url包是node中用来解析url的一个包,主要参照??URL API ,列出一些自己的总结。
1、node v8之后url模块正式提供了两套API来处理URLs,一种是node本身的 API,一种是与浏览器兼容的 WHATWG API。
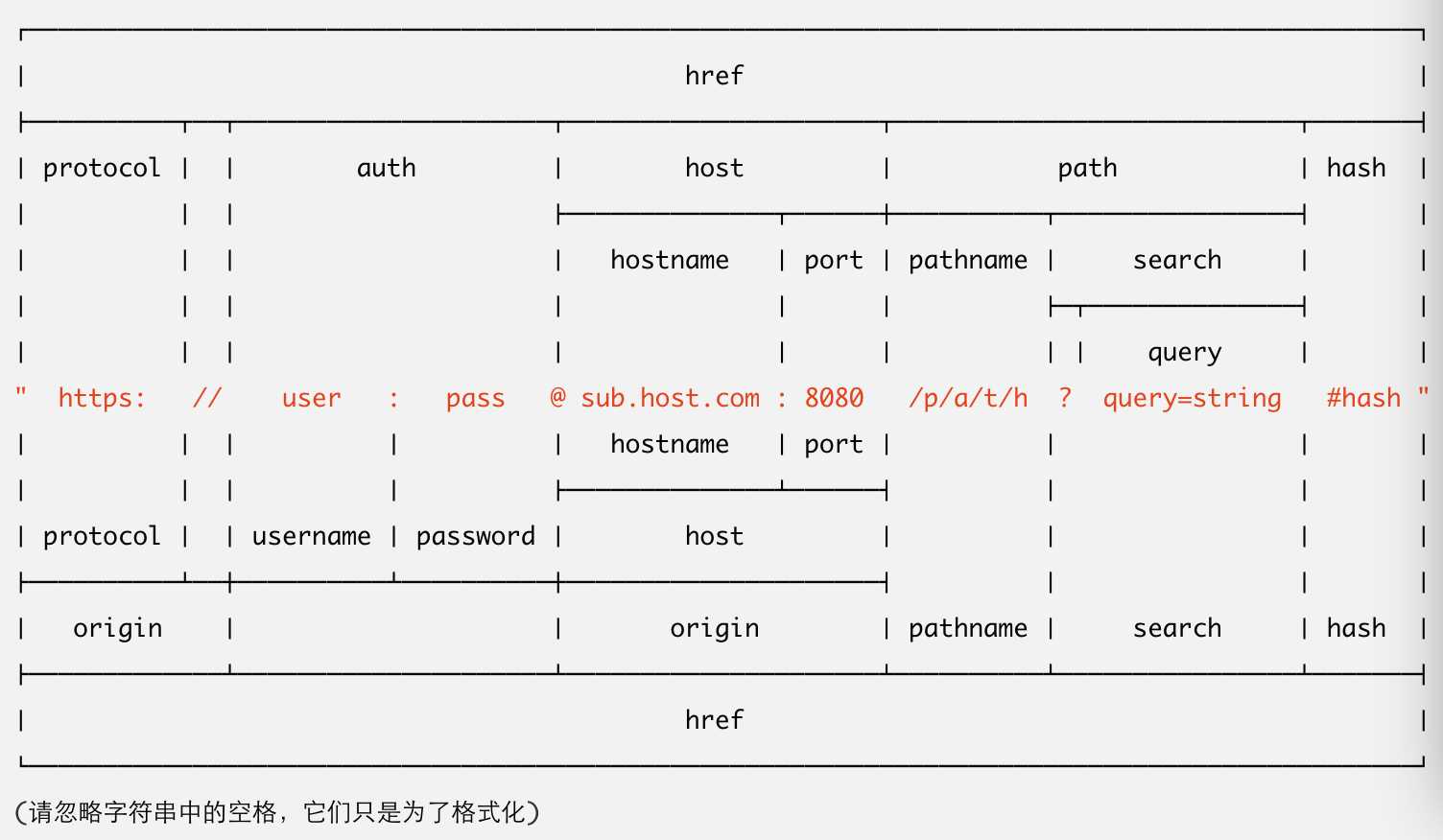
两种API解析 ‘http://user:[email protected]:8080/p/a/t/h?query=string#hash‘ 同一个URL区别如下,其中上部分为node本身遗留API解析结果,下部分为兼容Web浏览器后支持的新的API解析结果。

2、遗留的URL API
2.1、url.parse(url, [boolean], [boolean])
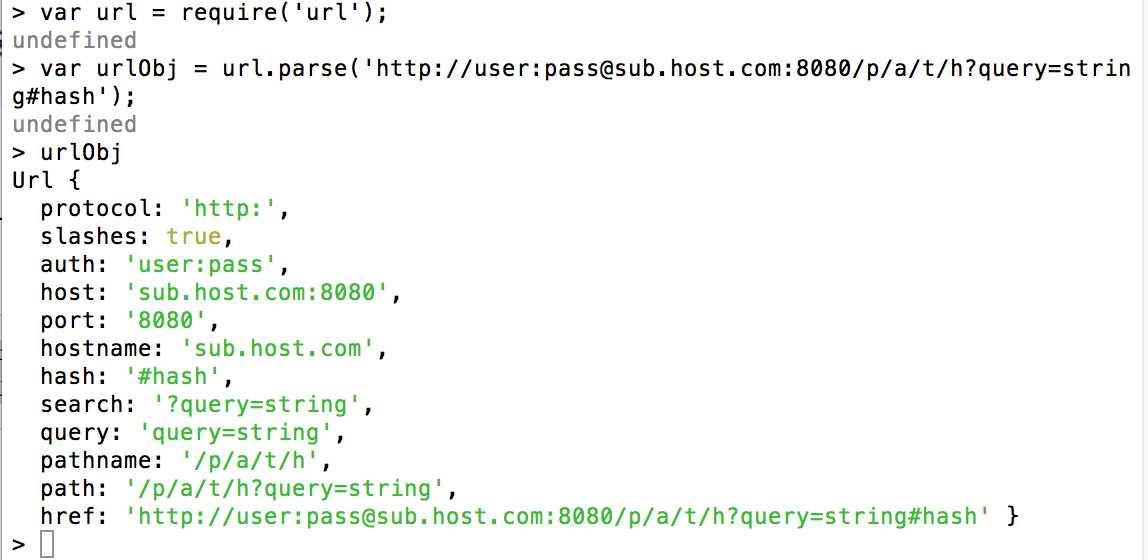
var url = require(‘url‘); var urlObj = url.parse(‘http://user:[email protected]:8080/p/a/t/h?query=string#hash‘);
结果如下:

其中
slashes指的是 如果 protocol 协议冒号后面跟着两个 ASCII 斜杠字符(/),则值为 true,但是像 ‘mailto:[email protected]‘ 就是null(mailto协议,默认启动邮件客户端发送邮件)
