设计与开发一款简单易用的Web报表工具(支持常用关系数据及hadoophbase等)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计与开发一款简单易用的Web报表工具(支持常用关系数据及hadoophbase等)相关的知识,希望对你有一定的参考价值。
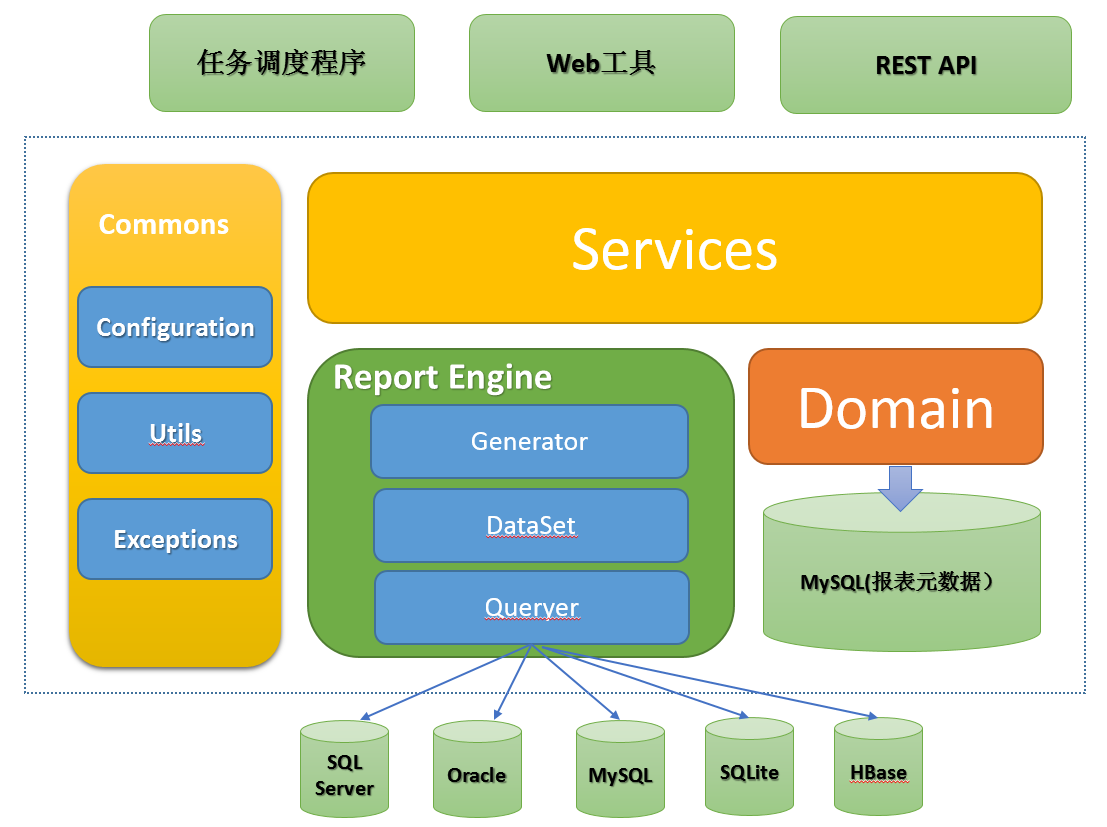
EasyReport是一个简单易用的Web报表工具(支持Hadoop,HBase及各种关系型数据库),它的主要功能是把SQL语句查询出的行列结构转换成html表格(Table),并支持表格的跨行(RowSpan)与跨列(ColSpan)。同时它还支持报表Excel导出、图表显示及固定表头与左边列的功能。总体架构如下图所示:
目录
- 开发环境(Development Environment)
- 安装与部署(Installation & Deployment)
- 使用说明(User Guide)
- 开发者(For Developers)
- 常见问题(FAQ)
1.开发环境(Development Environment)
2.安装与部署(Installation & Deployment)
系统默认登录用户:admin 密码:123456
2.1 从源代码安装(From Source Code)
首先确定安装好jdk1.8与maven3、MySQL5+,并配置好maven仓库,然后按如下步骤操作:
- step1:git clone https://github.com/xianrendzw/EasyReport.git
- step2:找到 your_git_repository/EasyReport/docs/db/2.0/easyreport2.sql,并在mysql中执行该sql脚本,创建数据库及表结构、初始数据
- step3:修改 your_git_repository/EasyReport/easyreport-web/src/main/filters/${env}.properties 数据库连接字符串的IP、用户与密码
