nodejs调试总结
Posted moran1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs调试总结相关的知识,希望对你有一定的参考价值。
基于chrome调试:
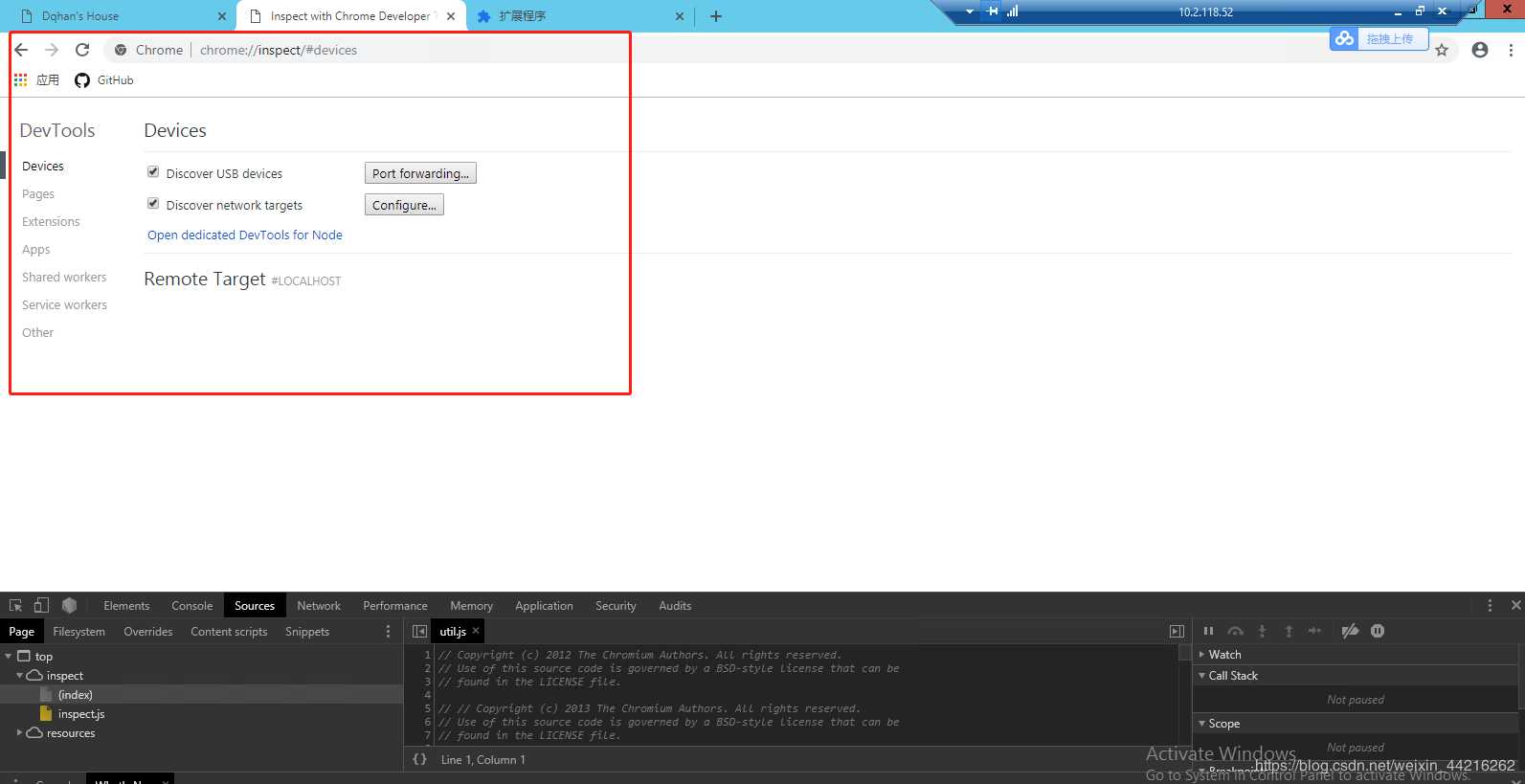
1.首先在chrome浏览器中输入地址:chrome://inspect/#devices
可以看到Remote Target区域没有任何debug的目标文件。
2.--inspect
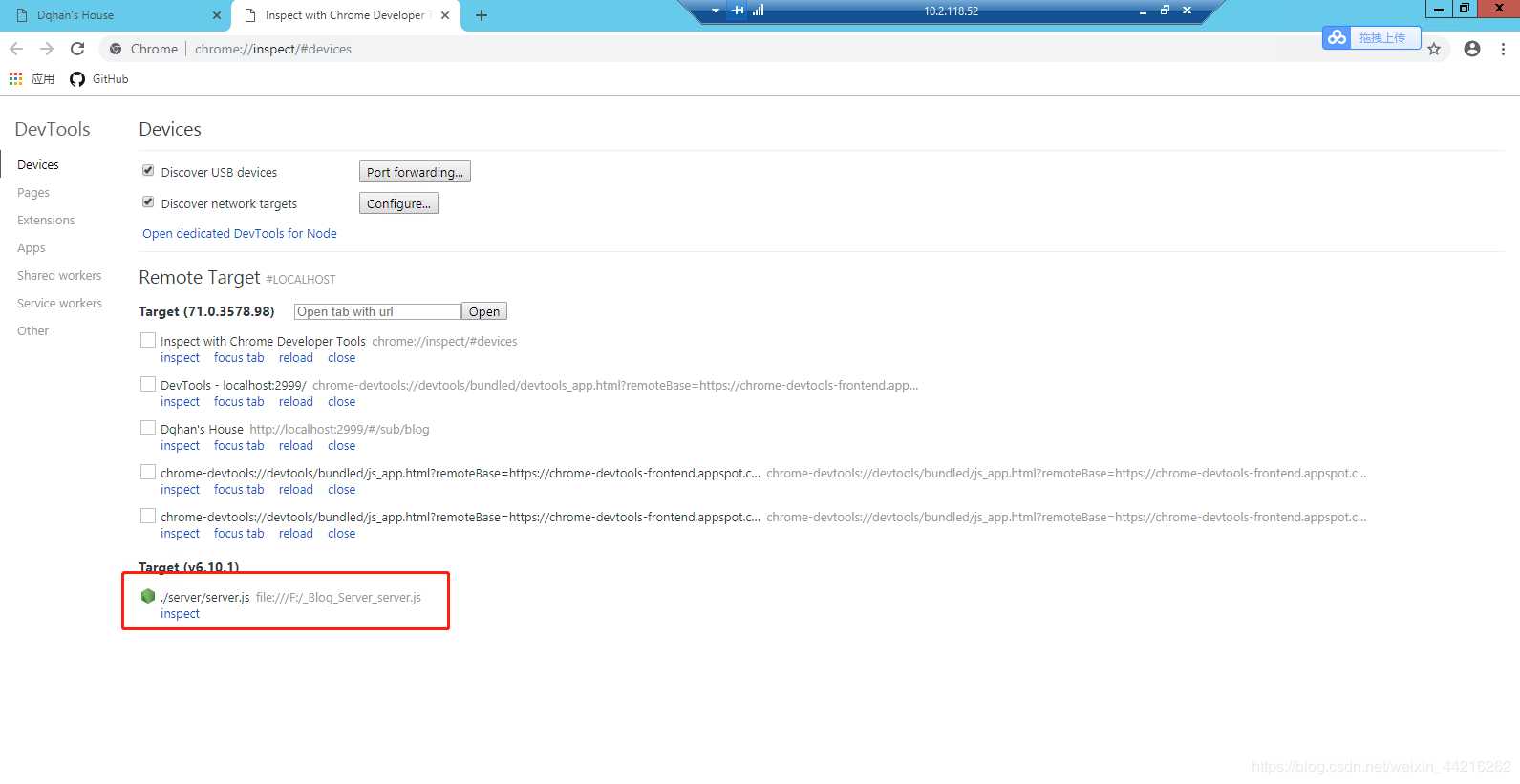
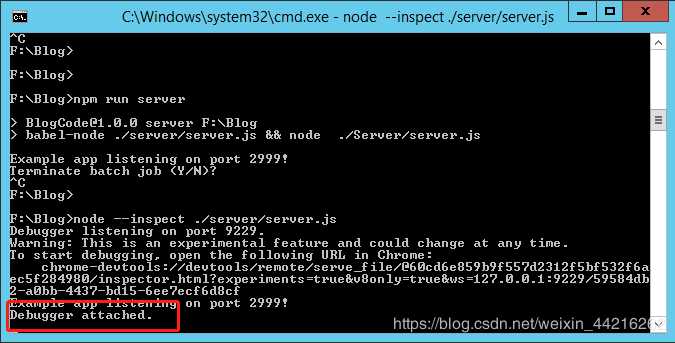
执行node --inspect ./server/server.js

然后我们看下cmd有何变化

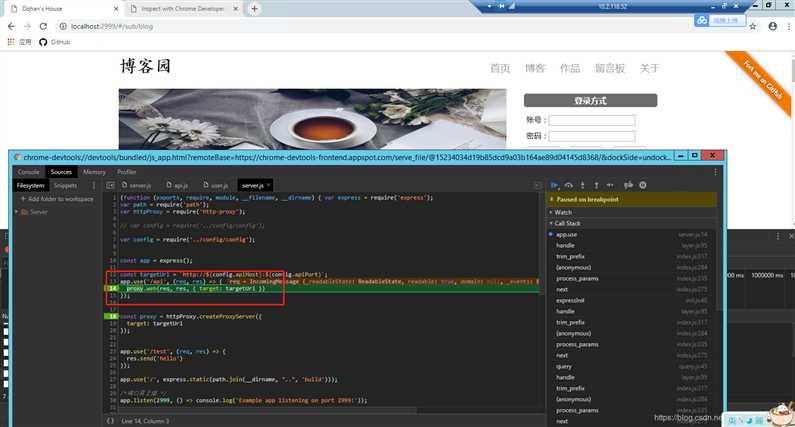
