自定义filter
Posted wanglan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义filter相关的知识,希望对你有一定的参考价值。
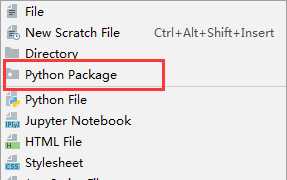
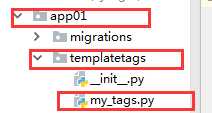
在app下创建一个名叫templatetags的python包 ,名字必须为templatetags

在包内创建python文件,名字随意

在文件中添加以下内容,固定写法
from django import template register = template.Library()
在文件中写函数,并添加装饰器
from django import template register = template.Library() @register.filter() def add_wl(value, arg): return ‘{}_{}_wl‘.format(value, arg)
在模板中使用,记得重启django,可以在网页中输入地址查看
{% load my_tags%}
{{ qwe|add_wl:‘asd‘ }}
{% if ‘qwe‘|add_wl:‘q‘ == ‘qwe_q_wl‘ %}
真
{% endif %}
写函数(函数参数不受限制),加装饰器
@register.simple_tag def str_join(*args, **kwargs): print(args) print(kwargs) return "-".join(args) + ‘*‘.join(kwargs.values())
使用
{% load my_tags %}
{% str_join ‘k1‘ ‘k2‘ ‘k3‘ k1=‘v1‘ k2=‘v2‘ %}
返回一个动态的代码段
写函数加装饰器
@register.inclusion_tag(‘li.html‘) def show_li(num): return {‘num‘: range(num)}
写模板(li.html)
<ul> {% for foo in num %} <li> {{ foo }}</li> {% endfor %} </ul>
使用,以下会生成10个li标签
{% load my_tags %}
{% show_li 10 %}
以上是关于自定义filter的主要内容,如果未能解决你的问题,请参考以下文章