- step4:mvn clean package -Dmaven.test.skip=true -P${env} (${env}变量说明:dev表示开发环境,prod表示生产,test表示测试)
- step5:经过step4之后会在target目录生成easyreport-web.war文件,然后把这个文件部署到tomcat,jboss,jetty等容器中
2.2 从发布包安装(From Release Packages)
首先确定安装好jre1.8或jdk1.8与MySQL5+,然后按如下步骤操作:
- step1:直接从release下载最新版本war文件
- step2:直接从release下载db.zip并解压找到easyreport2.sql,并在Mysql中执行该sql脚本,创建数据库及表结构、初始数据
- step3:修改war文件里WEB-INF/classes/config/easyreport/spring/spring-datasource.xml中数据库连接字符串的IP、用户与密码
- step4:然后把war这个文件部署到tomcat,jboss,jetty等容器中
2.3 定时任务程序部署(Scheduled Task Deamon)
有时需要把报表定时(每天、每月,每季度等)以邮件形式发布给相关的人员,因此需要定时任务调度程序,常用的调度程序也很多(linux:at,crontab;windows:计划任务),本工具实现一个简单的调度程序。 说明:该程序是可选的,如果不需要定时把报表以邮件方式发布,则可不部署该程序。 具体安装与部署步骤如下:
- step1:cd yourgitrepository/EasyReport/easyreport-scheduler
- step2:修改 src\main\resources\${env}\resource.properties 数据库连接,用户与密码
- step3:mvn clean package -Dmaven.test.skip=true -P${env} (${env}变量说明:dev表示开发环境,prod表示生产,test表示测试)
