VUE新版扫码下单必选分类设置FAQ
Posted yhbc-blibao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE新版扫码下单必选分类设置FAQ相关的知识,希望对你有一定的参考价值。
使用场景:商家想要设置某些分类下的商品设置必选,否则不能下单。如某火锅店,商家想要设置汤底这个分类下的商品,顾客扫码下单的时候必须选择一份才能下单,此时 就可以使用这个功能
配置步骤和注意事项如下:
配置步骤(这里的分类以“主食”为例):
一、登录新商家中心(”必选分类”这个功能配置仅在新商家中心支持,老版商家后台不支持)
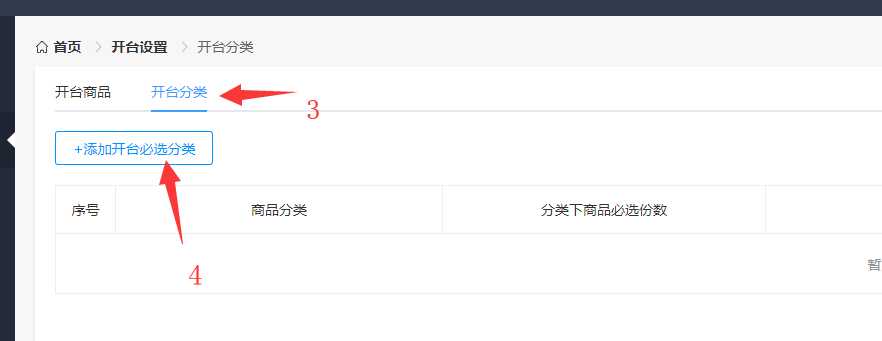
1、商品管理--开台设置--开台分类--点击添加开台必选分类


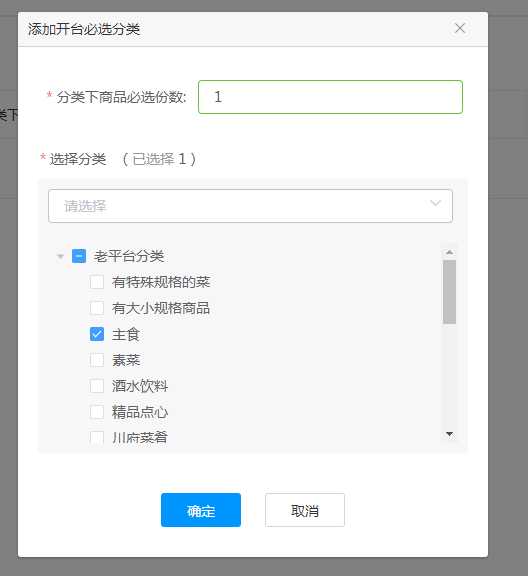
2.分类下商品必选份数和选择分类配置:
如下图所示:我设置“分类下商品必选份数”是1,选择分类勾选“主食”,就是我设置,顾客在扫码下单时必须在主食这个分类下,必须选择一份商品,否则顾客无法下单
点击”确定“

3.此时后台配置就已经完成了,商家也可以自定义选择绑定的桌台,不绑定的话,默认所有的桌台都开启此功能

二,扫码点餐界面介绍(该功能只针对新版扫码下单(扫我们后台的门店码)和网络订单(扫口碑门店码),老版的无此功能)
这里以扫码下单为例:
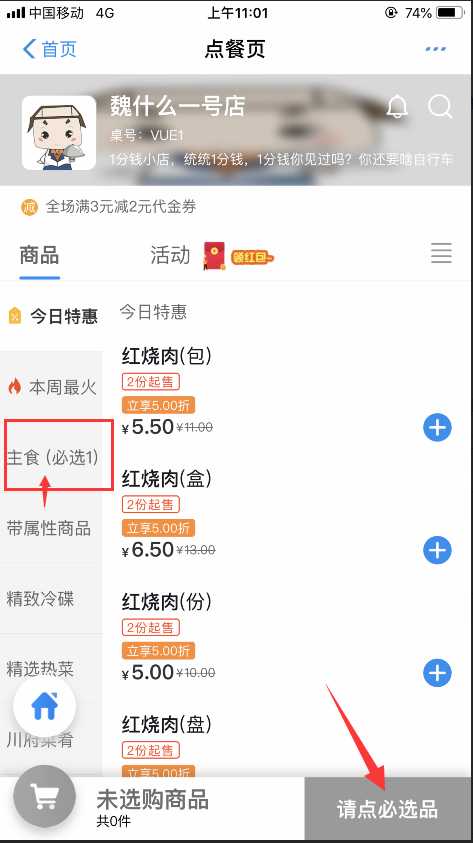
1,顾客扫码下单进入点餐页面,菜单栏会有对应提示,必选分类和必选的份数,底部的按钮,会提示请点必选菜
首先进入点餐页顾客可以自行选择自己需要的菜品,底部的按钮是置灰的,不会强制引导顾客去选择,避免造成顾客的不适

2,当顾客点完自己心仪的菜品之后,却没有选择 商家设置的必选分类,点击“请点必选品”的按钮,会自动定位到必选的分类,提示顾客去选择该分类下的商品
当顾客选择了该分类下的商品之后,底部按钮该为“选好了”,此时顾客就可以进入购物车页面
(若顾客在底部购物车栏中删除了必选分类下的商品,或者顾客在必选分类下选择的商品数小于设置的商品数底部按钮均不会变成”选好了“)


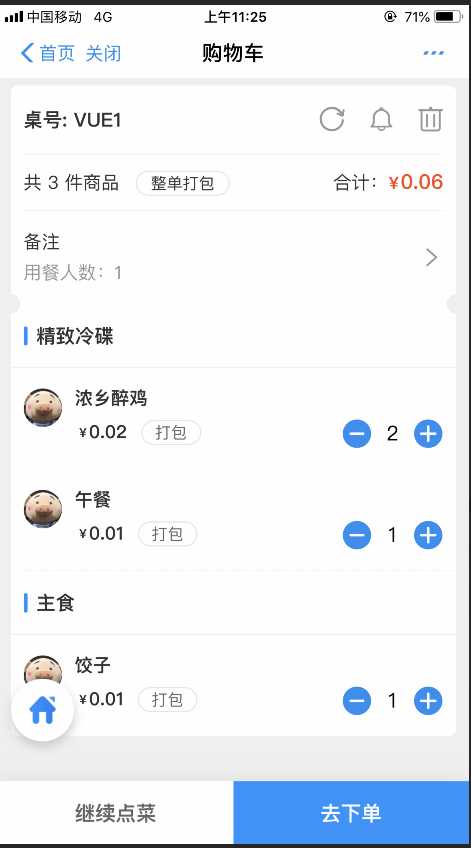
3.购物车页显示
顾客若在购物车页面删除了必选分类下的商品,或者删除之后必选分类下的商品小于设置的数量,购物车页底部按钮也会提示去选必选分类
点击之后,会跳转到点餐页,提示顾客去选择必选分类;


4、顾客选择好了必选分类下的商品,就可以去下单,完成点餐,等待商家接单了
注意事项:必选分类功能只在新商家平台支持和新版扫码点餐承接
以上是关于VUE新版扫码下单必选分类设置FAQ的主要内容,如果未能解决你的问题,请参考以下文章
微信:微信扫码支付调用统一下单接口网站支付 + springmvc