React全栈-社交网络程序 提交表单数据
Posted guangzhou11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React全栈-社交网络程序 提交表单数据相关的知识,希望对你有一定的参考价值。
1. 给每个input 表格添加change 事件
当input 变化时触发
<div className="form-group">
<input
type="text"
className="form-control form-control-lg"
placeholder="用户名"
name="name"
value={this.state.name}
onChange={this.onChange}
/>
</div>
onchange事件:
//获取输入的值,每个值对应相对应的名字
onChange(e) {
this.setState({ [e.target.name]: e.target.value });
}
e.target.value :表示input 输入的内容 e.target.name:表示输入框对应的名字
2.添加表格提交事件
<form onSubmit={this.onSubmit}>
.......
</form>
onSubmit 事件:
onSubmit(e) {
//阻止默认的行为哦
e.preventDefault();
const newUser = {
name: this.state.name,
email: this.state.email,
password: this.state.password,
password2: this.state.password2
};
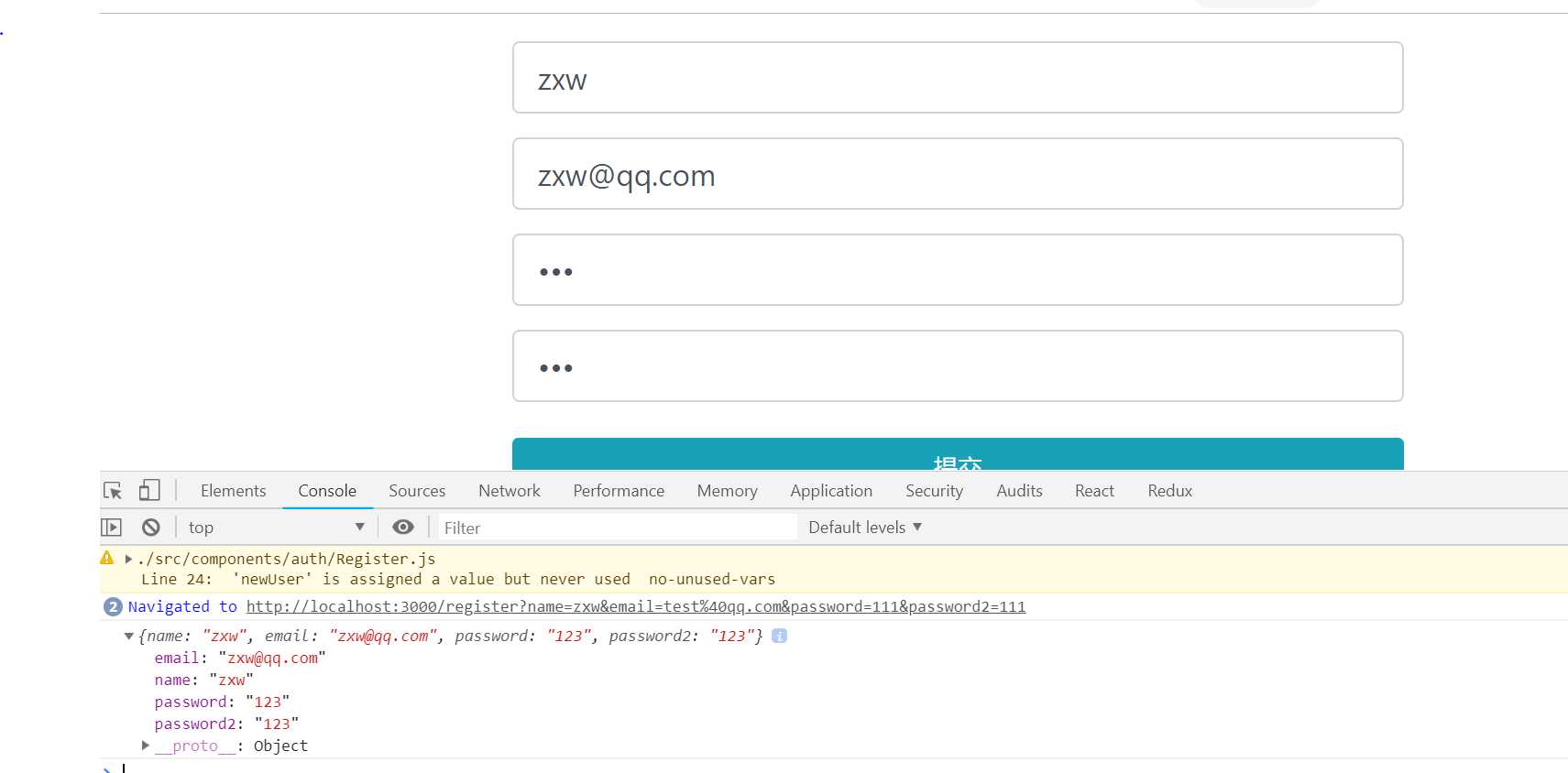
console.log(newUser)
// { name: "zxw", email: "[email protected]", password: "123", password2: "123"}
// email: "[email protected]"
// name: "zxw"
// password: "123"
// password2: "123"
// __proto__: Object
// }
}
记得绑定this 的指向:
constructor() {
super();
this.state = {
name: ‘‘,
email: ‘‘,
password: ‘‘,
password2: ‘‘,
errors: {}
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
}
完整代码
import React, { Component } from ‘react‘
class Register extends Component {
constructor() {
super();
this.state = {
name: ‘‘,
email: ‘‘,
password: ‘‘,
password2: ‘‘,
errors: {}
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
}
//获取输入的值,每个值对应相对应的名字
onChange(e) {
this.setState({ [e.target.name]: e.target.value });
}
onSubmit(e) {
//阻止默认的行为哦
e.preventDefault();
const newUser = {
name: this.state.name,
email: this.state.email,
password: this.state.password,
password2: this.state.password2
};
console.log(newUser)
// { name: "zxw", email: "[email protected]", password: "123", password2: "123"}
// email: "[email protected]"
// name: "zxw"
// password: "123"
// password2: "123"
// __proto__: Object
// }
}
render() {
return (
<div className="register">
<div className="container">
<div className="row">
<div className="col-md-8 m-auto">
<h1 className="display-4 text-center">注册</h1>
<p className="lead text-center">创建新的账户</p>
<form onSubmit={this.onSubmit}>
<div className="form-group">
<input
type="text"
className="form-control form-control-lg"
placeholder="用户名"
name="name"
value={this.state.name}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
type="email"
className="form-control form-control-lg"
placeholder="邮箱地址"
name="email"
info="我们使用了gravatar全球公认头像, 如果需要有头像显示, 请使用在gravatar注册的邮箱"
value={this.state.email}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
className="form-control form-control-lg"
type="password"
placeholder="密码"
name="password"
value={this.state.password}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
type="password"
className="form-control form-control-lg"
placeholder="确认密码"
name="password2"
value={this.state.password2}
onChange={this.onChange}
/>
</div>
<input type="submit" className="btn btn-info btn-block mt-4" />
</form>
</div>
</div>
</div>
</div >
)
}
}
export default Register;

以上是关于React全栈-社交网络程序 提交表单数据的主要内容,如果未能解决你的问题,请参考以下文章