- step4:经过step3之后会在target目录生成easyreport-scheduler.jar文件。然后在linux中执行如下shell命令:
nohup java -jar easyreport-scheduler.jar >easyreport2.log 2>&1 &
3.使用说明(User Guide)
3.1 预备知识(Prerequisites)
简单的说,报表就是用表格、图表等格式来动态显示数据。它是数据可视化的重要部分。尤其在当今大数据泛滥的时代,到处都需要各种各样的报表。在使用该工具之前您应该先了解一下数据仓库、维度、度量、事实表等相关概念,这将会对你制作报表有一定的帮助。
本工具只是简单的从数据库(MySQL,Oracle,SQLServer,HBase等)中的事实表读取数据,并转换成HTML表格形式展示。不支持CUBE、钻取、切片等复杂OLAP相关的功能。
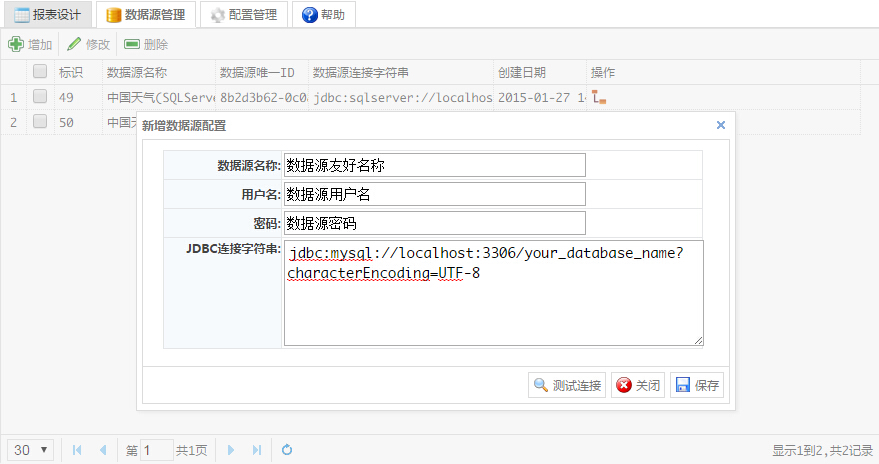
3.2 数据源设置(DataSource Configuration)
在制作报表前需要先设置数据源,本工具只支持在单一数据源(即数据库)生成报表。
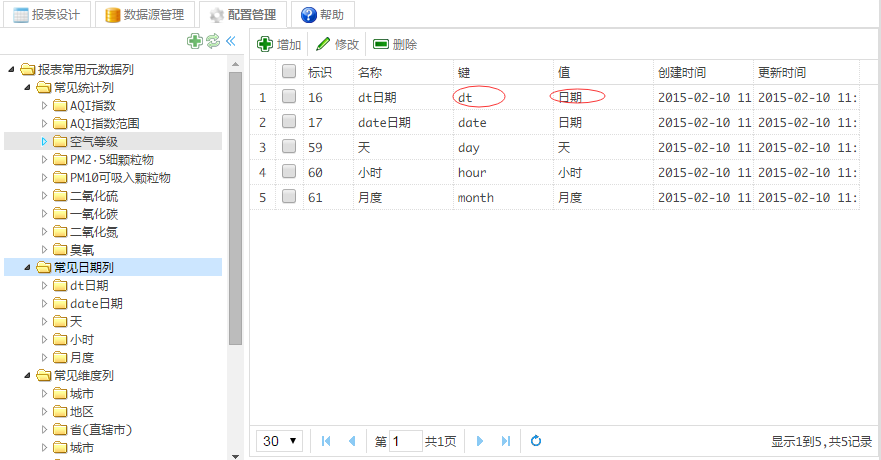
3.3 配置管理(Configuration)
配置管理主要于在制作报表时自动匹配一些常用的列名对应的中文描述。如:dt,date(日期)、title(标题)等。
3.4 报表设计(Reporting Design)
通常,只要把数据源配置成功就可以开始报表设计了,报表设计主要分两个步骤:基本设置与查询参数设置。且必须先把基本设置保存后方可进行查询参数设置 ,查询参数设置是可选的,主要看报表设计者的意图。
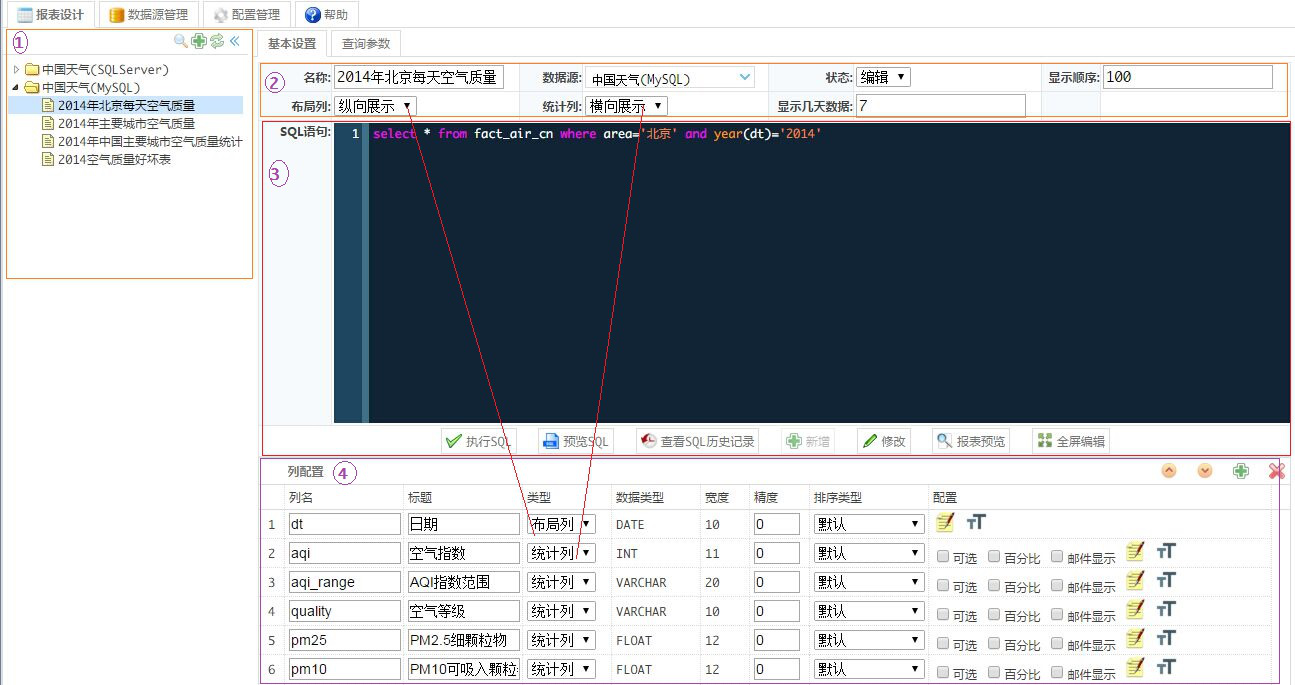
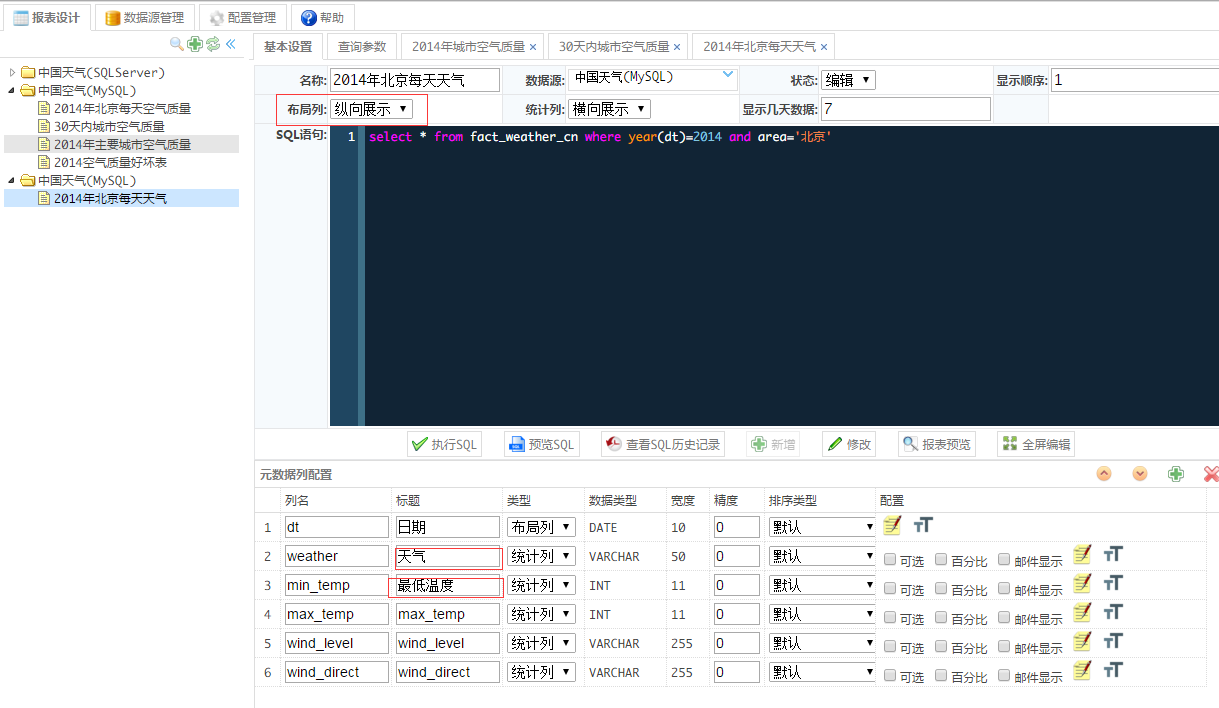
3.4.1 基本设置(Basic Settings)
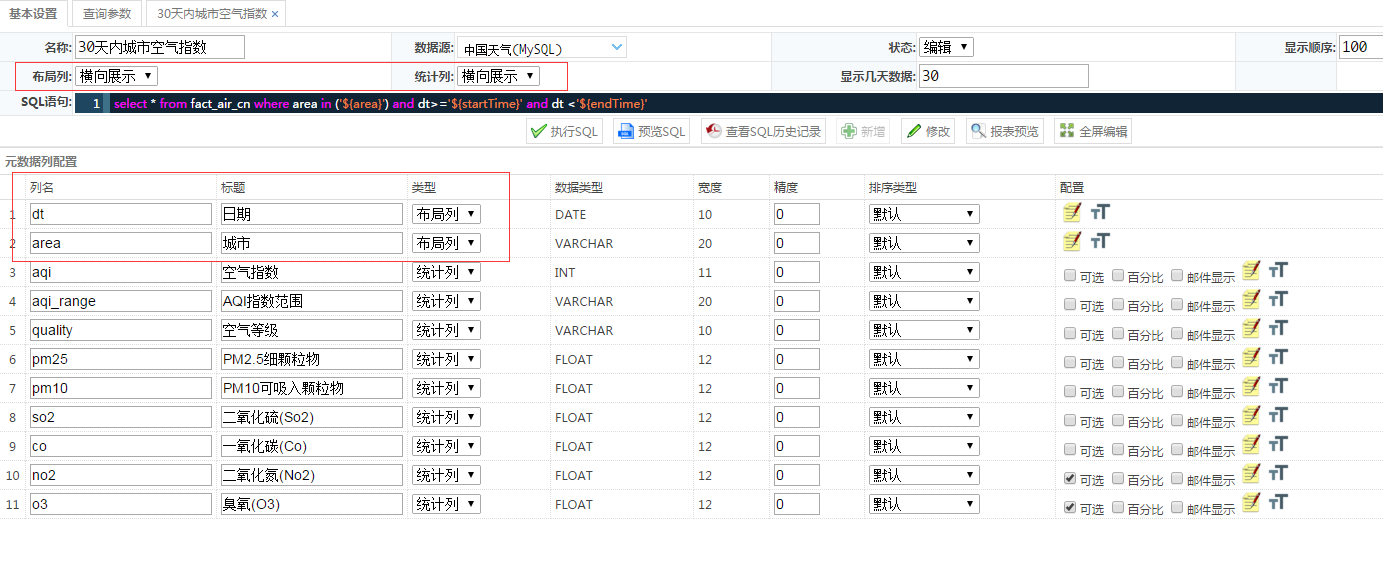
