三级联动下拉菜单
Posted royal6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三级联动下拉菜单相关的知识,希望对你有一定的参考价值。
js代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>三级联动</title> <style> select{ width:150px; height:35px;} </style> </head> <body> <select class="sheng"> <option>请选择</option> </select> <span>省</span> <select class="shi"> </select> <span>市</span> <select class="qu"> </select> <span>区</span> <script> //获取到三个选择列表 var shengSelect =document.querySelector(".sheng"); var shiSelect =document.querySelector(".shi"); var quSelect =document.querySelector(".qu"); var shenglist=[‘广西壮族自治区‘,‘广东‘,‘湖北‘]; var shilist=[[‘南宁‘,‘桂林‘,‘柳州‘],[‘广州‘,‘深圳‘,‘东莞‘],[‘武汉‘,‘荆门‘,‘襄阳‘]]; var qulist=[ [[‘南1区‘,‘南2区‘,‘南3区‘],[‘桂1区‘,‘桂2区‘,‘桂3区‘],[‘柳1区‘,‘柳2区‘,‘柳3区‘]], [[‘广1区‘,‘广2区‘,‘广3区‘],[‘深1区‘,‘深2区‘,‘深3区‘],[‘东1区‘,‘东2区‘]], [[‘武1区‘,‘武2区‘,‘武3区‘],[‘荆1区‘,‘荆2区‘,‘荆3区‘],[‘襄1区‘,‘襄2区‘,‘襄3区‘]] ]; //选择省的下标 var shengIndex =0; //加载省 for(var i=0;i<shenglist.length;i++){ var shengOption = new Option(shenglist[i]); shengSelect.options.add(shengOption); } //选择省后加载市 shengSelect.onchange =function(eve){ shengIndex =eve.target.selectedIndex-1; if(shengIndex == -1){ shiSelect.options.length= 0; quSelect.options.length=0; }else{ shiSelect.options.length= 0; quSelect.options.length=0; for(var j=0;j<shilist.length;j++){ var shiOption =new Option(shilist[shengIndex][j]); shiSelect.options.add(shiOption); } //加载市的同时,加载第一个市的全部区 for(var k=0;k<qulist[shengIndex][0].length;k++){ var quOption =new Option(qulist[shengIndex][0][k]); quSelect.options.add(quOption); } } }
//选择市后加载区 shiSelect.onchange=function(eve){ var shiIndex =eve.target.selectedIndex; quSelect.options.length =0; for(var n =0;n<qulist[shengIndex][shiIndex].length;n++){ var quOption =new Option(qulist[shengIndex][shiIndex][n]); quSelect.options.add(quOption); } } </script> </body> </html>
js写出来基本样子就这样了,下面我们从后台进行获取数据将他显示在页面里面
<!doctype html> <html> <head> <meta charset="utf-8"> <title>三级联动</title> <style> select{ width:150px; height:35px;} </style> </head> <body> <select class="sheng"> <option>请选择</option> </select> <span>省</span> <select class="shi"> </select> <span>市</span> <select class="qu"> </select> <span>区</span> <script> //获取到三个选择列表 var shengSelect =document.querySelector(".sheng"); var shiSelect =document.querySelector(".shi"); var quSelect =document.querySelector(".qu"); //var shenglist=[‘广西壮族自治区‘,‘广东‘,‘湖北‘]; //页面加载完成发送ajax请求,获取省数据 var shengIndex =0; (function(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange =function(){ if(xhr.readyState==4){ if(xhr.status==200){ shenglist = JSON.parse(xhr.responseText); //加载省 for(var i=0;i<shenglist.length;i++){ var shengOption = new Option(shenglist[i]); shengSelect.options.add(shengOption); } } } } xhr.open(‘get‘,‘selectDemo.php?type=0‘,true); xhr.send(); }()); //点击省加载市 shengSelect.onchange =function(eve){ shengIndex =eve.target.selectedIndex-1; if(shengIndex== -1){ shiSelect.options.length = 0; quSelect.options.length = 0; }else{ var xhr = new XMLHttpRequest(); xhr.onreadystatechange =function(){ if(xhr.readyState==4){ if(xhr.status==200){ //console.log(JSON.parse(xhr.responseText)); var success = JSON.parse(xhr.responseText); var shilist =success[0]; shiSelect.options.length = 0; for(var j=0;j<shilist.length;j++){ var shiOption = new Option(shilist[j]); shiSelect.options.add(shiOption); } //加载市的同时加载第一个区 var qulist = success[1]; quSelect.options.length =0; for(var n=0;n<qulist.length;n++){ var quOption = new Option(qulist[n]); quSelect.options.add(quOption); } } } } xhr.open(‘get‘,‘selectDemo.php?type=1&sheng=‘+shengIndex,true); xhr.send(); } } //点击市加载区 shiSelect.onchange =function(eve){ shiIndex =eve.target.selectedIndex; var xhr = new XMLHttpRequest(); xhr.onreadystatechange =function(){ if(xhr.readyState==4){ if(xhr.status==200){ //console.log(JSON.parse(xhr.responseText)); var qulist = JSON.parse(xhr.responseText); //shiSelect.options.length = 0; quSelect.options.length =0; for(var n=0;n<qulist.length;n++){ var quOption = new Option(qulist[n]); quSelect.options.add(quOption); } } } } xhr.open(‘get‘,‘selectDemo.php?type=2&sheng=‘+shengIndex+‘&shi=‘+shiIndex,true); xhr.send(); } </script> </body> </html>
下面是一个简单的后台,方便测试
<?php $shengList = [‘广西壮族自治区‘,‘广东‘,‘湖北‘]; $shilist=[[‘南宁‘,‘桂林‘,‘柳州‘],[‘广州‘,‘深圳‘,‘东莞‘],[‘武汉‘,‘荆门‘,‘襄阳‘]]; $qulist=[[[‘南1区‘,‘南2区‘,‘南3区‘],[‘桂1区‘,‘桂2区‘,‘桂3区‘],[‘柳1区‘,‘柳2区‘,‘柳3区‘]], [[‘广1区‘,‘广2区‘,‘广3区‘],[‘深1区‘,‘深2区‘,‘深3区‘],[‘东1区‘,‘东2区‘]], [[‘武1区‘,‘武2区‘,‘武3区‘],[‘荆1区‘,‘荆2区‘,‘荆3区‘],[‘襄1区‘,‘襄2区‘,‘襄3区‘]]]; $type=$_GET[‘type‘]; if($type==0){ echo json_encode($shengList); }elseif($type==1){ $shengInedx=$_GET[‘sheng‘]; $success = [$shilist[$shengInedx],$qulist[$shengInedx][0]]; echo json_encode($success); }else if($type==2){ $shengInedx=$_GET[‘sheng‘]; $shinInedx=$_GET[‘shi‘]; echo json_encode($qulist[$shengInedx][$shinInedx]); } ?>
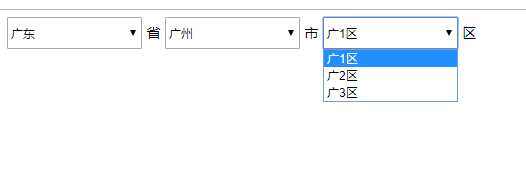
效果图:

不过呢,数据这东西还是放在数据库是比较好的,需要的时候直接从后台调用出来,然后发给前端进行显示就好啦,也方便我们进行修改与操作
以上是关于三级联动下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章