01_VScode的安装与使用
Posted venicidd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01_VScode的安装与使用相关的知识,希望对你有一定的参考价值。
1、如何选择一个好的编辑器
Atom:启动卡,包管理复杂,速度慢,有些包配置好不能用,漂亮不适用
sublime:没用过,听说配置复杂
VSCode:喜欢,配置简单,有中文版
2、Vscode安装
1、下一步下一步即可

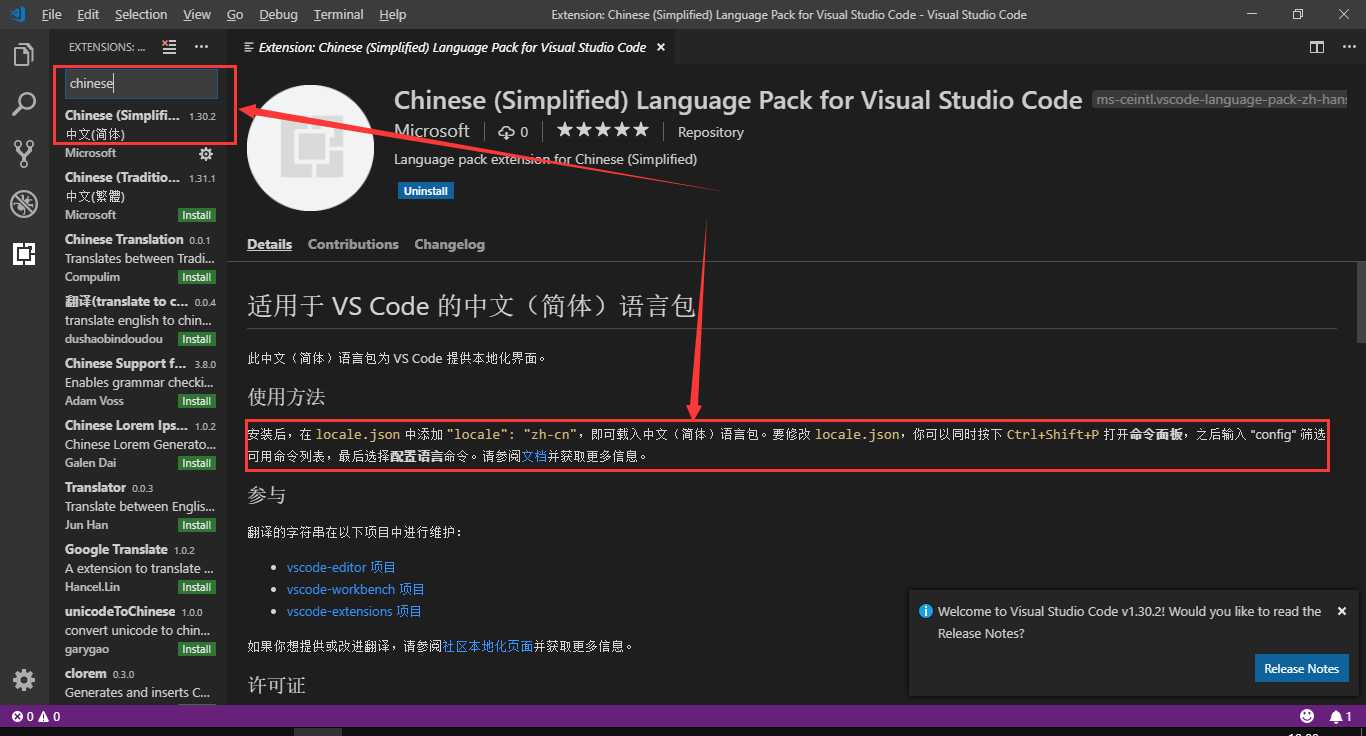
2、中文包Chinese

安装后,在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包。要修改 locale.json,
Ctrl+Shift+P 打开命令面板
之后输入 "config" 筛选可用命令列表,最后选择配置语言命令。
3、10个必备的插件
1、参考博客
https://www.jianshu.com/p/3bc3d91a1ed1
1. 图标美化vscode-icons
2.代码美化beautify
4、代码颜色高亮Bracket Pair Colorizer
4、写python必备的几个插件
1、python
2、pycharm的快捷键:IntelliJ IDEA Key Bindings
以上是关于01_VScode的安装与使用的主要内容,如果未能解决你的问题,请参考以下文章
在创建VSCode片段时,如何将变量转换为title-case(如TitleCase)?