 报表的基本设置由4部分组成(如上图所示):报表树型列表、报表基本属性、报表SQL查询语句、报表元数据列配置。 在设计报表之前,先简单介绍几个名词,我们从数据仓库概念了解到维度与度量这两个概念,事实上一条SQL语句查询的结果就是一张二维表格,即由行与列组成的表格,在统计分析时,我们把有些列称为维度列,有些列称为度量列。有时事实表里有好几个维度与度量列,但是SQL查询结果只能是二维表格,它不能把维度层次化,展示方式固定而不能灵活变动,这样在观察与分析数据时多有不便,因此一些报表工具就解决了这些问题。本工具把事实表中的维度列与度量列进行再次划分如下表所示:
报表的基本设置由4部分组成(如上图所示):报表树型列表、报表基本属性、报表SQL查询语句、报表元数据列配置。 在设计报表之前,先简单介绍几个名词,我们从数据仓库概念了解到维度与度量这两个概念,事实上一条SQL语句查询的结果就是一张二维表格,即由行与列组成的表格,在统计分析时,我们把有些列称为维度列,有些列称为度量列。有时事实表里有好几个维度与度量列,但是SQL查询结果只能是二维表格,它不能把维度层次化,展示方式固定而不能灵活变动,这样在观察与分析数据时多有不便,因此一些报表工具就解决了这些问题。本工具把事实表中的维度列与度量列进行再次划分如下表所示:
| 类型 | 子类型 |
|---|---|
| 维度列 | 布局维度列、简称布局列 |
| 一般维度列、简称维度列 | |
| 度量列 | 统计列 |
| 计算列 |
-
布局列主要用于报表展示方式上,如果布局列为横向展示,则报表在绘制时会把布局列的内容绘制表报表表头,维度列的内容绘制报表表体的左边;如果布局列为纵向展示,则报表在绘制时会把布局列的内容绘制表报表表体的左边,维度列的内容绘制报表表头。
-
计算列是根据SQL查询结果中列的值再根据其配置的计算表达式动态运算出来的,它不存在于SQL语句或事实表中,其中使用的表达式引擎为aviator。
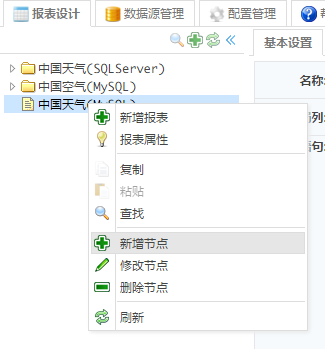
了解了上述基本知识后,我们来看看一张报表的主要设计流程: 1.创建报表树型目录列表  2.点击1新建根节点,也可以在树列表中右键创建子节点
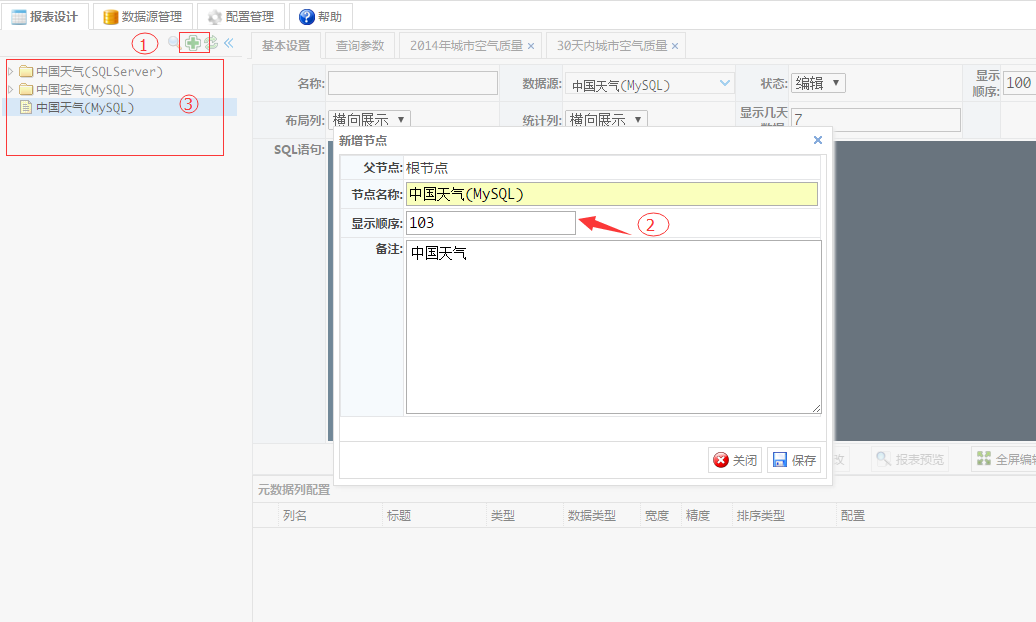
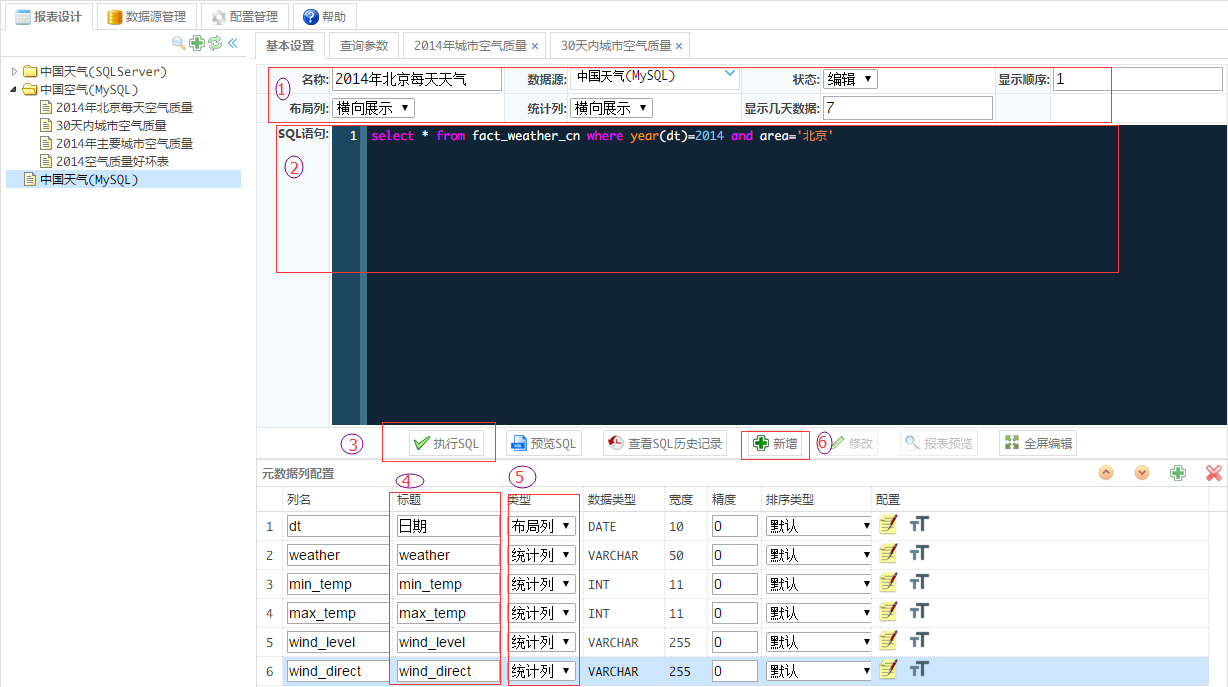
