Godot-富文本
Posted empist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Godot-富文本相关的知识,希望对你有一定的参考价值。
作用:添加链接(比如赞助网站,或者相关站点什么的)
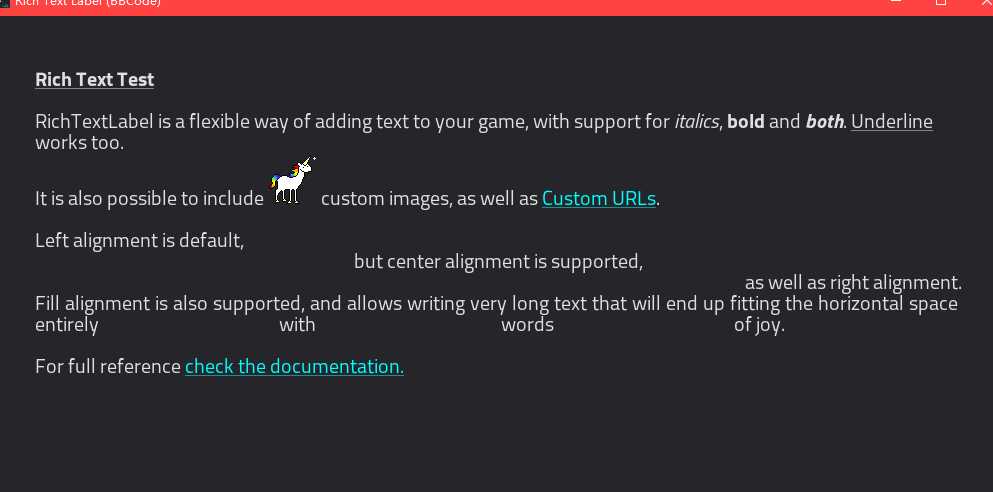
效果如下:

(引用Godot官网)
Introduction
RichTextLabel allows the display of complex text markup in a control. It has a built-in API for generating the markup, but can also parse a BBCode.
Note that the BBCode tags can also be used, to some extent, in theXML source of the class reference.
Setting up
For a RichTextLabel to work properly, it must be set up. That means loading the intended fonts in the relevant properties:

Reference
| Command | Tag | Description |
| bold | [b]{text}[/b] |
Makes {text} bold. |
| italics | [i]{text}[/i] |
Makes {text} italics. |
| underline | [u]{text}[/u] |
Makes {text} underline. |
| strikethrough | [s]{text}[/s] |
Makes {text} strikethrough. |
| code | [code]{text}[/code] |
Makes {text} monospace. |
| center | [center]{text}[/center] |
Makes {text} centered. |
| right | [right]{text}[/right] |
Makes {text} right-aligned. |
| fill | [fill]{text}[/fill] |
Makes {text} fill width. |
| indent | [indent]{text}[/indent] |
Increase indent level of {text}. |
| url | [url]{url}[/url] |
Show {url} as such. |
| url (ref) | [url=<url>]{text}[/url] |
Makes {text} reference <url>. |
| image | [img]{path}[/img] |
Insert image at resource {path}. |
| font | [font=<path>]{text}[/font] |
Use custom font at <path> for {text}. |
| color | [color=<code/name>]{text}[/color] |
Change {text} color; |
以上是关于Godot-富文本的主要内容,如果未能解决你的问题,请参考以下文章