vue @click 使用三目运算(实现动态更换绑定的函数)
Posted taohuaya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue @click 使用三目运算(实现动态更换绑定的函数)相关的知识,希望对你有一定的参考价值。
转载:https://www.jianshu.com/p/ea4471c9f333
@click
错误写法
@click="dialogStatus==‘create‘?createData:updateData"
正确写法
@click="dialogStatus==‘create‘?createData():updateData()"
类 class
<button :class="[isCanSubmitOrder==true ?‘submitOrder‘:‘noSubmitOrder‘]" formType="submit" type="default" size="mini">提交订单</button>
---------------------------------
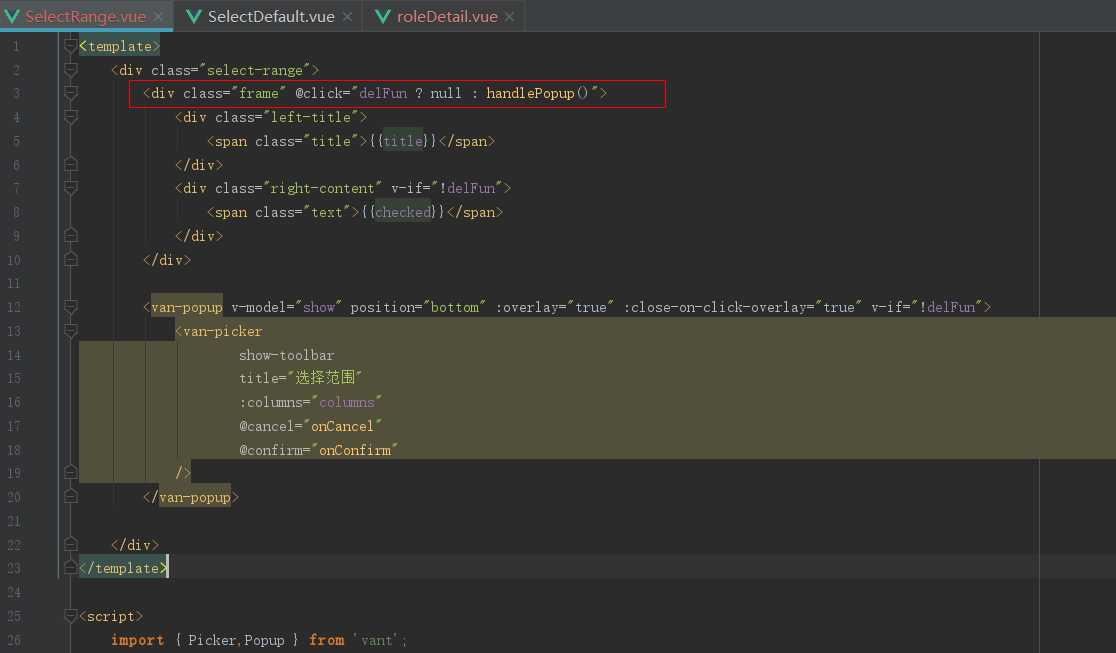
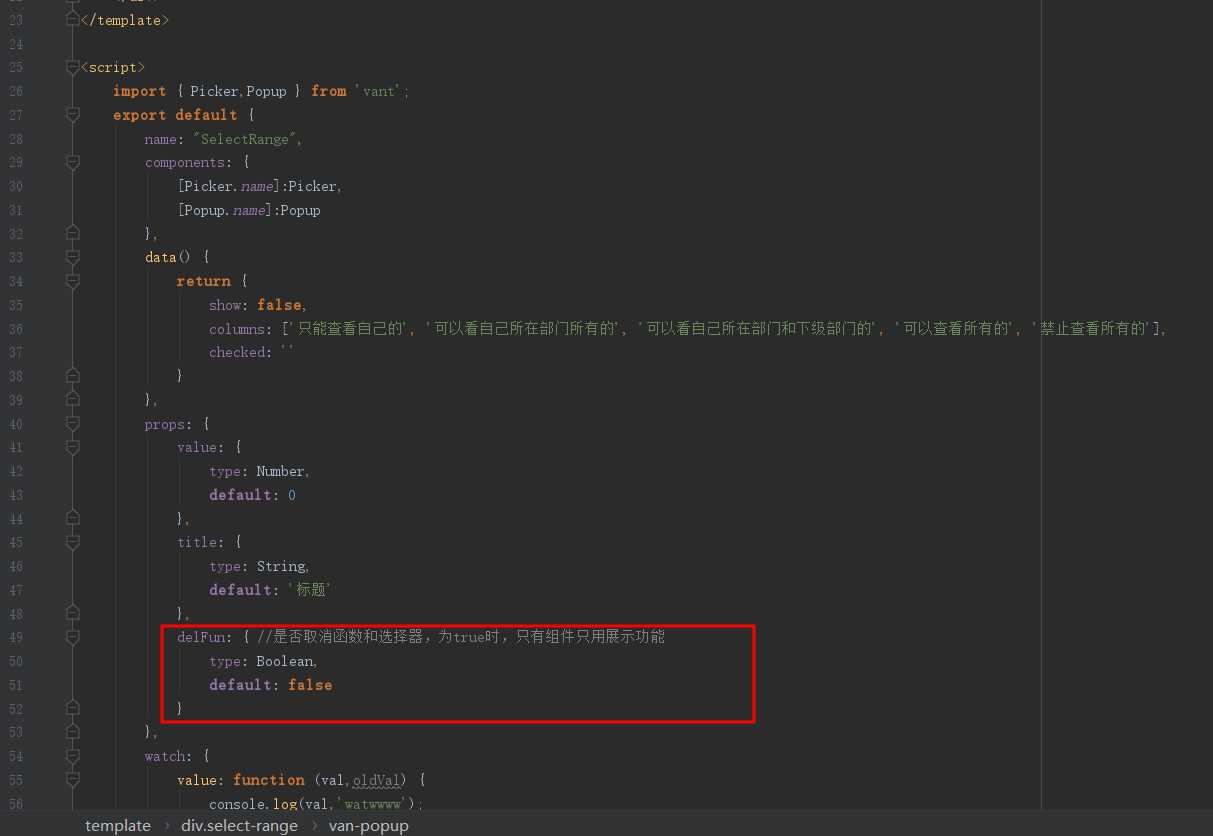
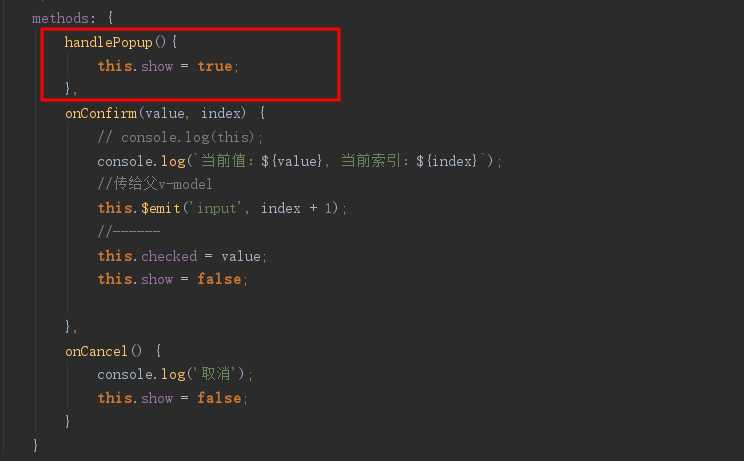
@click使用实例:



以上是关于vue @click 使用三目运算(实现动态更换绑定的函数)的主要内容,如果未能解决你的问题,请参考以下文章