2.点击1新建根节点,也可以在树列表中右键创建子节点  3.选择指定的目录,设置基本信息,如报表名称,数据源,布局与统计列展示方式 4.输入报表SQL查询语句 5.执行SQL查询语句并获取报表的列信息 6.配置报表的列 7.新增并保存基本设置信息到数据库
3.选择指定的目录,设置基本信息,如报表名称,数据源,布局与统计列展示方式 4.输入报表SQL查询语句 5.执行SQL查询语句并获取报表的列信息 6.配置报表的列 7.新增并保存基本设置信息到数据库  新增成功后,就可以双击树列表中报表名称节点或点击报表预览按钮预览报表。如觉得报表展示的不够友好,可以通过修改布局列与统计列的展示方式来改变报表显示。
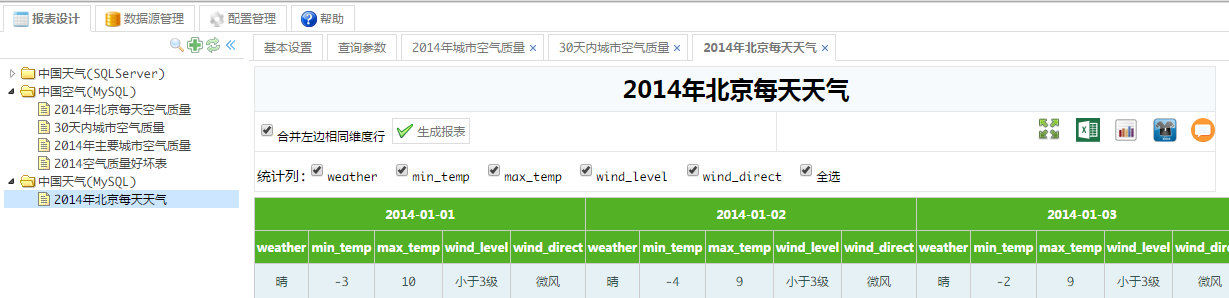
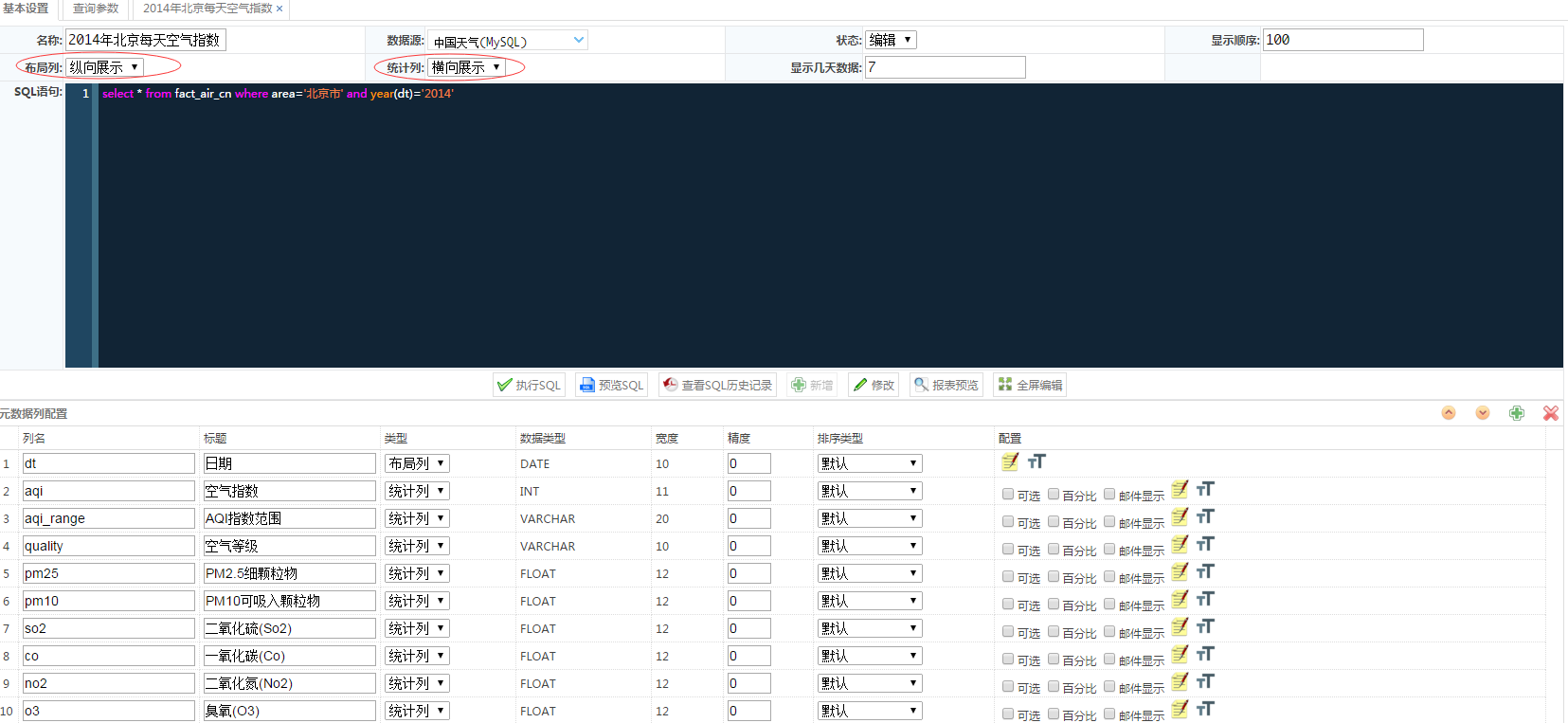
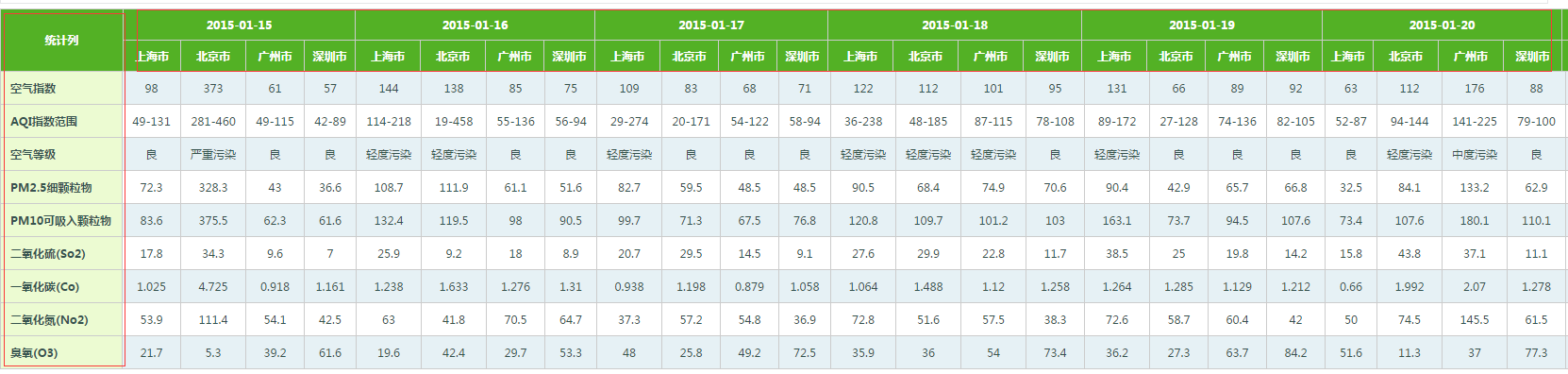
新增成功后,就可以双击树列表中报表名称节点或点击报表预览按钮预览报表。如觉得报表展示的不够友好,可以通过修改布局列与统计列的展示方式来改变报表显示。  上图是日期为布局列且横向显示的报表预览结果。我们可以修改一下相关配置让报表展示更直观些。
上图是日期为布局列且横向显示的报表预览结果。我们可以修改一下相关配置让报表展示更直观些。  由于列名dt已经在配置管理设置了默认标题,因此在执行SQL后会自动匹配它的标题,您也可以把其他的列名增加配置管理项中,这样下次设计报表时就会自动匹配默认标题。现在看修改后报表展示。
由于列名dt已经在配置管理设置了默认标题,因此在执行SQL后会自动匹配它的标题,您也可以把其他的列名增加配置管理项中,这样下次设计报表时就会自动匹配默认标题。现在看修改后报表展示。 
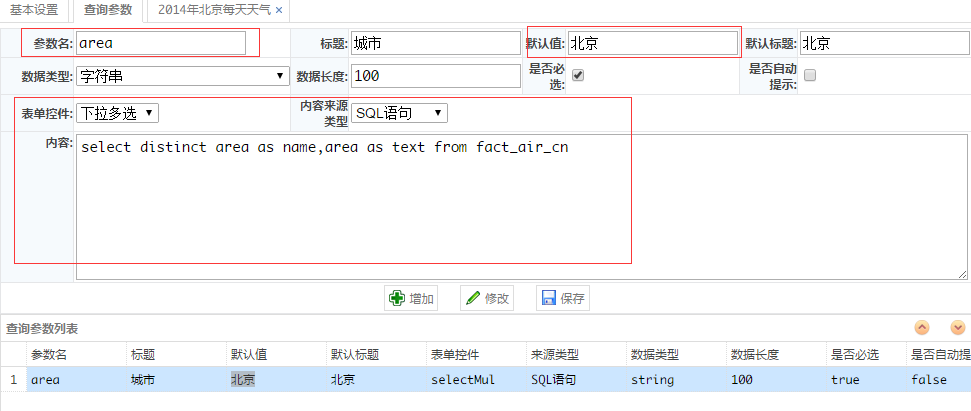
3.4.2 查询参数(Query Parameter)
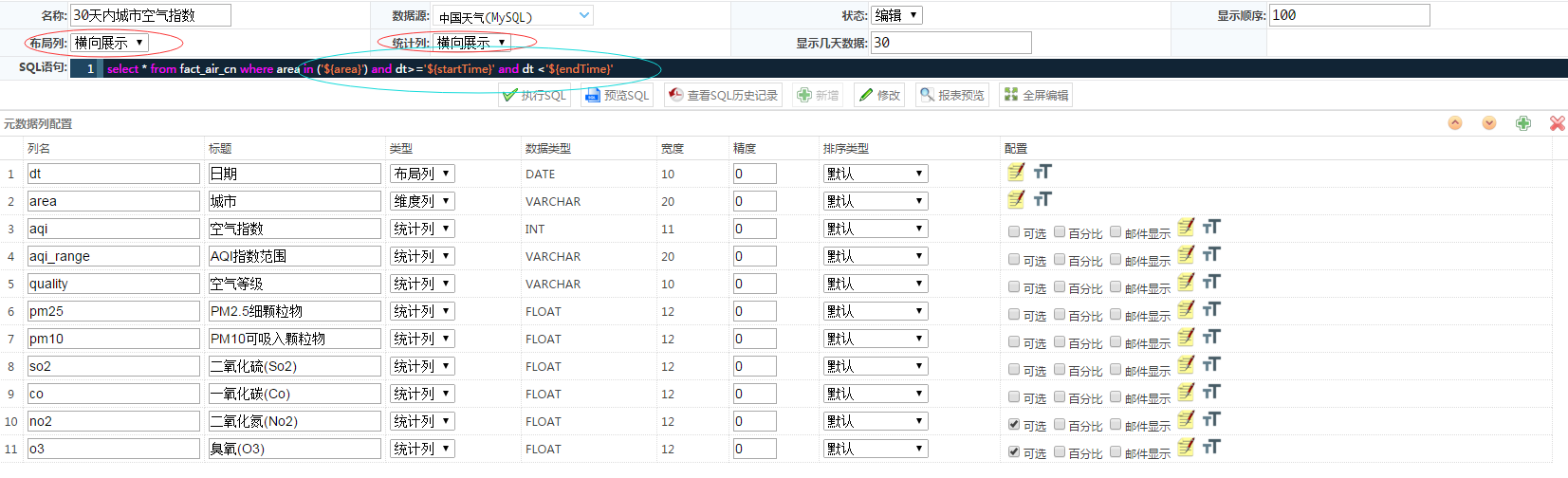
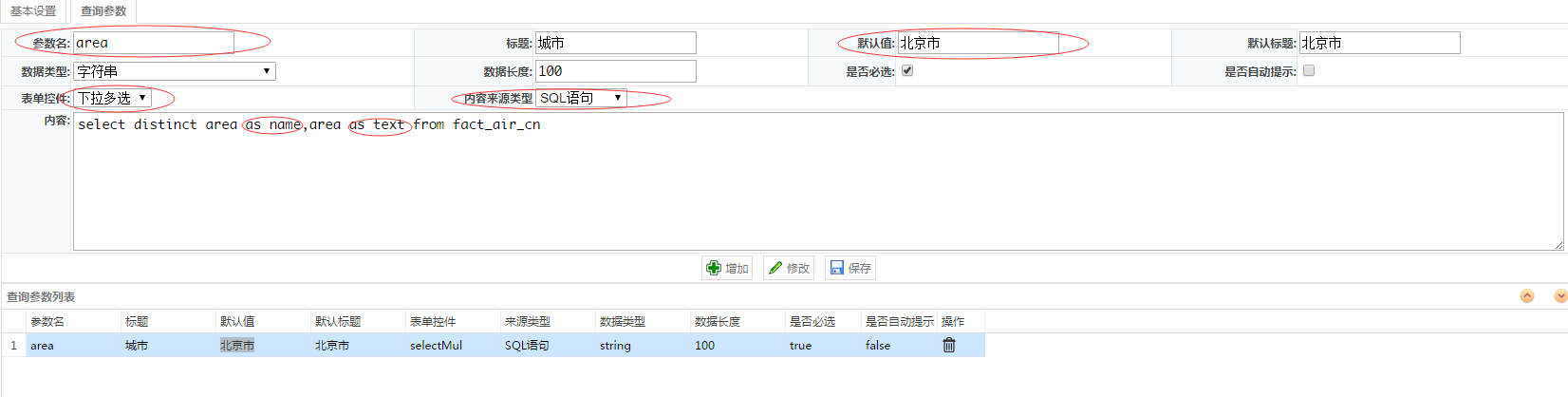
