JQuery中的DOM操作
Posted moying-wq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery中的DOM操作相关的知识,希望对你有一定的参考价值。
什么是DOM?
要改变页面的某个东西,javascript 就需要获得对 html 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一版的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。 DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档
HTML-DOM
HTML-DOM 在使用JavaScript和DOM为HTML文件编写脚本,有许多专属于HTML-DOM的属性. HTML-DOM的出现甚至比DOM Core还要早,它提供一些更简明的符号来描述各种HTML元素的属性。
例如: 使用HTML-DOM来获取表单对象 的方法: document.forms
CSS-DOM
CSS-DOM是针对CSS的操作。在JavaScript中,CSS-DOM技术的主要作用是获取和设置style对象的各种属性。通过改变style对象的各种属性,可以使网页呈现出各种不同的效果
设置某个元素style对象字体颜色的方法: elements.style.color = “red”;
查找节点
元素可以通过text()方法读取其中的html内容,相当于DOM的innerHTML属性
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
});
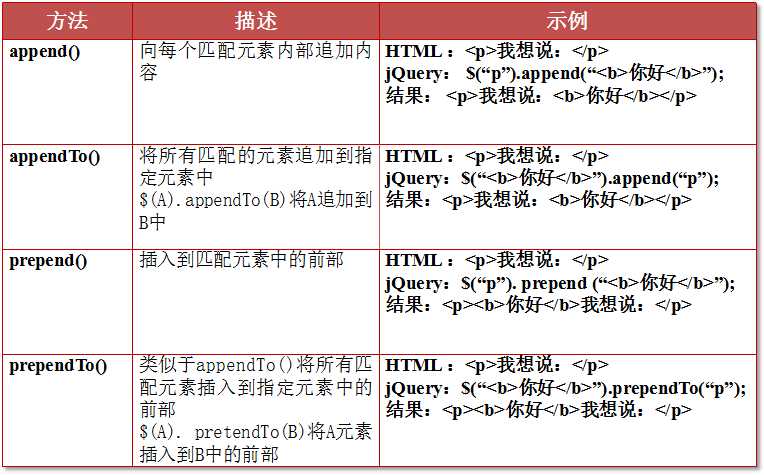
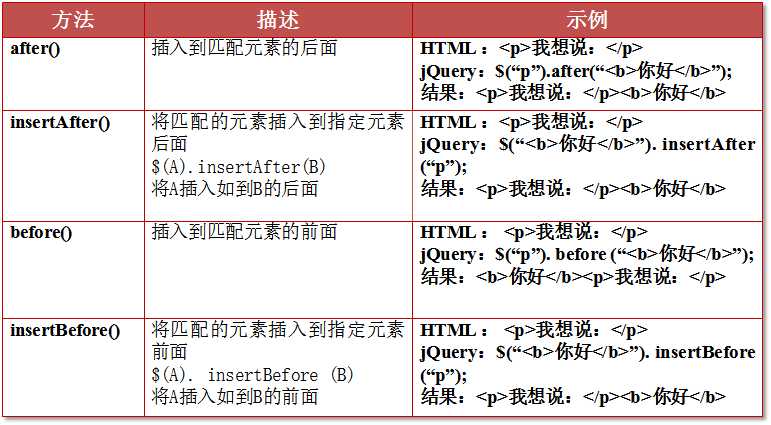
插入节点


删除节点:
需要注意的是,在删除元素时,如果当前元素包括子元素,会一同删除,并且在删除元素时会返回一个当前被删除元素的引用,可以在以后再使用这些元素。
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});
清空元素:
清空了ul 中的第二个li中的所有后代节点。注意:empty和remove的区别,empty清空元素内的后代节点,元素本身保留。
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});
复制节点:
这个复制出来的新元素不具有任何的行为,也就是当点击克隆出来的新元素的时没有前面设置的点击事件,如果需要可以在clone方法中传递一个参数clone(true),表示复制元素时同时复制元素中的所绑定的事件。
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});
替换节点:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});
包裹节点 :wrap ,wrapAll ,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>
$("span").wrapAll("<strong></strong>"); //以第一个为开始往后面紧贴 这个会破坏页面结构
执行后结果
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");
执行后结果
<span><strong>选择你最喜欢的水果</strong></span>
属性操作
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains(‘link‘)").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains(‘link‘)").attr({"href":“index.html","title":"test"}); //键值对 attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);
注意:jQuery中有很多函数同时实现取值get,和设置set,包括html(),text(),height(),width(), val(),css()等.
样式操作
//读取和设置样式 使用属性方式 读取样式
var p_class = $(“p”).attr(“class”);
//设置样式
$(“p”).attr(“class”,”high”);
注意:使用属性方式设置样式会替换掉原有的样式,如果想实现追加效果可以使用addClass
追加样式:
样式:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>
html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开
jQuery:
$(“p”).addClass(“another”);
注意:样式设置遵循两条规则 如果个一个元素添加了多个class值时,就相当于合并它们的样式。 如果不同的class设置了同一样式属性,则后者覆盖前者。
移除样式
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();
Toggle
toggle事件控制样式设置和取消,第一次点击时执行toggle事件定义中的第一个函数块,当第二次点击时运行toggle事件定义中的第二个函数块,以此类推。
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环
toggleClass 方法有类似的功能
当超链接点击时执行代码设置样式,这时设置样式时会自动判断,如果当前样式不在对应元素上则添加样式,如果在当前元素上则删除样式。
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})
设置和获取 括号里面没有就是取,有就是设置
--HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
$(this).val("");
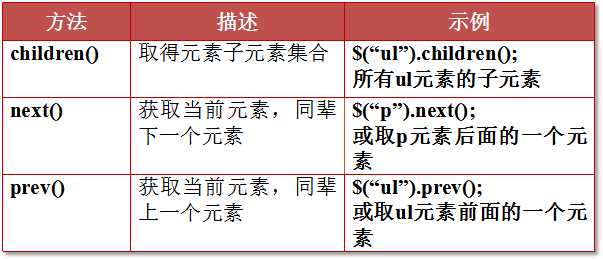
遍历节点

CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);