Django横向二级导航栏(鼠标悬空事件)
Posted zhangyamei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django横向二级导航栏(鼠标悬空事件)相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/html"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>{% block title %} base模板 {% endblock title%}</title> 6 <style > 7 th {color:green} 8 tbody {color:blue;height:50px} 9 tfoot {color:red} 10 11 #header{ 12 background-color: black; 13 color: azure; 14 text-align: center; 15 padding: 5px; 16 } 17 /*设定整个导航栏样式*/ 18 #nav{ 19 background-color: gainsboro; 20 height: 12px; 21 /*width: 200px;*/ 22 color: black; 23 /*float: left;*/ 24 padding:5px; 25 } 26 #nav a,ul{ 27 text-decoration: none;/* 去除下划线*/ 28 margin: 0px;/* 去除前上方留白*/ 29 padding: 0px; /* 去除左方留白*/ 30 } 31 /*一级导航栏样式*/ 32 #nav ul li{ 33 display: inline-block; 34 } 35 /*一级导航栏鼠标悬停样式*/ 36 #nav ul li:hover{ 37 background-color: burlywood; 38 } 39 /*绑定一级导航栏与二级导航栏样式*/ 40 #nav ul li:hover ul{ 41 position: absolute; 42 display: block; 43 } 44 /*二级导航栏样式*/ 45 #nav ul li ul{ 46 background-color: whitesmoke; 47 display: none;/*默认隐藏*/ 48 /*left: 100px;*/ 49 position: relative; /*相对定位,左移100px*/ 50 } 51 #nav ul li ul li{ 52 display: block; 53 } 54 /*二级导航栏鼠标悬停样式*/ 55 #nav ul li ul li:hover{ 56 background-color: gainsboro; 57 58 } 59 #footer{ 60 background-color: black; 61 color: azure; 62 clear: both; 63 text-align: center; 64 padding: 5px; 65 } 66 </style> 67 68 69 70 </head> 71 <body> 72 <div id="header"> 73 <h1 >测试工具</h1> 74 </div> 75 76 <div id="nav"> 77 <ul> 78 <li><a href="/app1/home">主页</a></li> 79 <li><a href="/app1/home">主目录1号</a> 80 <ul> 81 <li><a href="/app1/policy">子项001</a> </li> 82 <li><a href="/app1/policy/67">子项002</a></li> 83 </ul></li> 84 <li><a href="#">目录2号</a> 85 <ul> 86 <li><a href="/app1/policy">11111111111</a> </li> 87 <li><a href="/app1/policy/67">22222222222</a></li> 88 <li><a href="/app1/policy/67">33333333333333</a></li> 89 </ul></li> 90 </ul> 91 </div> 92 {% block content %} 93 主页 94 {% endblock content %} 95 96 <div id="footer"> 97 已经没有了 98 </div> 99 100 </body> 101 </html>
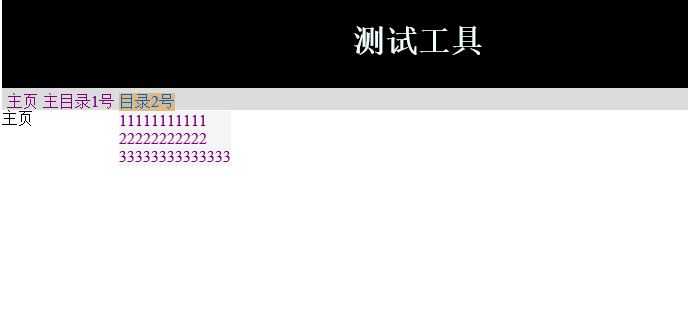
结果如下:

以上是关于Django横向二级导航栏(鼠标悬空事件)的主要内容,如果未能解决你的问题,请参考以下文章