有时候报表需要根据指定条件动态生成,如要查看不同城市空气质量情况,这个时候,我就需要创建一个查询参数变量。  其中表单控件用于报表查询参数显示形式,主要有下拉单选框(select)、下单多选框(select mul)、复选框(checkbox)及文本框(textbox)四种。下图1处为查询参数列表。
其中表单控件用于报表查询参数显示形式,主要有下拉单选框(select)、下单多选框(select mul)、复选框(checkbox)及文本框(textbox)四种。下图1处为查询参数列表。  当查询参的表单控件为下拉单选或多选时,内容来源有两种不同的形式。
当查询参的表单控件为下拉单选或多选时,内容来源有两种不同的形式。
| 内容来源 | 内容 | 备注 |
|---|---|---|
| SQL语句 | select col1 as name,col2 as text from table ... | 只包含两列且列名必须为name与text,name列的值对应下拉框的value属性,text列的值对应下拉框的text属性 |
| 文本字符串 | name1,text1|name2,text2|... 或name1|name2|... | 多个值必须用’|’分隔,如果name与text值相同则只选择一个并用’|’分开也可 |
3.4.3 内置变量与函数(Build-in variables & functions)
有些常用的查询参数不需要用户每次都创建,因此集成在工具内,这些参数变量称为内置变量。
有些报表的SQL语句很复杂,有时需要根据参数动态生成或需要用模板引擎(velocity)生成,因此需要一些能在模板引擎中应用的函数,这些函数称为内置函数。
1.内置变量(区分大小写)
| 变量名 | 说明 | 返回值说明 |
|---|---|---|
| startTime | 开始日期 | 2015-02-04(默认结束日期的前七天,这个可以由报表基本设置的显示天数修改) |
| endTime | 结束日期 | 2015-02-10(默认为当前天) |
| intStartTime | 整型开始日期 | 20150204 |
| intEndTime | 整型结束日期 | 20150210 |
