ts第三方模块没有types文件按需导出有问题,找到组件,显示undefined
Posted vieber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ts第三方模块没有types文件按需导出有问题,找到组件,显示undefined相关的知识,希望对你有一定的参考价值。
报错提示toasts都是undefined
toasts undefined undefined undefined undefined undefined
查看ts配置,说是module配置要符合下面的规范
https://www.typescriptlang.org/tsconfig#module

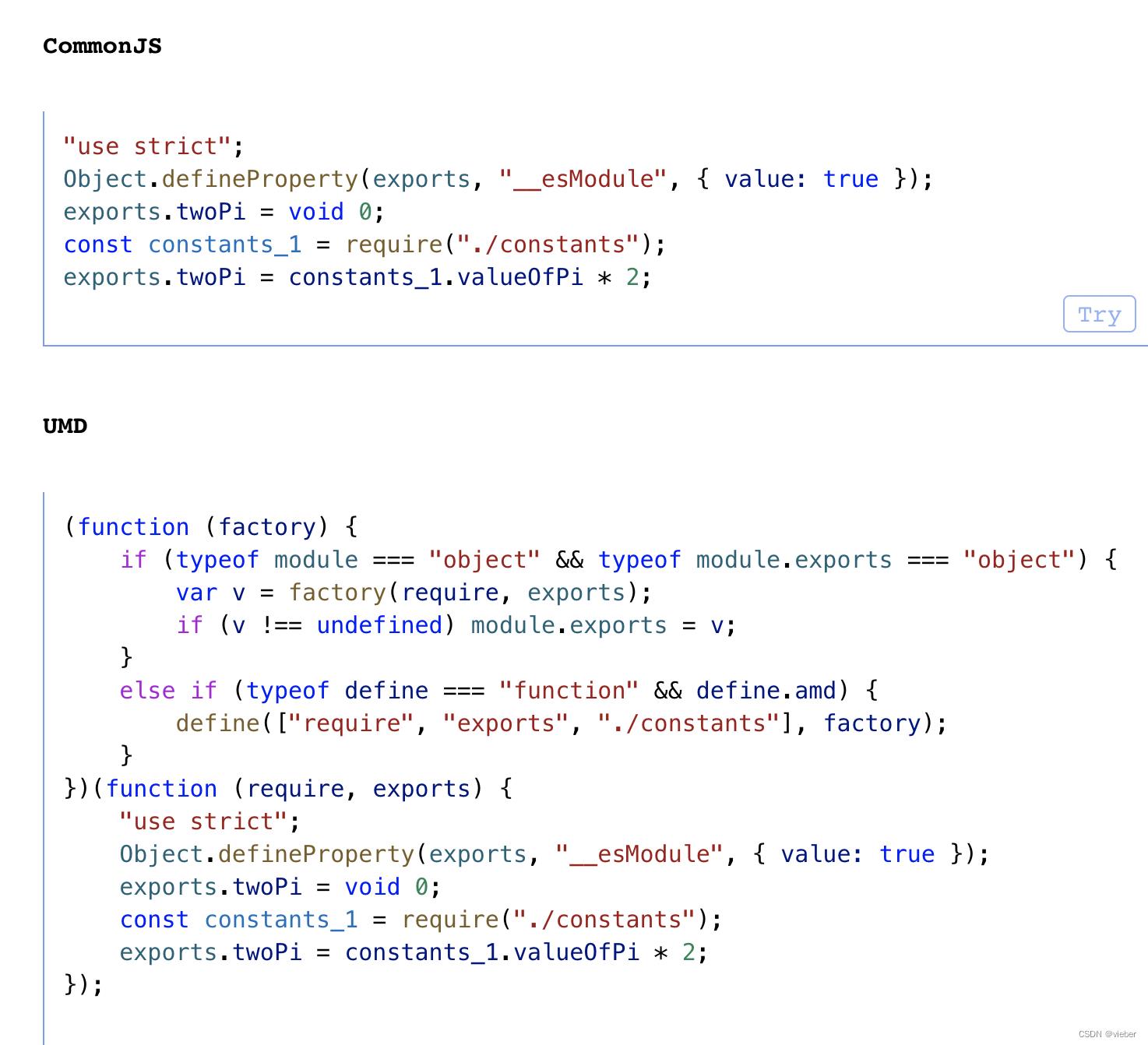
然后根据这个就去看第三方包的编译产出是什么形式,

然后这个是第三方包的导出形势,起来最像的commonjs的方式,可是试了commonjs的方式,还是undefined.
但是看ts文档示例的commonjs,没有直接把module.exports 修改为一个函数的,所以还是要确定这个到底是什么格式。
经过研究,原来这个第三方包使用的是commonjs2的规范,commonjs2就是这种module.exports = entry_return形式,而commonjs2是commonjs: exports[‘MyLibrary’] = entry_return这种形式。
commonjs2是什么呢?这个是webpack中的一个选项,方便模块不用起名字就可以引入。
commonjs和commonjs2
http://qiutianaimeili.com/html/page/2019/04/4i4zjs55qo3.html
这篇文章有说明。
这下搞清楚为什么不行了,因为tsconfig里面module配置是commonjs,
接下来就是排查下,怎么让ts支持一下这种模块的导入,直接搜索搜不到这类答案,直接导入*发现是有个default属性,无法使用,default上面的也是原始组件,不是想要的导出的方式。
所以感觉tsconfig配置的module不对,我去查下有哪些取值。
查了一下文档,只能是这些值:
none
commonjs
amd
umd
system
es6/es2015
es2020
es2022
esnext
node16
nodenext
所以没有commonjs2的方式。经过尝试,发现
import myFunction from 'my-module/myFunction';
这种写法可以按需导入,就没有问题,直接导入具体的文件,而不是从全局index里面去导入就是可以的。
以上是关于ts第三方模块没有types文件按需导出有问题,找到组件,显示undefined的主要内容,如果未能解决你的问题,请参考以下文章