Vue指令
Posted lua123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue指令相关的知识,希望对你有一定的参考价值。
v-text:更新元素的text内容
<template> <div class="about"> <p v-text="msg"></p> <!--和下面效果一样--> <p>{{msg}}</p> </div> </template> <script> export default { components: {MyList}, data: ()=> ({ msg: ‘更新元素的 textContent。如果要更新部分的 textContent ,需要使用 {{ Mustache }} 插值。‘ }) } </script>
页面:

v-html:更新元素的innerHTML,这里面的内容不会作为Vue模板编译
<template> <div class="about"> <!--v-html 内容不会被处理--> <p v-html="msg"></p> <!--v-text 内容会被作为vue模板编译--> <p v-text="msg"></p> </div> </template> <script> export default { data: ()=> ({ msg: ‘<h1>在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。</h1>‘ + ‘<h1>只在可信内容上使用 v-html,永不用在用户提交的内容上。</h1>‘ }) } </script>
页面:

v-show:根据表达式之真假值,切换元素的 display CSS 属性
<template> <div class="about"> <p v-show="flag" v-text="msg"></p> </div> </template> <script> export default { data: ()=> ({ flag: true, msg: ‘根据表达式之真假值,切换元素的 display CSS 属性‘ }) } </script>
页面:

v-if:根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。
<template> <div class="about"> <p v-if="flag" v-text="msg"></p> </div> </template> <script> export default { data: ()=> ({ flag: true, msg: ‘根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。‘ }) } </script>
页面:

如果flag=false,那么元素不会被渲染

v-else:前一兄弟元素必须有 v-if 或 v-else-if
<template> <div class="about"> <p v-if="flag" v-text="msg"></p> <p v-else>我是穷逼</p> </div> </template> <script> export default { data: ()=> ({ flag: false, msg: ‘我很有钱‘ }) } </script>
页面:

v-else-if:前一兄弟元素必须有 v-if 或 v-else-if
<template> <div class="about"> <p v-if="flag == 1">{{msg}}</p> <p v-else-if="flag == 2">我假装我很有钱</p> <p v-else>我是穷逼</p> </div> </template> <script> export default { data: ()=> ({ flag: 2, msg: ‘我很有钱‘ }) } </script>
页面:

v-for
<template> <div class="about"> <div v-for="(item,index) in items"> {{index}} -- {{ item }} </div> </div> </template> <script> export default { data: ()=> ({ items: [‘鱼香肉丝‘,‘宫保鸡丁‘,‘炖排骨‘] }) } </script>
页面:

v-on:事件处理
缩写:@
修饰符:
.stop - 阻止事件冒泡
.prevent - 阻止默认事件
.capture
.self
.once - 只触发一次回调。
.passive
.native - 监听组件根元素的原生事件。
按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
系统修饰键
.ctrl
.alt
.shift
.meta - 在 Mac 系统键盘上,meta 对应 command 键 (?)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (?)
鼠标按钮修饰符
.left
.right
.middle
代码
<template> <div class="about" @click="parentClick"> <button @click="aClick">普通点击事件</button> <br><br> <button @click.stop="bClick">阻止冒泡事件</button> <br><br> <a href="https://www.qq.com/" @click.stop.prevent="cClick">阻止默认事件</a> <br><br> <button @click.once="dClick">执行一次事件</button> <br><br> <input @keyup.enter="eClick" placeholder="有本事按Enter"/> <br><br> <input @click.stop.ctrl="fClick" placeholder="有本事按Ctrl+Click"/> <br><br> <input @keydown.ctrl.alt="gClick" placeholder="有本事按Ctrl+Alt"/> <br><br> <button @click.stop.left="hClick">鼠标左键事件</button> </div> </template> <script> export default { methods: { parentClick: function () { alert(‘父元素点击事件‘) }, aClick: function () { alert(‘普通点击事件‘) }, bClick: function () { alert(‘点击之后,不再继续冒泡到父元素‘) }, cClick: function () { alert(‘点击之后,不再触发默认跳转事件‘) }, dClick: function () { alert(‘只能点击一次,你再也不能看见我‘) }, eClick: function () { alert(‘监听回车事件‘) }, fClick: function () { alert(‘监听Ctrl+Click事件‘) }, gClick: function () { alert(‘监听Ctrl+Alt事件‘) }, hClick: function () { alert(‘监听鼠标左键事件‘) }, } } </script>
页面:

v-bind:动态绑定
缩写: :
<template> <div class="about"> <!--绑定src属性--> <img :src="imgSrc"/> <!--绑定class:数组方式--> <div :class="[myClass]"></div> <!--绑定class:class 存在与否将取决于数据属性 active--> <div :class="[myClass,{‘area-active‘: active}]"></div> <div style="text-align: center"> <!--:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 javascript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名--> <span :style="{display: ‘inline-block‘,width: width1 + ‘px‘,height: width1 + ‘px‘,backgroundColor: color1}"></span> <span :style="{display: ‘inline-block‘,width: width2 + ‘px‘,height: width2 + ‘px‘,backgroundColor: color2}"></span> <!--:style 的数组语法--> <span :style="[styleObject]"></span> </div> </div> </template> <script> export default { data: ()=> ({ styleObject: { display: ‘inline-block‘, width: ‘150px‘, height: ‘150px‘, ‘background-color‘: ‘#2990c4‘ }, width1: 50, color1: ‘#12BC99‘, width2: 100, color2: ‘#9455bc‘, active: true, myClass: ‘area‘, imgSrc: ‘https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=935292084,2640874667&fm=27&gp=0.jpg‘ }) } </script> <style scoped> .area{ margin: 8px auto; width: 50px; height: 50px; background-color: darkcyan; } .area-active{ background-color: crimson; } </style>
页面:

v-model:表单绑定
限制: <input> <select> <textarea> components 修饰符: .lazy - 取代 input 监听 change 事件 .number - 输入字符串转为有效的数字 .trim - 输入首尾空格过滤
<template> <div class="about"> <div>Message is: {{msg}}</div> <br/> <input v-model="msg"/> <br/><br/> <!--textarea绑定--> <textarea v-model="msg" cols="80" rows="5"></textarea> <br/><br/> <!--复选--> <input type="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> <br/><br/> <!--复选数组--> <div> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span> </div> <br/><br/> <!--单选数组--> <div> <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span> </div> <br/><br/> <!--select的绑定--> <div> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> </div> <br/><br/> <!--自动将用户的输入值转为数值类型--> <input type="number" v-model.number="age"/> <span>{{typeof age}}</span> <br/><br/> <!--自动过滤用户输入的首尾空白字符--> <input v-model.trim="msgs"> <p>{{msgs}}</p> <!--取消实时同步--> <input v-model.lazy="lmsgs"> <p>{{lmsgs}}</p> <br/><br/> </div> </template> <script> export default { data: ()=> ({ age: 10, selected: ‘‘, options: [ { text: ‘One‘, value: ‘A‘ }, { text: ‘Two‘, value: ‘B‘ }, { text: ‘Three‘, value: ‘C‘ } ], picked: [], checkedNames: [], checked: false, msg: ‘你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。‘, msgs: ‘‘, lmsgs: ‘‘, }) } </script>
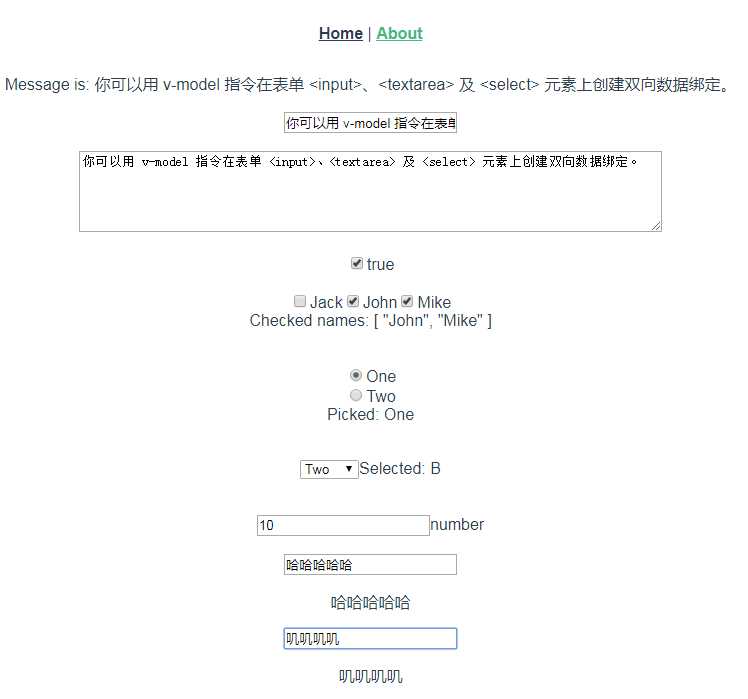
页面:

v-pre:跳过这个元素和它的子元素的编译过程。
<template> <div class="about"> <div v-pre>{{这里面的内容不会被编译}}</div> </div> </template> <script> export default { data: ()=> ({ }) } </script>
页面:

v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<template> <div class="about"> <div v-once>{{msg}}</div> <input v-model="msg"/> </div> </template> <script> export default { data: ()=> ({ msg: ‘这里只编译一次‘ }) } </script>
页面

之后再改变数据模型,v-once部分不会再改变
以上是关于Vue指令的主要内容,如果未能解决你的问题,请参考以下文章