价值。
前言
需求:富文本溢出隐藏,超出用省略号表示。
博主:文本溢出倒是做过不少,这富文本溢出什么鬼?老夫今天就好好研究一下这个省略号。
ps:富文本溢出,不也是文本溢出么?空格处理?多段落?
正文
1.css写法
1.1最简单的省略号(单行,溢出隐藏)
p{
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
}
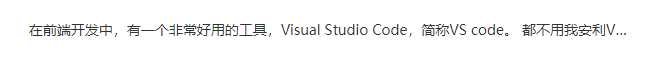
效果:
1.2 多行省略号
p{
display: -webkit-box; -webkit-box-orient: vertical;
/*设置省略号在容器第四行文本后*/
-webkit-line-clamp: 4;
overflow: hidden;
}
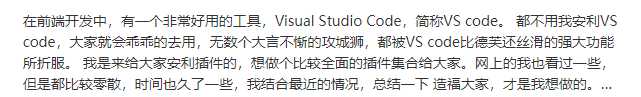
效果如下:
局限性:
使用webkit的css扩展属性(webkit是私有属性)-webkit-line-clamp
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。限定了在第几行后面增加省略号。超出必须隐藏。
将height设置为line-height的整数倍,防止超出的文字露出。
1.3多行省略号进阶版:
p{
position:relative;
line-height:1.4em;
/*设置容器高度为3倍行高就是显示3行*/
height:4.2em;
overflow:hidden;
}
p::after{
content:‘...‘;
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 35px;
background:#fff;
/*可加可不加,就是在省略号之前加模糊,效果图为没加*/
}
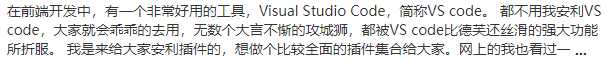
效果:
原理:
在右下角生产一个表示省略号的伪元素,绝对定位到指定宽高的容器右下角,实现多行溢出点点点。
适用范围广泛,多浏览器兼容,不过不可表示富文本溢出
2.js实现超出文本省略号
方法一:多浏览器兼容,可表示富文本的文本溢出。
首先熟系入几个属性:ScrollTop、ScrollHeight、ClientHeight、OffsetHeight
想搞懂这几个的请移步:https://github.com/iuap-design/blog/issues/38
最后附上这些属性的详细解释的文档:
其实我们就用到两个,clientHeight、scrollHeight,哈哈,想不到吧。
clientHeight你可以简单的理解为元素的总的高度,当然也包括overflow样式属性导致的视图中不可见内容
scrollHeight为元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。不包括overflow样式属性导致的视图中不可见内容
2.2 代码
<div id="aboutUs-content">在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code。
都不用我安利VS code,大家就会乖乖的去用,无数个大言不惭的攻城狮,都被VS code比德芙还丝滑的强大功能所折服。
我是来给大家安利插件的,想做个比较全面的插件集合给大家。网上的我也看过一些,但是都比较零散,时间也久了一些,我结合最近的情况,总结一下
造福大家,才是我想做的。手动比心?。</div>
//js代码,获取元素的clientHeight、scrollHeight,当clientHeight < scrollHeight时,发生了溢出,
let clientHeight = document.getElementById(‘aboutUs-content‘).clientHeight
let scrollHeight = document.getElementById(‘aboutUs-content‘).scrollHeight
console.log(clientHeight)
console.log(scrollHeight)
if (clientHeight < scrollHeight) {
console.log(‘发生了文字溢出‘)
/*我们可以在这里,为元素后面添加省略号,或者用vue项目的v-if显示出省略号*/
}
方法二,使用插件
1. Clamp.js
var module = document.getElementById("clamp-this-module");
$clamp(module, {clamp: 3});
2. jQuery.dotdotdot
$(document).ready(function() {
$("#wrapper").dotdotdot({
// configuration goes here
});
});
方法三:其他大神的做法:
javascript超过容器后显示省略号效果的方法(兼容一行或者多行)
结尾
富文本溢出是一个坑,它里面有时会有多个段落等等。最好用js的方法。兼容多浏览器。
看到这里的你,有没有更好的办法解决富文本溢出呢?假如富文本中有图片,需要判断富文本只有文字溢出时添加省略号,这又如何是好?
欢迎大家关注公众号,不定时干货,只做有价值的输出
作者:Dawnzhang
出处:https://www.cnblogs.com/clwydjgs/p/10311768.html
版权:本文版权归作者
转载:欢迎转载,但未经作者同意,必须保留此段声明;
以上是关于超详细的文本溢出添加省略号。。。。的主要内容,如果未能解决你的问题,请参考以下文章