button设置hover-class样式不起作用
Posted gidybzc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了button设置hover-class样式不起作用相关的知识,希望对你有一定的参考价值。
微信小程序的button中,可以指定按下去的类名,例如:
1 <button hover-class="hover">同意</button>
根据官方开发指南,在本地调试时,发现button设置hover-class样式不起作用:
1 /*page.wxss */ 2 3 .hover{ 4 background-color: red; 5 } 6 7 8 9 <!--page.wxml --> 10 <button type="default" hover-class="hover"> 点击button </button>
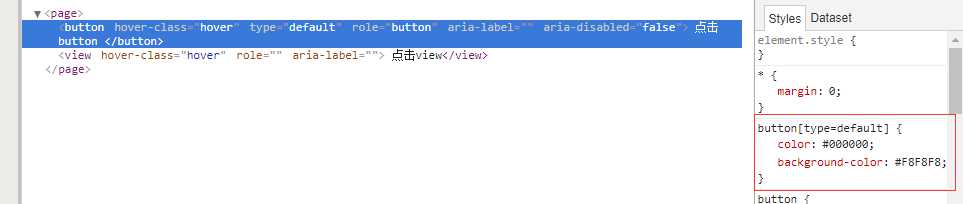
最后,在本地调试时,发现button设置type属性为default时,本身设置了背景颜色:

当按钮按下时,default设置的背景颜色不会被自己设置的背景颜色所覆盖。
在不设置button的type属性为default时,自己设置的hover样式可以被触发,代码如下:
1 <button hover-class="hover"> 点击button </button>
1 .hover { 2 background-color: red; 3 color: yellow; 4 }
以上是关于button设置hover-class样式不起作用的主要内容,如果未能解决你的问题,请参考以下文章