Vue学习之路第九篇:双向数据绑定 v-model指令
Posted shibin90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习之路第九篇:双向数据绑定 v-model指令相关的知识,希望对你有一定的参考价值。
1、学习准备:
①:双向数据绑定可以简单理解为:后端定义的数据改变,前端页面展示的时候会自动改变,数据通过前端页面修改的时候,后端定义的数据内容也会随之改变。
②:指令中只有v-model可以实现双向数据绑定。
③:v-model只能应用在表单元素中,如:input(radio、text、address、email...)、checkbox、select、textarea等。
2、先来看看单向绑定的例子:
<body>
<div id="app">
<h4>{{ msg }}</h4>
<input type="text" v-bind:value="msg"/>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : ‘This is a msg‘
},
methods : {}
});
</script>
</body>
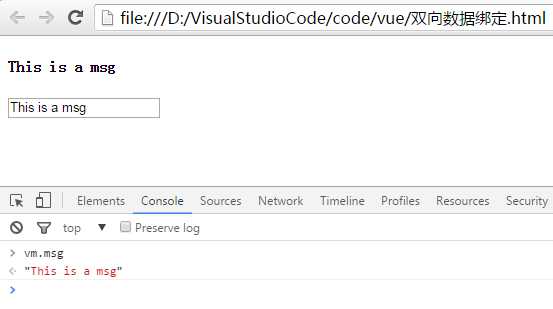
这个时候我们 打开浏览器控制台输入:vm.msg,按下enter键查看对象属性。

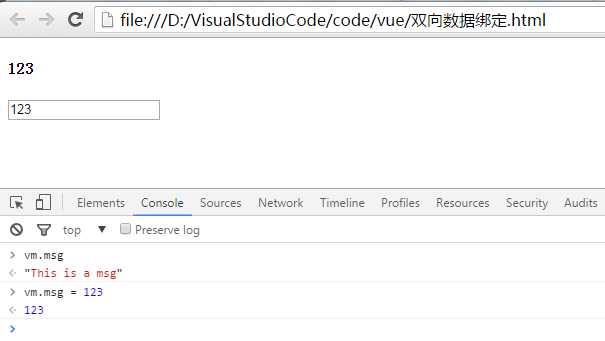
接下来在控制台执行一条语句:vm.msg = 123 ,对msg数据重新赋值

可以看到我们在赋值的同时,页面的数据也随之发生了变化;那么我们再试试改变页面展示的数据,看看msg后台数据会不会发生变化。

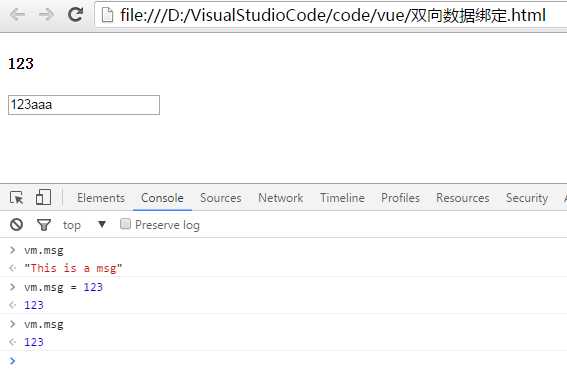
我先在页面input框里加上了“aaa”,然后在页面控制台中输入vm.msg查看,发现其值没有发生变化,还是“123”,这就是数据单向绑定。很明显这是我们平时工作中常见的现象。
3、双向数据绑定的例子:
我们只需要修改input元素即可
<input type="text" v-model="msg"/>
可以看到我们连input框的value元素都不用写,直接用v-model指令即可,其值会默认赋值在value属性上(这也是为什么v-model仅局限于表单元素使用的原因)。
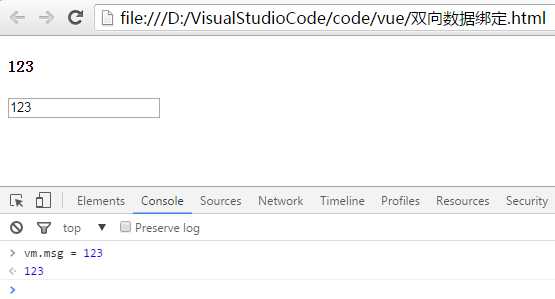
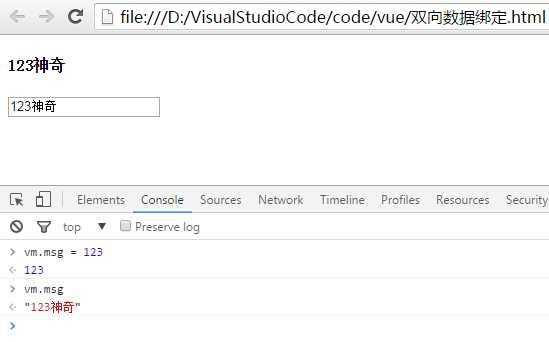
我们先在浏览器控制台中做赋值:vm.msg = 123,观察到页面数据也会随之变化。

然后我们在输入框中加上“神奇”二字,会发现input框上面的<h4>标签的文字会随之变化,控制台输入:vm.msg,其对象值也发生了变化,这就是双向数据绑定。

4、除了以上用法v-model指令后面还可以添加参数
①:lazy:将数据变化改到change事件中发生
<div id="app">
<h4>{{ msg }}</h4>
<input type="text" v-model.lazy="msg"/>
</div>
我们在v-model后加上了“.lazy”,这时我们在Input框里输入内容的时候,<h4>标签的内容不会马上变化,只有当输入完毕,光标不再聚焦于input框的时候,值才会同步,相当于change事件触发时才会同步数据。
②:还有一些参数,比如:number、debounce好像在vue2.0版本之后被移除了,大家有兴趣可以去vue官网或者论坛里看看,也许会有其他的一些参数或者替代方法。
每天进步一点点!
以上是关于Vue学习之路第九篇:双向数据绑定 v-model指令的主要内容,如果未能解决你的问题,请参考以下文章