host 比 hostname多端口
search比query多 ?且当第二个参数为true时,query属性值为一个参数对象
path比pathname多后面参数
href是完整路径
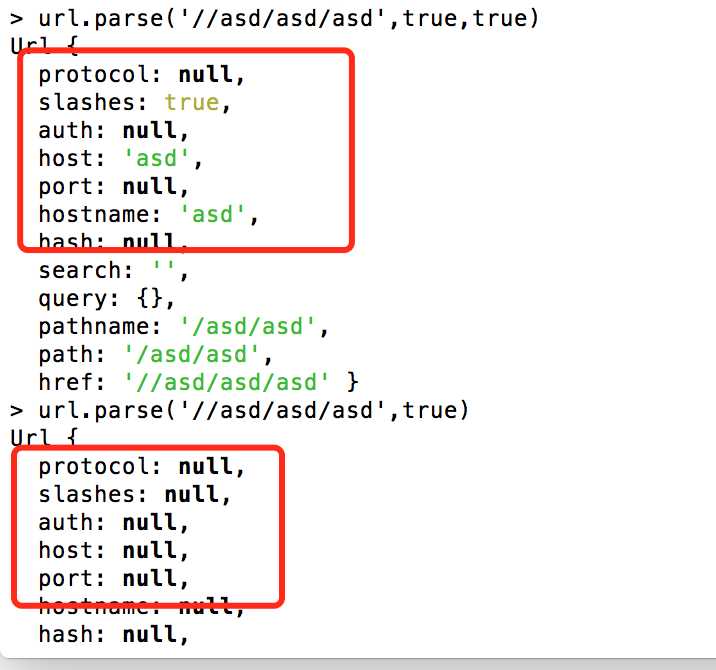
第三个可选参数,默认为false,当为true时,他以url字符串里 //后面到第一个/之间内容作为 host的值,否则没用不加协议的url host解析为null

2.2 url.resolve(from,to)
此方法像web一样解析跳转url
const url = require(‘url‘); url.resolve(‘/one/two/three‘, ‘four‘); // ‘/one/two/four‘ url.resolve(‘http://example.com/‘, ‘/one‘); // ‘http://example.com/one‘ url.resolve(‘http://example.com/one‘, ‘/two‘); // ‘http://example.com/two‘
2.3url.format(urlObj)
此方法会解析urlObj为 url字符串