| utcStartTime | UTC开始日期 | 2015-02-04(UTC日期,中国为UTC+8区) |
| utcEndTime | UTC结束日期 | 2015-02-10(UTC日期) |
| utcIntStartTime | UTC整型开始日期 | 20150204 |
| utcIntEndTime | UTC整型结束日期 | 20150204 |
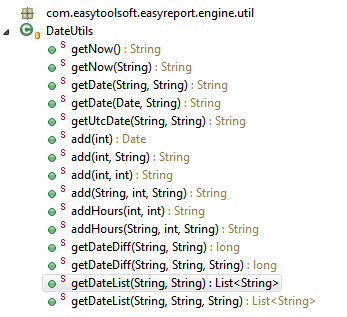
2.内置函数
- 日期函数

- 字符串函数,请参考org.apache.commons.lang3.StringUtils类
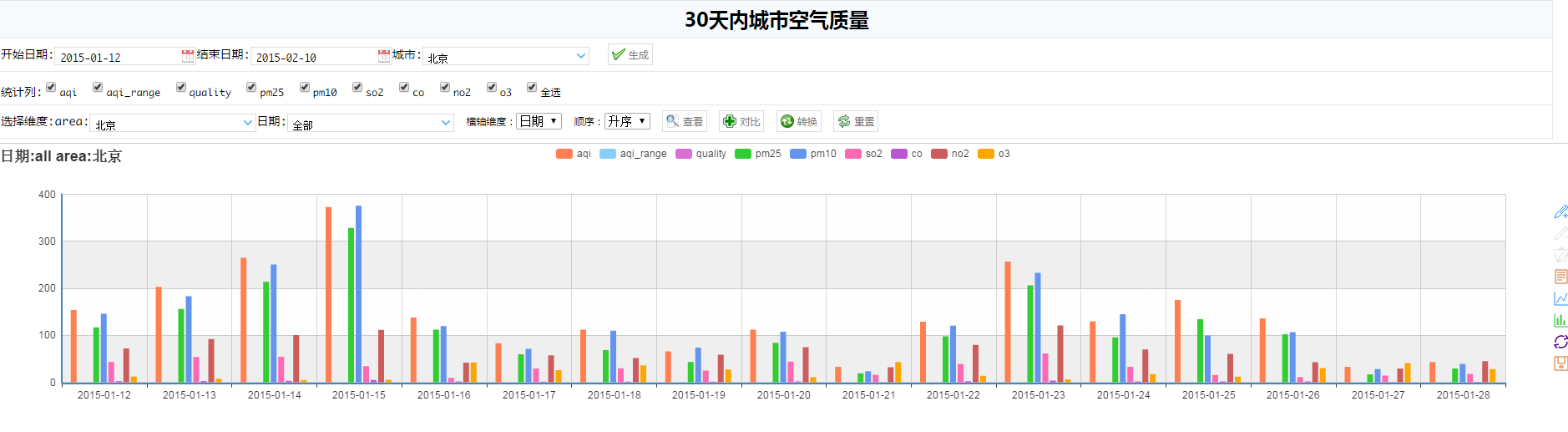
3.4.4 图表显示(Charting)
 点击报表的图示展示按钮,出现如下界面:
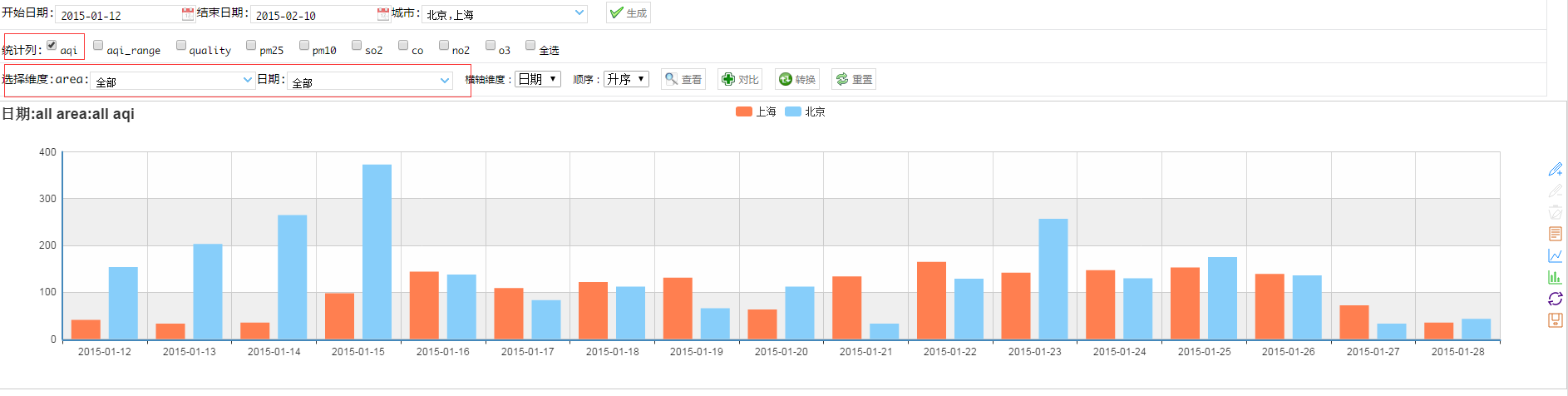
点击报表的图示展示按钮,出现如下界面:  如果要查看多个城市也可以通过对比来显示:
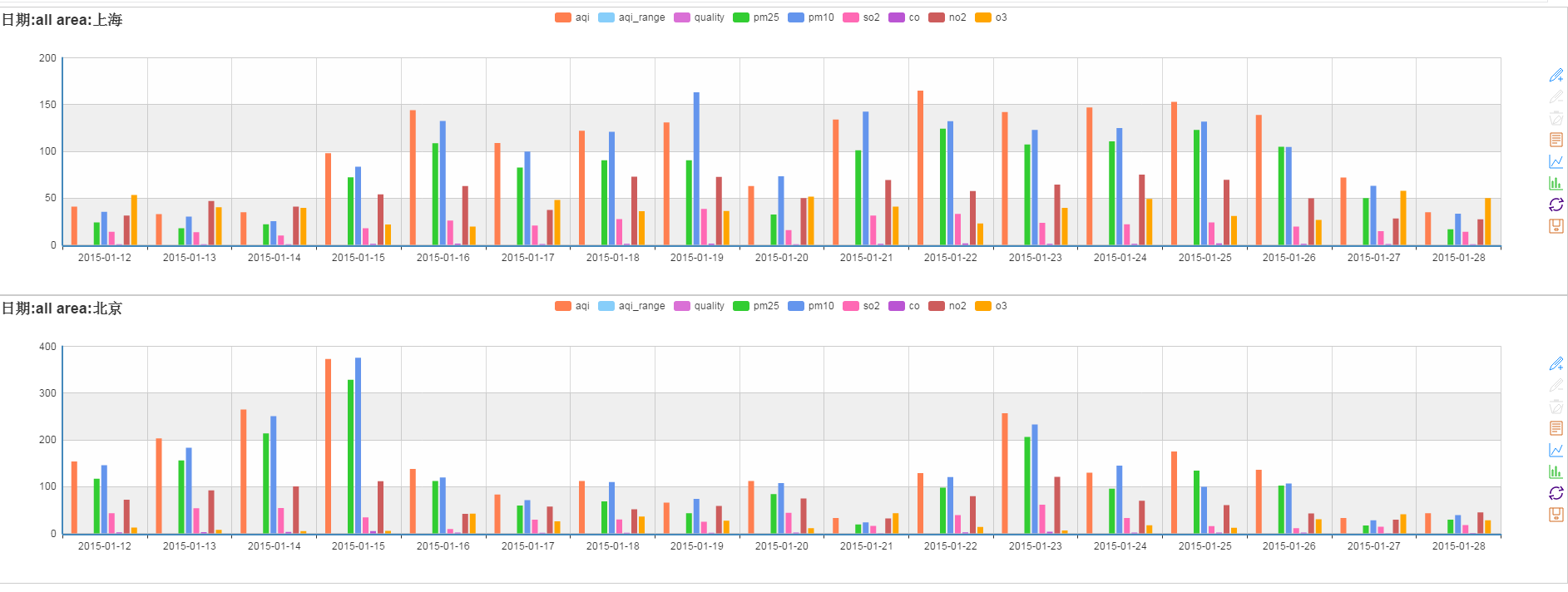
如果要查看多个城市也可以通过对比来显示:  如果统计列只有一列时,图表显示就可以支持二个维度同时全部展示:
如果统计列只有一列时,图表显示就可以支持二个维度同时全部展示: 
3.5 定时任务配置管理(Scheduled Task Configruation)
3.6 示例(Examples)
示例中的所有数据来源于:pm25.in、aqistudy,如果您需要运行示例中的报表,需求在mysql中创建名为china_weather_air的数据库, 然后解压yourgitrepository/EasyReport/docs/db/mysql.zip,并执行china_weather_air_mysql.sql创建表结构与导入初始数据。
- 最简单报表,直接对应数据库二维表结构 配置:
 报表:
报表: 
- 带内置变量与查询参数的报表 配置:
 查询参数:
查询参数:  报表: a. 布局列横向,统计列横向
报表: a. 布局列横向,统计列横向  b. 布局列纵向,统计列横向
