css3中两个类设置了不同的(transition)过度动画,为啥前一个类的过度动画会影响下一个类的过度动画?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3中两个类设置了不同的(transition)过度动画,为啥前一个类的过度动画会影响下一个类的过度动画?相关的知识,希望对你有一定的参考价值。
代码如下:
<!DOCTYPE html>
<meta charset=utf-8>
<style>
#di
margin:100px 0px 0px 200px;
width:185px;
height:185px;
border:1px solid #d9d9d9;
border-radius:50%;
#jz
transform:scale(0.99);
width:185px;
height:185px;
position:relative;
left:-1px;
top:-1px;
border:1px solid #fff;
border-radius:50%;
transition:all 0.6s ease-in-out 0s;
h1
position:relative;
left:50px;
top:56px;
#jz:hover
transform:scale(0);
#dh
margin:100px 0px 0px 200px;
width:185px;
height:185px;
border:1px solid #d9d9d9;
border-radius:50%;
background:#000;
filter:alpha(Opacity=50);
opacity: 0.5;
transition:transform 0.4s ease-in-out 1s;
#dh:hover
filter:alpha(Opacity=50);
opacity: 1;
</style>
<html lang="zh">
<body>
<div id="di">
<div id="jz">
<h1>HTML5</h1>
<div>
</div>
<div id="dh">
</div>
</body>
</html>
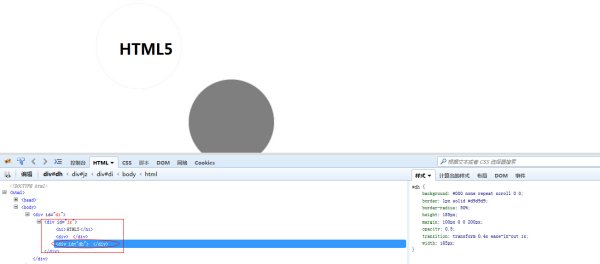
搞不清楚为什么类jz的过度(由大到小的过度)效果会影响到后一个类dh的过度(颜色过度)效果?(貌似类dh的过度没起到作用,只是鼠标移动上去立刻变成黑色)用什么办法解决哦?
<div id="jz">
<h1>HTML5</h1>
<div><!--这边写错了,,不是结束标签,所以才会影响掉,火狐调试可以看到吧dh的div也算到jz里头了-->

以上是关于css3中两个类设置了不同的(transition)过度动画,为啥前一个类的过度动画会影响下一个类的过度动画?的主要内容,如果未能解决你的问题,请参考以下文章