这里看到了debugger attached的时候表示已经debug上了,这是我们在前台发一次请求试下

达到了预期的目的。
(这里有个坑,当我启动了两个服务,一个server服务一个api服务,中间使用了http代理即‘http-proxy’,然后调试api的时候并不能断上,另一太电脑是可以断上的,原因未知mark一下)
3.--inspect --debug-brk
执行node --inspect --debug-brk serverserver.js 自动断在第一行代码,不需要我们打断点(没有太大实际的作用)。
vscode调试:
针对vscode调试有两种模式:attach和launch
attach:你通过 node --inspect xxx.js 自行启动调试,然后 vscode 执行F5 attach到chrome
launch:vscode独立自主的跑起一个调试进程
1.attach方式:
1 { 2 "type": "node", 3 "request": "attach", 4 "name": "attach Program" 5 }
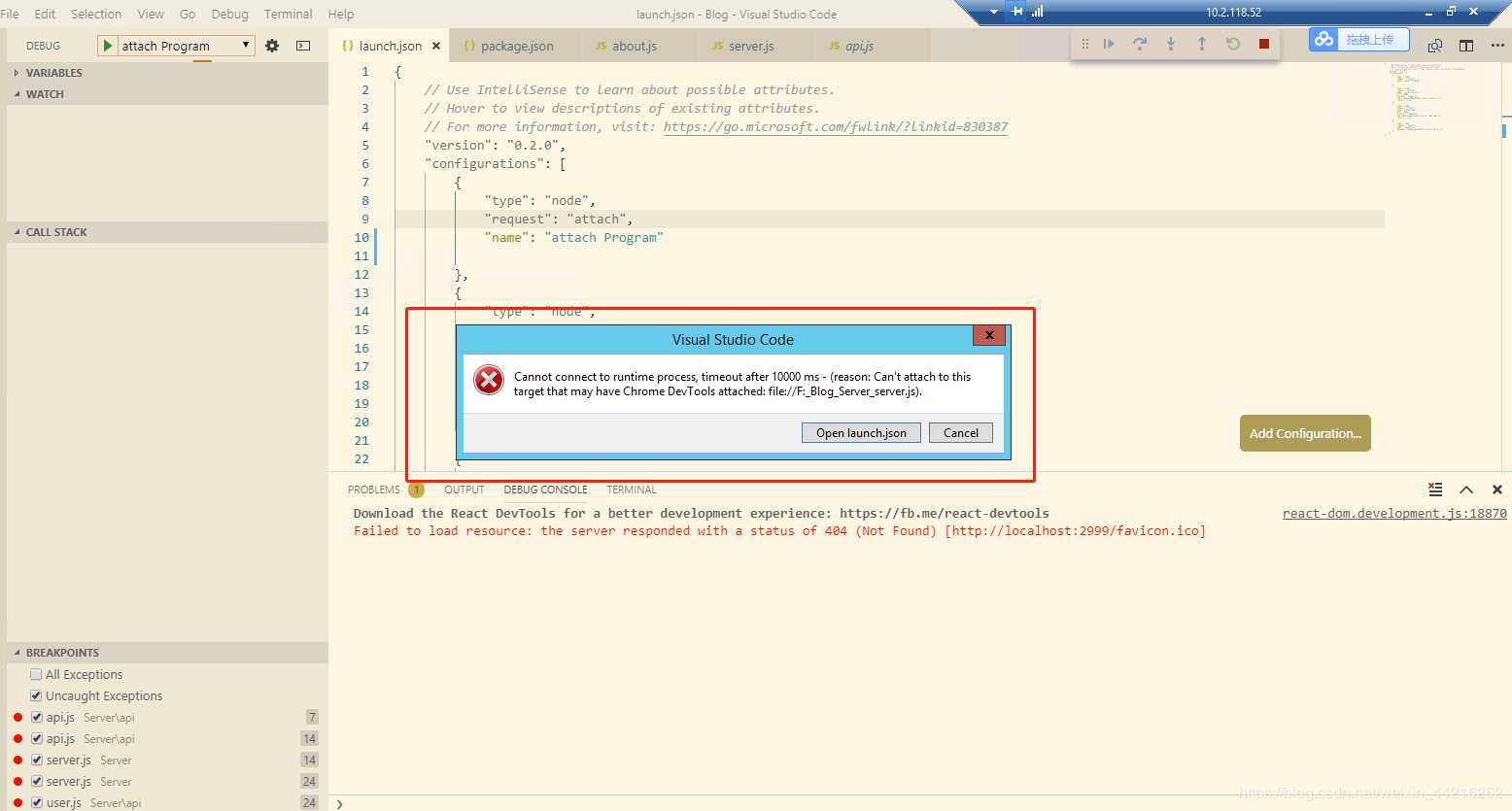
上段代码是在网上找的配置文件,然后我们执行下试试。

what???其实这里我挺好奇的,代码是执行过的?真的好使吗?推荐看官方文档:https://code.visualstudio.com/Docs/editor/debugging
解决方案:
1 { 2 "type": "node", 3 "request": "attach", 4 "name": "attach Program", 5 "port": 9222 6 }
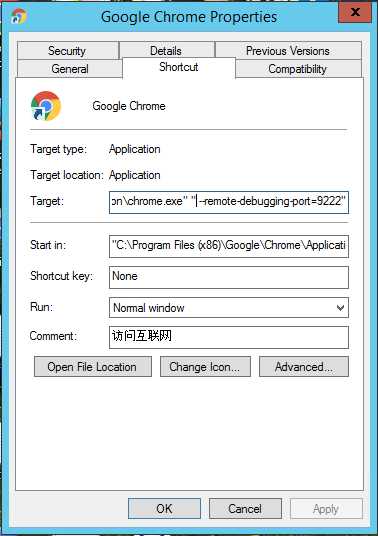
我们配置文件指定一个端口,这里必须也要更改一下chrome的启动方式指定一个端口,增加一段字符串如下:
1 "--remote-debugging-port=9222"
修改chrome启动方式如下:

如果不改一样会出现上面的情况,attach超时(压根attach不上)。
2.launch方式
1 { 2 "type": "node", 3 "request": "launch", 4 "name": "launch server", 5 "program": "${workspaceFolder}/server/server.js" 6 }
参数解析:
type:启动类型(chomre&node等等)
request:配置类型 ( PS:node目前支持的是 launch 和 attach)
name:debug名称
program:启动调试器时要运行的可执行文件或文件
args:传递给程序进行调试的参数
env:环境变量(该值 null 可用于“取消定义”变量)
cwd:当前工作目录,用于查找依赖项和其他文件
address:地址
port:端口
以上是关于nodejs调试总结的主要内容,如果未能解决你的问题,请参考以下文章