jq国际化i18n
Posted cx709452428
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq国际化i18n相关的知识,希望对你有一定的参考价值。
1.(main.js或)ajax.js引入文件
import ‘./jquery.i18n.properties.min‘
//https://github.com/jquery-i18n-properties/jquery-i18n-properties
2.(main.js或)ajax.js中使用国际化
let languageNow=‘zh‘;
if($.getCookie(‘language‘)==‘en‘){
languageNow=‘en‘;
}else {
languageNow=‘zh‘;
}
$.i18n.properties({
name:‘language‘,
path:‘/static/i18n/‘,
mode:‘map‘,
cache:true,
language:languageNow,
callback:function(){
$("span[langCode],label[langCode],h2[langCode],p[langCode]").each(function(){
var langCode= $(this).attr("langCode");
var params= $(this).attr("params");
if(params){
$(this).text($.i18n.prop(langCode,params.split("##")));
}else{
$(this).text($.i18n.prop(langCode));
}
});
}
});
3.页面引入,langCode和params作为国际化转接字段,updated中进行国际化转换
<div class="col-sm-12 text-center rePasswordS"> <label class="col-lg-3 col-md-4 col-sm-2" langCode="Email_Address" params="邮箱地址">邮箱地址:</label> <input class="col-lg-8" type="text" name="" value="" v-model="emailAddress"> </div>
updated(){ this.$nextTick(function () { $("span[langCode],b[langCode],label[langCode],h2[langCode],h3[langCode],p[langCode],a[langCode],th[langCode],td[langCode],button[langCode]").each(function () { var langCode = $(this).attr("langCode"); var params = $(this).attr("params"); if (escape(langCode).indexOf( "%u" )<0){ if (params) { $(this).text($.i18n.prop(langCode, params.split("##"))); } else { $(this).text($.i18n.prop(langCode)); } } }); }) },
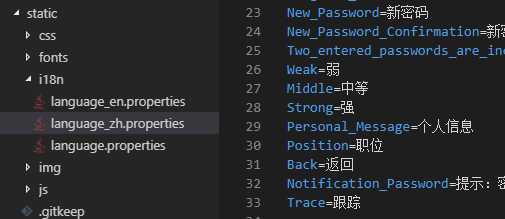
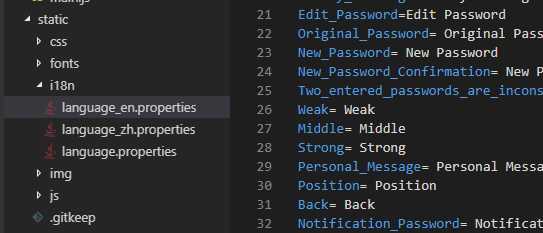
4.语言包及写法结构




补充说明:这是一种很原始的写法,不推荐
以上是关于jq国际化i18n的主要内容,如果未能解决你的问题,请参考以下文章