b. 布局列纵向,统计列横向  c. 布局列横向,统计列纵向
c. 布局列横向,统计列纵向  d. 布局列纵向,统计列纵向
d. 布局列纵向,统计列纵向 
- 多布局列报表 配置:
 报表: a. 布局列横向,统计列横向
报表: a. 布局列横向,统计列横向  b. 布局列纵向,统计列横向
b. 布局列纵向,统计列横向  c. 布局列横向,统计列纵向
c. 布局列横向,统计列纵向  d. 布局列纵向,统计列纵向
d. 布局列纵向,统计列纵向 
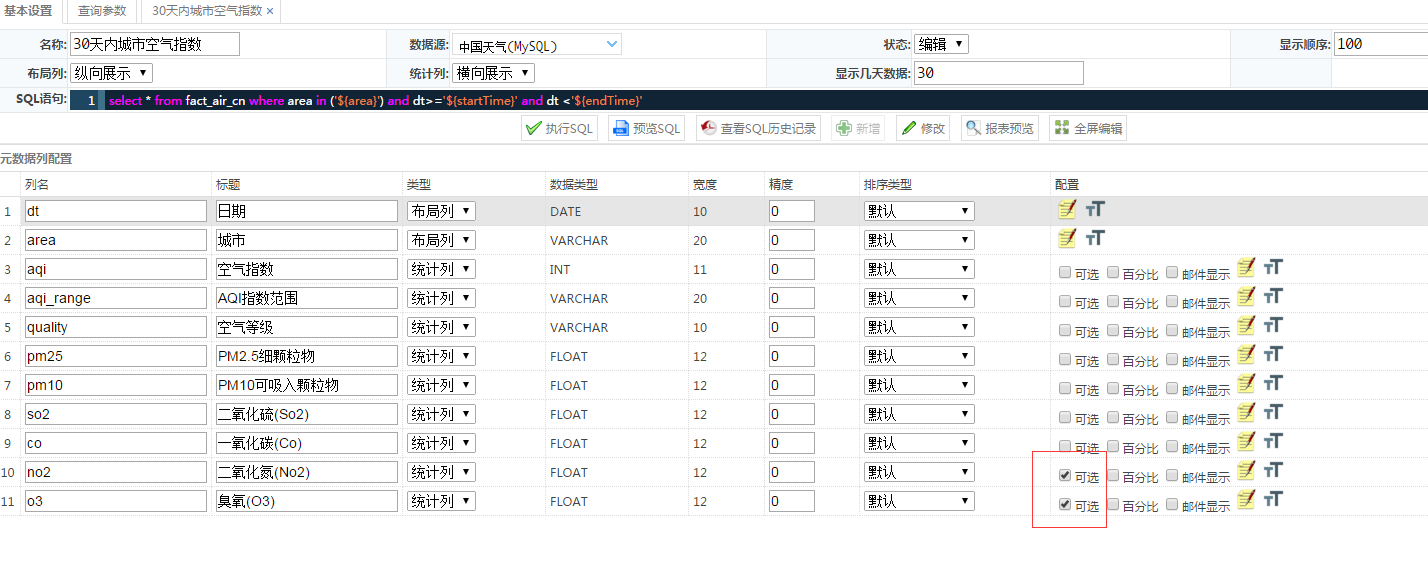
- 统计列可选报表 配置:
 报表:
报表: 
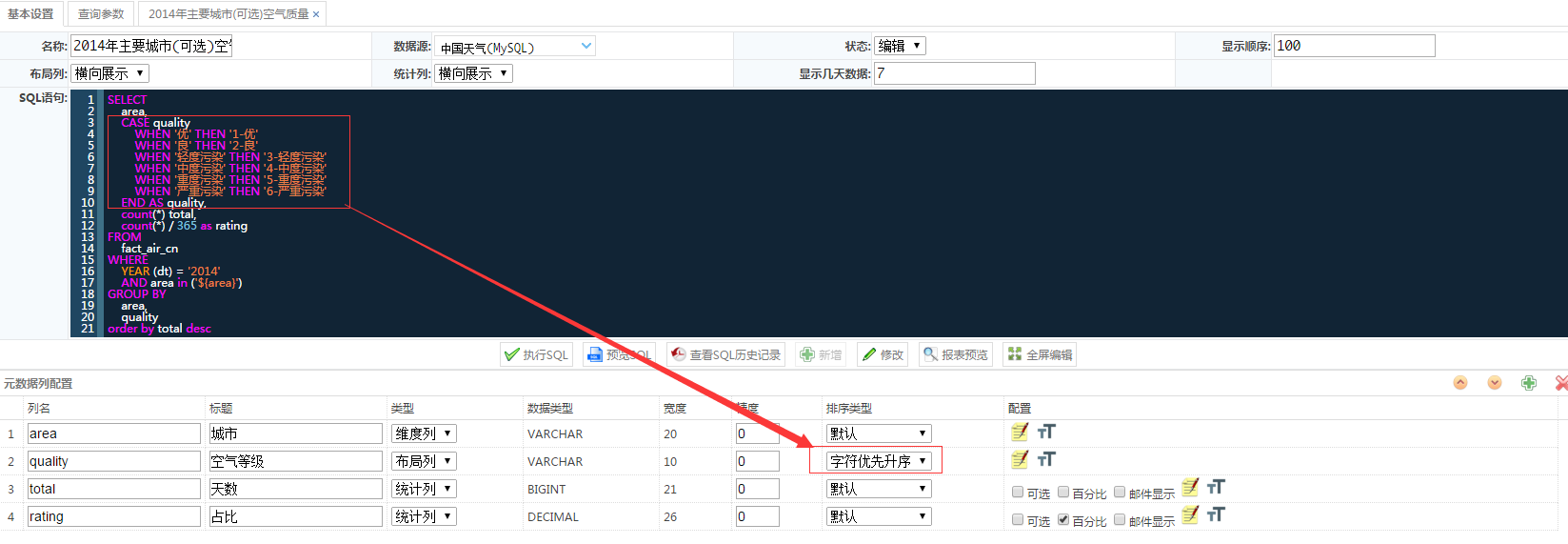
- 报表列的排序 配置:
 报表:
报表: 
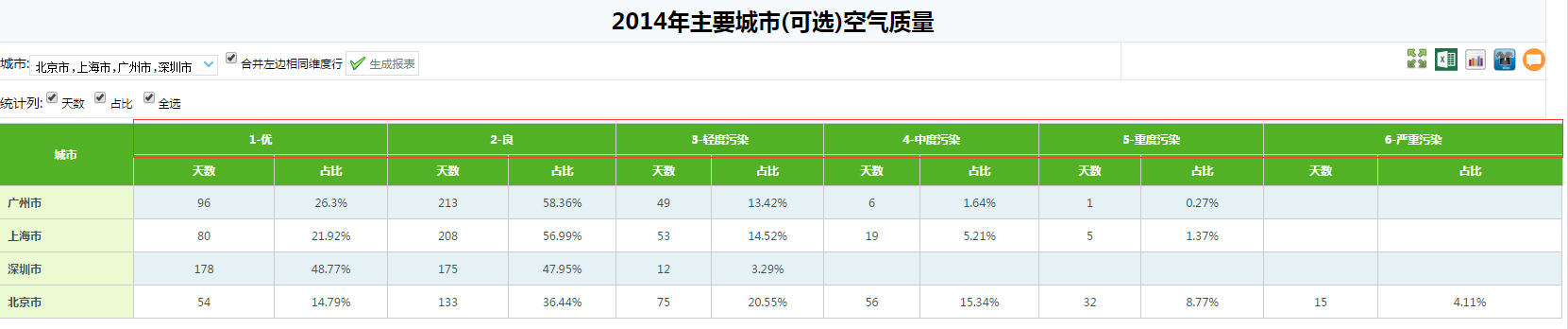
- 按百分比格式显示的列 配置:
 报表:
报表: 
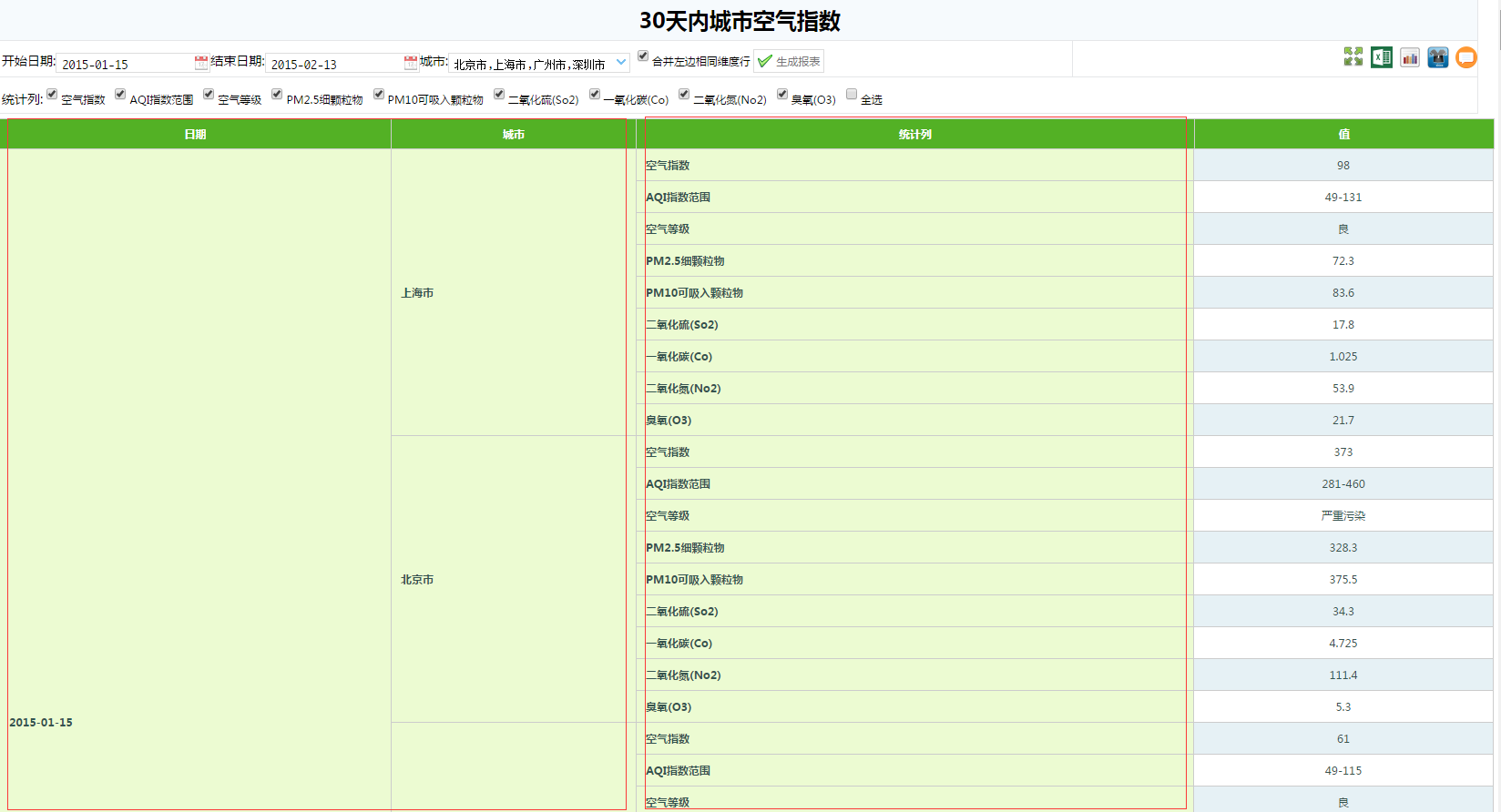
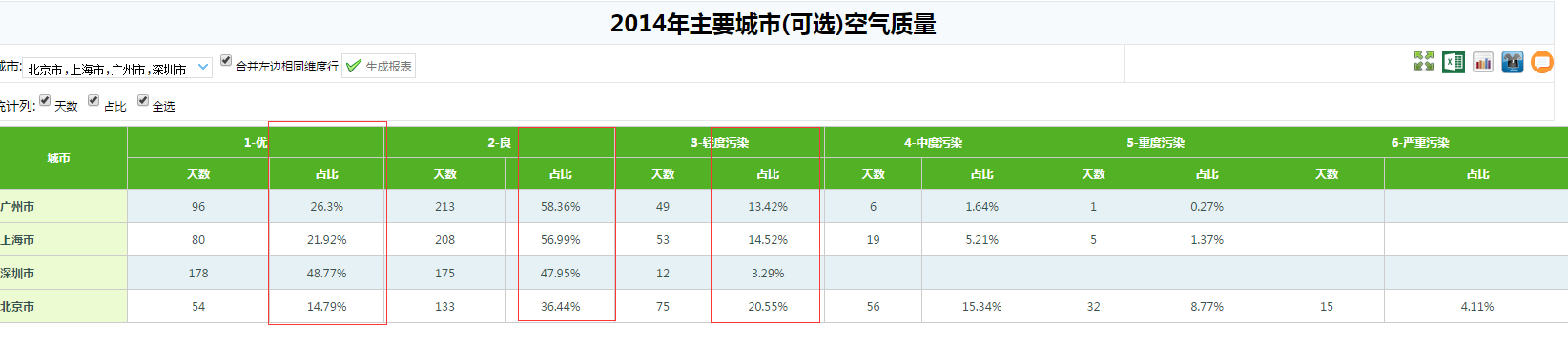
- 合并报表左边相同维度列 合并前:
 合并后:
合并后: 
3.7 相关参考(Referrence Links)
- 报表SQL中使用的模板引擎:velocity
- 计算列中使用的表达式引擎:aviator
- 所有示例中的数据来源:pm25.in、aqistudy
- 图表控件:echarts、highcharts
- 前端报表表格及排序相关js插件:tablesorter、DataTables
以上是关于设计与开发一款简单易用的Web报表工具(支持常用关系数据及hadoophbase等)的主要内容,如果未能解决你的问题,请参考以下文章
积木报表—JimuReport v1.5.4版本发布,免费的可视化Web报表工具
积木报表—JimuReport v1.5.4版本发布,免费的可视化Web报表工具
免费的可视化Web报表工具,JimuReport v1.5.0-beta版本发布
免费的可视化Web报表工具,JimuReport v1.4.4-beta版本发布