vue学习之路二 初步接触vue-router
Posted langui233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习之路二 初步接触vue-router相关的知识,希望对你有一定的参考价值。
今天把vue-router继续下去;
还是跟这个外国网友的学习教程走的。想想也是挺那啥的;国内的东西没有找到相对比较满意是教程反倒是朋友介绍的国外的教程好一点……不多扯上地址:https://scotch.io/courses/build-an-online-shop-with-vue/introduction(或许是有的,但是我真的没有找到……)


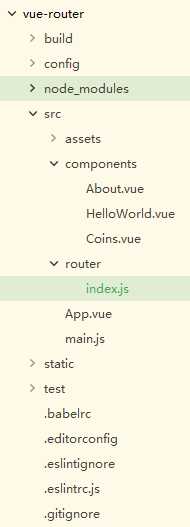
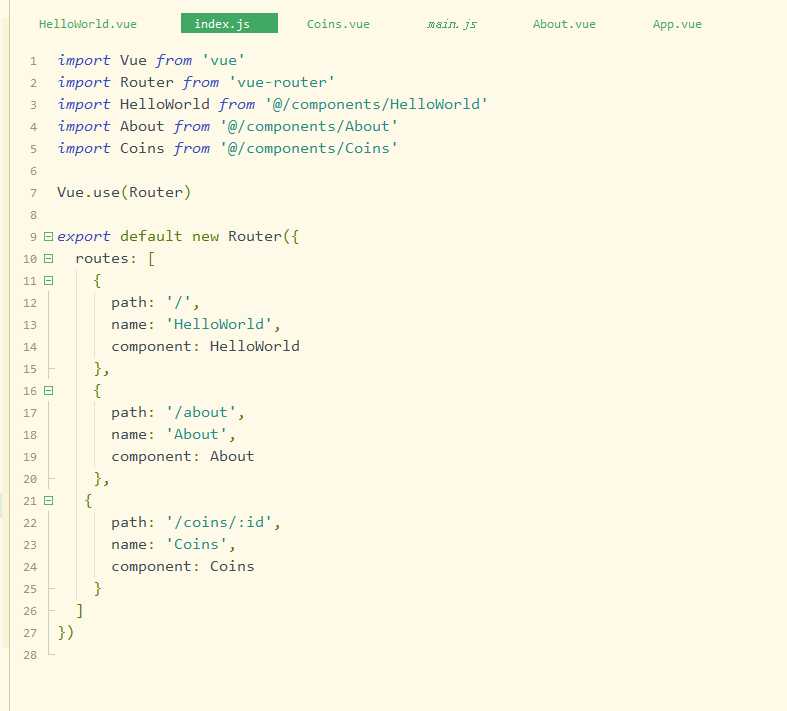
目前是这个配置;router文件夹;如其名;是对路由 的一个配置; 类似小程序的app.json里面配置上所有页面的路径。
components这个文件夹是放组件的地方; 可以理解为页面;但是router是单页面开发;其实是一个个组件……后缀为 .vue
这边跟着教程走基本没什么问题;
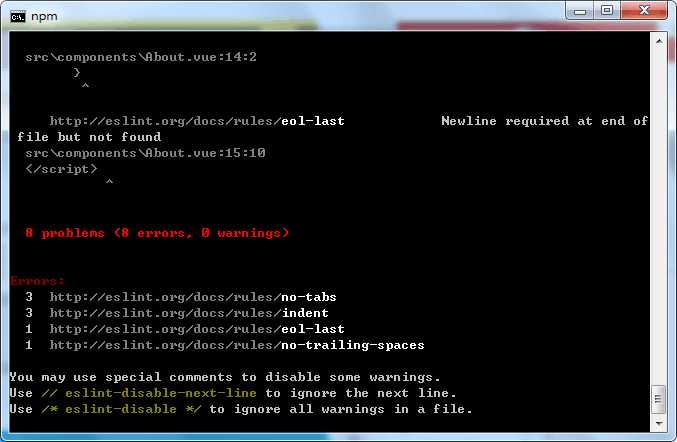
就是最后的这里
这里安装的时候npm不能动了

我们是要做什么?安装axios……但是项目正在运行啊不能跑别的代码……怎么办?……
可以先停止当前项目:
ctrl+c
再安装:
npm install --save axios
安装好了之后重新启动当前项目就好了:
npm run dev;
以上是关于vue学习之路二 初步接触vue-router的主要内容,如果未能解决你的问题,请参考以下文章