DevExpress_常用控件22_RichEditControl
Posted springsnow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DevExpress_常用控件22_RichEditControl相关的知识,希望对你有一定的参考价值。
4、Rich Text Editor
1、RichEditControl控件
该控件可以生成类似Word文档的文本编辑器,
虽然RichTextBox还是不够完美,排版的效果比word差太远,
但好在与word的兼容性不错,所以通常可在word里排版,然后复制到 RichTextBox里
另外, 可以通过CreateBarManger方法自动生成相应的菜单项;
传统.NET界面也有一个RichTextBox控件,一个富文本控件,可存储图片文字,有自己的文件格式RTF,
在DevExpress控件组里面也有一个同等的控件,RichEditControl,
但是默认它没有任何工具栏,全部是需要自己添加上去。
下面我们一步步使用这个控件实现自己需要的功能和界面。
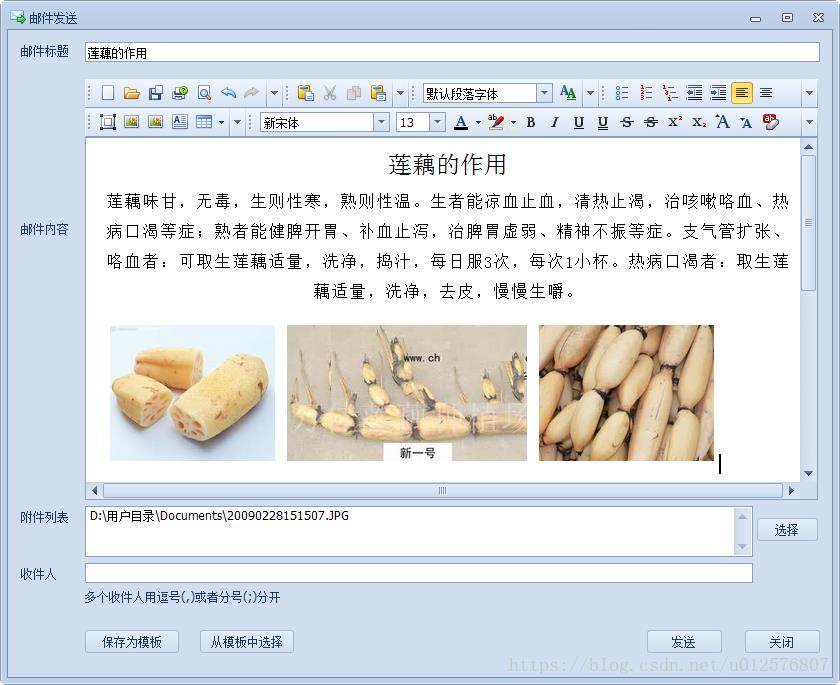
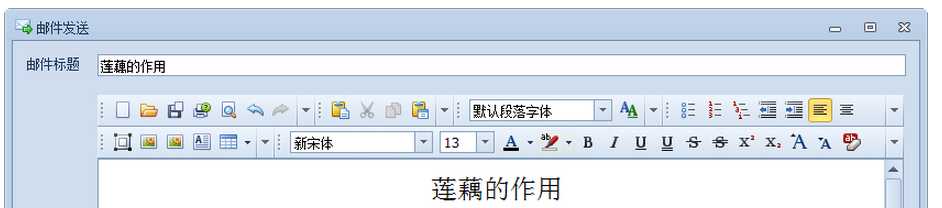
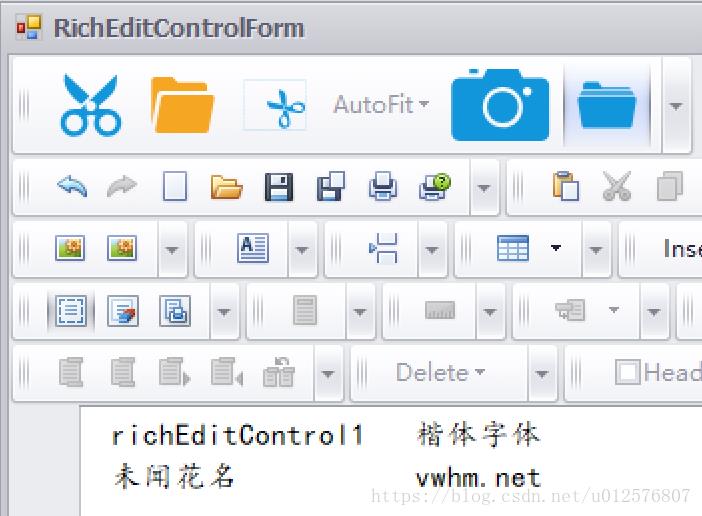
期望最终效果如下:

1、如何创建带工具栏的RichEditControl控件
为了使得控件更加通用,我做了一个自定义控件,用来实现通用文本编辑器的功能,
首先我们创建一个自定义控件,
User Control 如下所示:

这样我们会看到一个一尘不染的自定义控件界面,
然后再往里面添加一个RichEditControl进去,
设置Dock = Fill,让RichEditControl控件铺满整个自定义控件界面,
设置器ActiveViewType = Simple(其他两个是Draft, PrintLayout) 让控件显示的更紧凑一些。
如下所示。

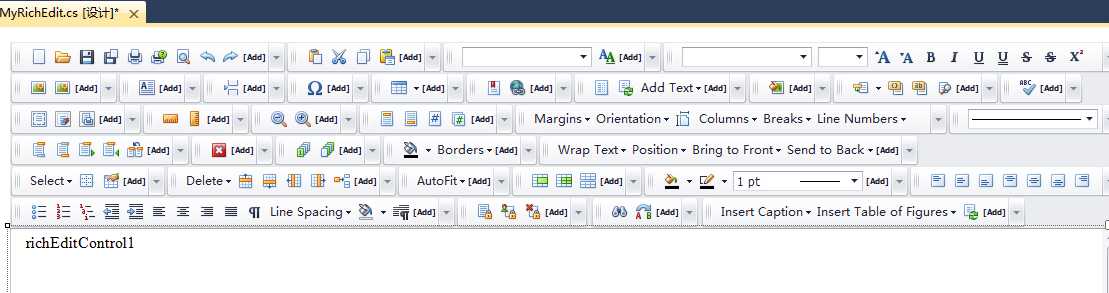
从上面我们看到,它默认是没有任何工具栏的,
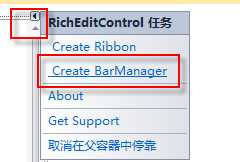
选中RichEditControl, 然后再右上角的三角符号上,单击可以看到有一些功能菜单,
如下所示。

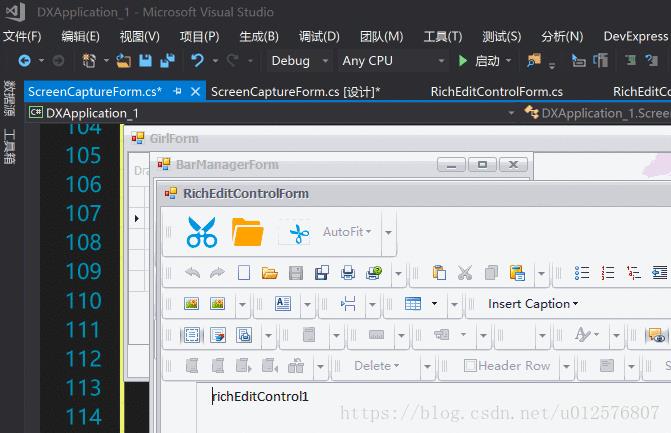
单击Create BarManager, 然后可以进一步看到更多的工具栏菜单了。
可以先选择Create All Bar来创建所有工具栏,然后隐藏多余的就可以了(属性面板Visible设置为false)。
如下所示:

这样就可以把所有的工具栏全部列出来了。


一般不需要那么多,隐藏掉多余的(如何隐藏???属性面板中Visible为false)
这样就可以精简到本文开头的邮件编辑器界面了。

2、如何实现自定义的按钮功能
按钮可以随意隐藏,也可以随意组合到一个工具栏里面,
当然,这个控件的工具栏还可以增加自己的按钮和处理事件喔~
如上面的 按钮,就是用来截图的一个功能,这个是自定义的,内置的没有这样的功能哟,
按钮,就是用来截图的一个功能,这个是自定义的,内置的没有这样的功能哟,
这样添加按钮及图片后,实现按钮的事件就可以了,和自己创建的按钮一样。
这个截图功能,实现代码如下所示。
// full screen capture int i = 0; int w = Screen.PrimaryScreen.Bounds.Width; int h = Screen.PrimaryScreen.Bounds.Height; private void barButtonItem1_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { WindowState = FormWindowState.Minimized; Thread.Sleep(300); i += 1; Bitmap b = new Bitmap(w,h); Graphics graphics = Graphics.FromImage(b); graphics.CopyFromScreen(0, 0, 0, 0, new Size(w, h)); b.Save("C:\\gtzb\\" + i + ".jpg"); WindowState = FormWindowState.Normal; Clipboard.SetImage(b); Cursor = Cursors.Default; }
截图代码2:
可对图片进行区域裁剪
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; using DevExpress.XtraEditors; namespace DXApplication_1 { public partial class ScreenCaptureForm : DevExpress.XtraEditors.XtraForm { public ScreenCaptureForm() { InitializeComponent(); } // screen capture 2 int i = 0; Bitmap originBitmap; Bitmap copyOfOriginBitmap; Bitmap croppedBit; int startX; int startY; int endX; int endY; Pen pen = new Pen(Color.Red, 2); Rectangle croppedRectangle = new Rectangle(); Graphics croppedGraphics; private void ScreenCaptureForm_Load(object sender, EventArgs e) { i++; WindowState = FormWindowState.Minimized; FormBorderStyle = FormBorderStyle.None; Cursor = Cursors.Cross; int w = Screen.PrimaryScreen.Bounds.Width; int h = Screen.PrimaryScreen.Bounds.Height; originBitmap = new Bitmap(w,h); Graphics tmpGraphic = Graphics.FromImage(originBitmap); tmpGraphic.CopyFromScreen(0, 0, 0, 0, new Size(w, h)); pictureBox1.Image = originBitmap; originBitmap.Save("C:\\gtzb\\" + i + ".jpg"); WindowState = FormWindowState.Maximized; } private void pictureBox1_Click(object sender, EventArgs e) { } private void pictureBox1_MouseClick(object sender, MouseEventArgs e) { if(e.Button == MouseButtons.Right) { this.Close(); } } private void pictureBox1_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) { startX = Math.Abs(e.X); startY = Math.Abs(e.Y); } } private void pictureBox1_MouseMove(object sender, MouseEventArgs e) { if(e.Button == MouseButtons.Left) { endX = Math.Abs(e.X); endY = Math.Abs(e.Y); Graphics tmpGraphics = pictureBox1.CreateGraphics(); croppedRectangle = new Rectangle(startX, startY, endX - startX, endY - startY); Refresh(); tmpGraphics.DrawRectangle(pen, croppedRectangle); } } private void pictureBox1_MouseUp(object sender, MouseEventArgs e) { copyOfOriginBitmap = (Bitmap)originBitmap.Clone(); croppedBit = new Bitmap(croppedRectangle.Width, croppedRectangle.Height); croppedGraphics = Graphics.FromImage(croppedBit); croppedGraphics.DrawImage(copyOfOriginBitmap, new Rectangle(0, 0, croppedRectangle.Width, croppedRectangle.Height), croppedRectangle, GraphicsUnit.Pixel); pictureBox1.Image = croppedBit; croppedBit.Save("C:\\gtzb\\" + i + ".jpg"); Clipboard.SetImage(croppedBit); } } }
效果如下:

打开保存截图目录:
// reveal in finder private void button3_Click(object sender, EventArgs e) { System.Diagnostics.Process.Start("C:\\Users\\beyond\\source\\repos\\DXApplication_1"); TopMost = false; this.Cursor = Cursors.Default; }
这个截图,可以直接把Image插入到RichEditControl里面,
而不需要另外存储图片到文件里,这也是RichEditControl控件方便之处,
如果要实现插入图片和加载文档的方法,
除了使用内置按钮(推荐)外,其实自己也可以写事件来实现的,
如下代码就是实现插入图片和加载文档这两个简单的功能(一般用不上,看看就好)。
插入图片代码如下:
string imagePath = "C:\\Users\\beyond\\source\\repos\\DXApplication_1\\menma_13.png"; this.richEditControl1.Document.InsertImage(this.richEditControl1.Document.CaretPosition, DocumentImageSource.FromFile(imagePath));
加载文档代码如下:
private void r_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { OpenFileDialog openFileDialog = new OpenFileDialog(); openFileDialog.Title = "load file"; openFileDialog.Filter = "Word2003(*.doc)|*.doc|Word2007(*.docx)|*.docx|RTF(*.rtf)|*.rtf|HTM(*.htm)|*.htm|html(*.html)|*.html|All File(*.*)|*.*"; openFileDialog.RestoreDirectory = false; if (openFileDialog.ShowDialog() == DialogResult.OK) { string filePath = System.IO.Path.GetFullPath(openFileDialog.FileName); string ext = Path.GetExtension(filePath); if(ext.EndsWith("htm") | ext.EndsWith("html")) { richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.Html, filePath); return; } if (ext.EndsWith("doc")) { richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.Doc, filePath); return; } if (ext.EndsWith("docx") ) { richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.OpenXml, filePath); return; } if (ext.EndsWith("rtf")) { richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.Rtf, filePath); return; } richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.PlainText, filePath); } }
注意:
如果使用switch & case & default, 则会出现错误:
控件无法从最终用例标签("default")脱离开关
3、RichEditControl的特殊操作
1)文档字体修正
RichEditControl控件功能是强大,不过一般也需要处理一些特殊的情况,
由于该控件加载的时候,默认字体是方正姚体,感觉不好看,
那么我们就要在文档加载的时候,把它的字体修改下,
操作如下所示,修改为新宋体。
// constructor public MyRichEdit() { InitializeComponent(); this.richEditControl1.DocumentLoaded += new EventHandler(richEditControl1_DocumentLoaded); } // document onload void richEditControl1_DocumentLoaded(object sender, EventArgs e) { DocumentRange range = richEditControl1.Document.Range; CharacterProperties cp = this.richEditControl1.Document.BeginUpdateCharacters(range); cp.FontName = "新宋体"; //cp.FontSize = 12; this.richEditControl1.Document.EndUpdateCharacters(cp); }
效果如下:

2)RichEditControl内置图片资源的解析
RichEditControl控件支持把图片作为内嵌资源存储在里面,
如果要把它作为邮件发送,
众所周知, 邮件内容虽然是HTML,
但图片资源需要独立取出来放到LinkedResource对象,
发送才能显示,否则不能显示图片。
而RichEditControl默认转换出来的HTML内容,是把图片作为Base64码写到文档里面,文档比较大的。
为了实现把图片独立提取出来,需要自定义一个该控件的解析类RichMailExporter,
代码如下所示。
(Sorry 实在编不下去了...)
以上是关于DevExpress_常用控件22_RichEditControl的主要内容,如果未能解决你的问题,请参考以下文章