FormData对象的使用
Posted crackedlove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FormData对象的使用相关的知识,希望对你有一定的参考价值。
一、概述
FormData类型是XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据提供便利。
作用:1.利用一些键值对来模拟一系列表单控件:即将form中的所有表单元素的name和value组装成一个queryString;2.异步上传二进制文件。
与普通Ajax相比,使用FormData的最大优点:可以异步上传二进制文件。
二、使用
1.创建FormData对象方式
1).let formdata = new FormData(); 创建一个空的FormData对象,可以使用formdata.append(key,value)来添加数据。
2).let formdata = new FormData(form); 使用已有的表单来初始化一个FormData对象。
<form id="upload" method="post" action="">
<input type="text" name="username" value=""/>
<input type="password" name="paw" value=""/>
<input type="button" value="提交"/>
</form>
//获取一个form表单对象
let form = document.getElementById("form");
//用这个表单对象来初始化FormData对象
let formdata = new FormData(form);
//我们可以通过name来访问表单中的字段
formdata.get("username"); //获取username的值
formdata.get("pwd"); //获取pwd的值
//我们也可以添加数据
formdata.append("token","fegahgag54");
2.数据形式
首先,我们要明确FormData里面存储的数据形式,一对key/value组成一条数据,key是唯一的,一个key可能对应多个value。如果使用表单初始化FormData对象,每一个表单字段对应一条数据,他们的name属性值对应key值,value属性值对应value值。

3.操作方法
3.1获取数据 formdata.get(key)
formdata.get("username"); //获取key为username的第一个值
formdata.getAll("username"); //获取key为username的所有值,返回一个数组
3.2添加数据 formdata.append(key,value)
formdata.append("k1","v1");
formdata.append("k1","v2");
formdata.append("k2","v2");
formdata.get("k1"); //["v1","v2"]
formdata.get("k2"); //"v2"
3.3设置/修改数据 formdata.set(key,value)如果key不存在则新增一条数据,如果存在,则会修改对应的value值。
formdata.append("k1","v1");
formdata.set("k1","v2");
formdata.get("k1"); //"v2"
3.4判断是否存在某条数据 formdata.has(key),存在返回true,不存在返回false。
formdata.append("k1","v1");
formdata.has("k1"); //true
formdata.has("k2"); //false
3.5删除数据 formdata.delete(key);
formdata.append("k1","v1");
formdata.delete("k1");
formdata.get("k1"); //null
3.6遍历 通过entries()或values()来获取一个遍历器
formdata.append("k1","v1");
formdata.append("k2","v2");
for(let [key,value] of formdata.entries()){
console.log(key +":"+ value)
}
输出:
"k1:v1"
"k2:v2"
formdata.append("k1","v1");
formdata.append("k2","v2");
for(let value of formdata.values()){
console.log(value)
}
输出:
"v1"
"v2"
4.发送数据(上传文件不刷新页面)
<input type="file" id="upload"/>
<input type="button" id="upload-btn" value="上传"/>
let btn = document.getElementById("upload-btn"); btn.onclick = function(){ let file = document.getElementById("upload"); let formdata = new FormData(); formdata.append("file",file.files[0]); fetch("https://www.baidu.com",{
method:‘POST‘,
body:formdata
}).then(d=>{
console.log("result is" + d);
alert("上传成功");
})
}
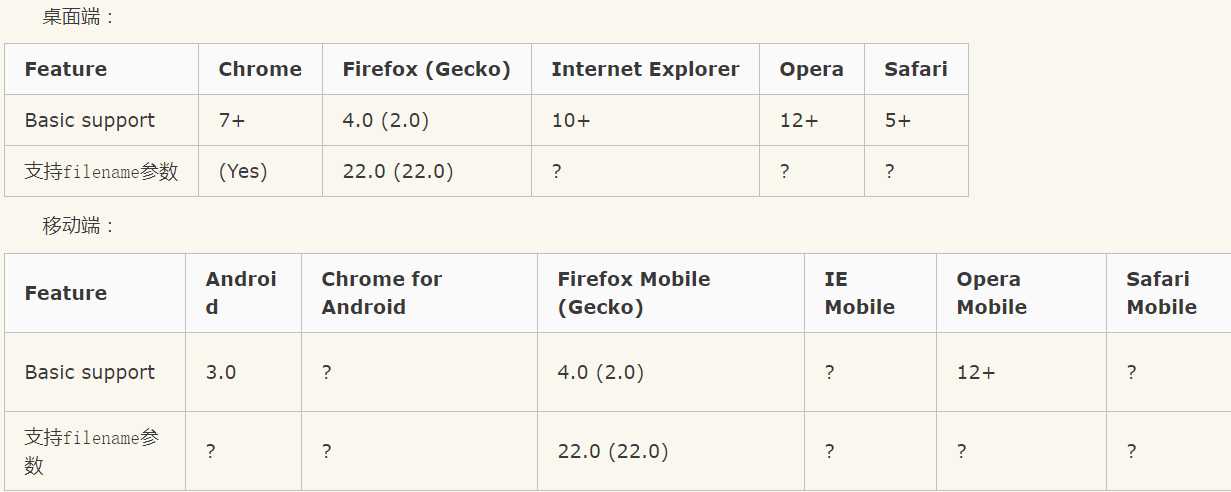
三、浏览器兼容性

参考:
https://www.cnblogs.com/lhb25/p/html5-formdata-tutorials.html
https://segmentfault.com/a/1190000012327982
https://segmentfault.com/a/1190000006716454
以上是关于FormData对象的使用的主要内容,如果未能解决你的问题,请参考以下文章
JSON对象转成formData对象,formData对象转成JSON对象
JSON对象转成formData对象,formData对象转成JSON对象