ES6基础二(数组)
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6基础二(数组)相关的知识,希望对你有一定的参考价值。
JSON数组格式转换
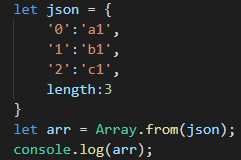
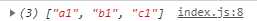
JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式:在普通的JSON最后多了一个length属性,就可以使用ES6的语法转变成数组。


当然了,不是所有的json都能转成数组,要想转成数组,该json需要满足下面三个条件:
1、该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。
2、该类数组对象的属性名必须为数值型或字符串型的数字
3: 该类数组对象的属性名可以加引号,也可以不加引号
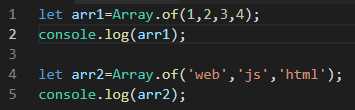
Array.of()方法
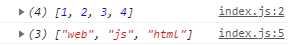
Array.of()能够把一堆文本或者变量转换成数组:


find()实例方法
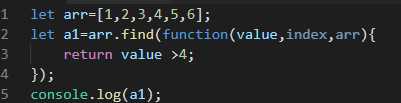
find方法是从数组中进行查找。在find方法中我们需要传入一个匿名函数,函数需要传入三个参数:
- value:表示当前查找的值。
- index:表示当前查找的数组索引。
- arr:表示当前数组。
在函数中如果找到符合条件的数组元素就进行return,并停止查找。


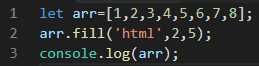
fill( )实例方法
fill()它的作用是把数组进行填充,它接收三个参数,第一个参数是填充的变量,第二个是开始填充的位置,第三个是填充到的位置。


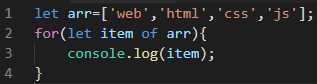
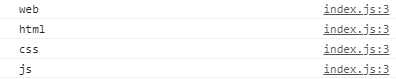
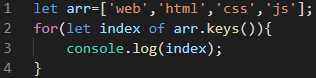
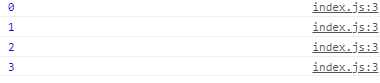
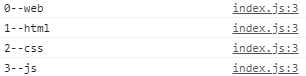
for…of循环






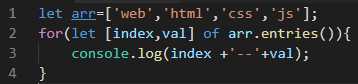
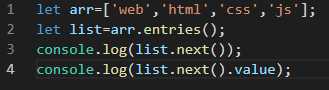
entries( )实例方法
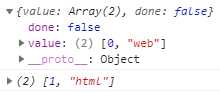
entries()方法生成的是Iterator形式的数组,


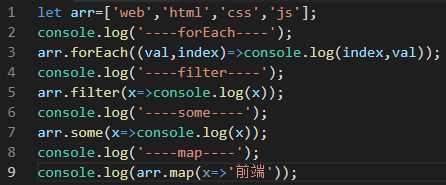
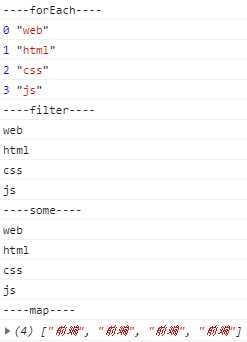
数组遍历


以上是关于ES6基础二(数组)的主要内容,如果未能解决你的问题,请参考以下文章