[UE4]ProgressBar,进度条
Posted timy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UE4]ProgressBar,进度条相关的知识,希望对你有一定的参考价值。
准备好2张进度条图片


一、新建名为“testProgress”的UserWidget,添加一个名为“ProgressBar_0”的ProgressBar到默认容器Canvas Panel

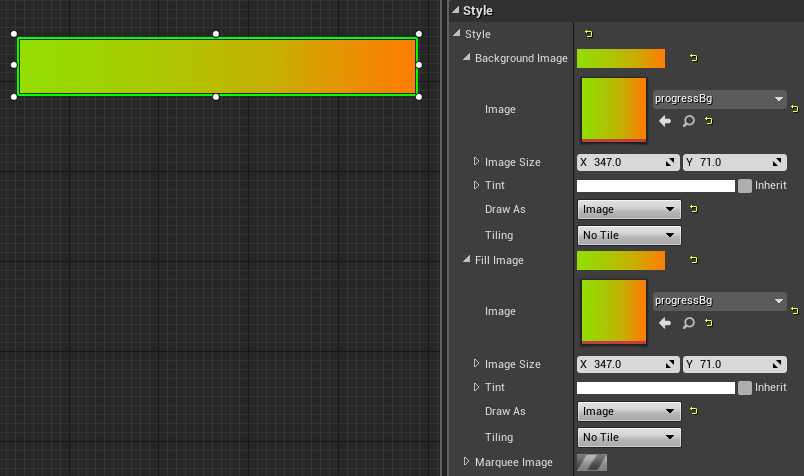
二、进度条进行如图所示设置,其中Draw As一般选中“Image”

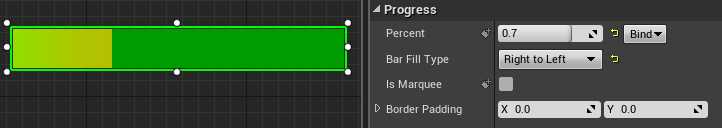
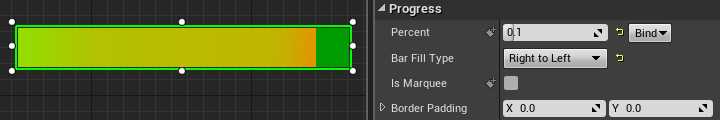
三、更改不同的百分比,可以看到进度图片是逐渐展示,而不是拉伸


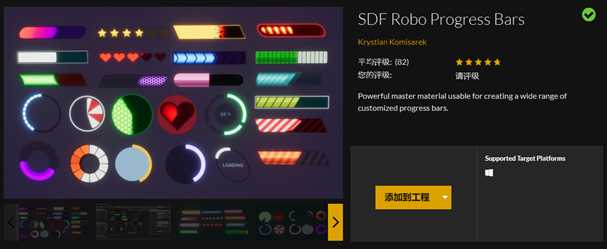
四、虚幻商城有一个免费的进度条可以使用

以上是关于[UE4]ProgressBar,进度条的主要内容,如果未能解决你的问题,请参考以下文章
Android零基础入门第51节:进度条ProgressBar