3、WHATWG API
此API是在引入的url模块上新增一个URL属性(构造函数),可以用来声明URL对象,构造器的参数为 url字符串
const {URL} = require(‘url‘); //解构赋值,必须大写
或者
const URL = require(‘url‘).URL
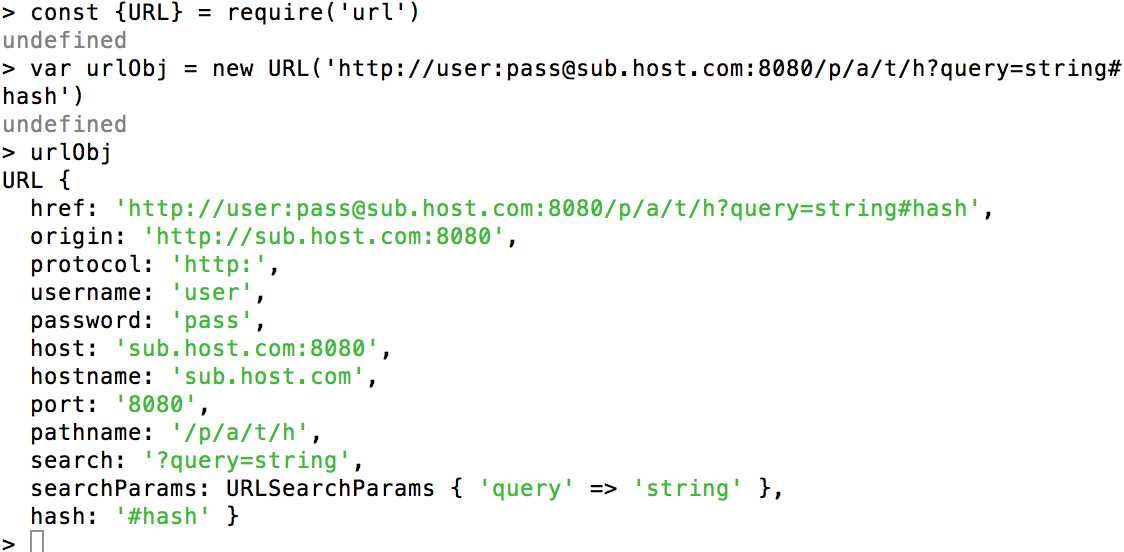
var urlObj = new URL(‘http://user:[email protected]:8080/p/a/t/h?query=string#hash‘);
结果如下

其中
origin为protocol + host
port为有效数字,可以用urlObj.port赋值,如果是字符串则截取有效整数,如果https协议,默认443端口隐藏
href为完整url串,给urlObj.href赋值,可以改变urlObj对象属性值 ,urlObj.toJSON() urlObj.toString() 与 urlObj.href结果相同
4、注意
用WHATWG API解析的url返回的url对象的属性不能使用delete方法删除,原因是属性都是在其类的原型链上的get set生成的伪属性,不是其本身的。
url.parse生成的url对象可以使用delete删除属性。