每日技术总结:jquery datetimepicker,
Posted basic0001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每日技术总结:jquery datetimepicker,相关的知识,希望对你有一定的参考价值。
前言:
1.jquery datetimepicker
今天遇到一个日期控件格式的问题,默认选中显示的并不是设定的值,而是当天的日期。于是去查了一遍文档。
参考文章:jquery datetimepicker 配置参数
官方文档:DateTimePicker jQuery plugin select date and time (找了很久)
耗时2小时,翻了无数遍网页,最后亲自去看插件源码,突然灵光一现,发现只是input value的格式传错了,冤啊!!
html代码如下:
<head> <{css src="jquery.datetimepicker.css" app="sysstat" }> <{script src="jquery.js" app="sysstat" }> <{script src="jquery.datetimepicker.js" app="sysstat" }> </head> <body> <input class="x-input cal datetimepicker" readonly="readonly" type="text" value="<{$time_start}>" id="time_from" name="time_from"> 至 <input class="x-input cal datetimepicker" type="text" value="<{$time_end}>" id="time_end" name="time_end"> </body>
js代码如下:
$(‘.datetimepicker‘).datetimepicker({ lang: "ch", format: "Y-m-d" });
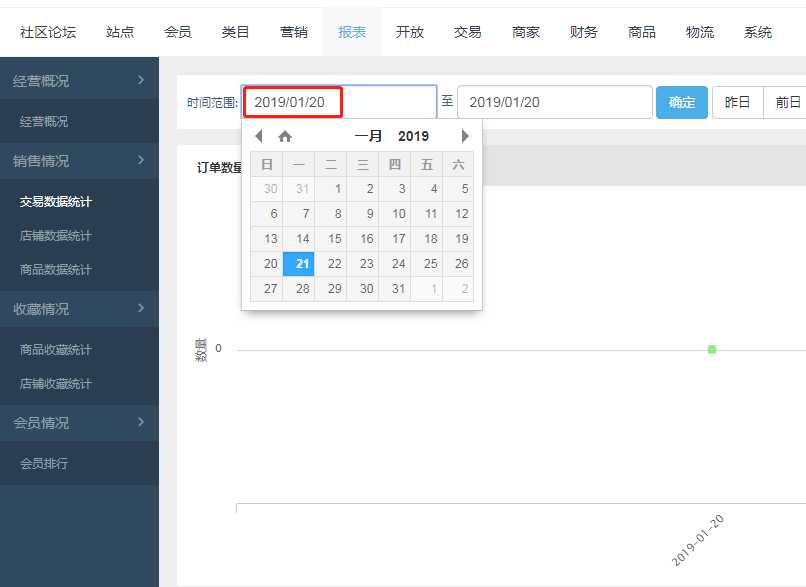
效果如下:

问题就是选中的那个值并不是input框里的值。
两个input value 是php渲染的数据,
<{$time_start}> 打印出来值是 2019/01/20
<{$time_end}> 打印出来值是 2019/01/20
这俩值格式跟format格式不匹配,format格式是
format: "Y-m-d"
修改如下:
$(‘.datetimepicker‘).datetimepicker({ lang: "ch", format: "Y/m/d" });
这样就解决了这个问题。
以上是关于每日技术总结:jquery datetimepicker,的主要内容,如果未能解决你的问题,请参考以下文章