导航条
Posted hello-my-world
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了导航条相关的知识,希望对你有一定的参考价值。
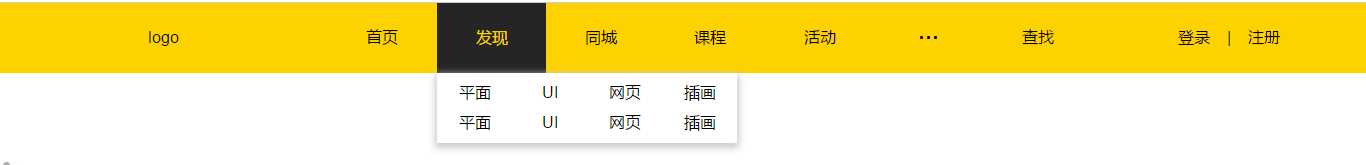
用javascript和jQuery写了一个带下拉框的导航栏,后面会慢慢加上新的样式。
样式:


html:
<div id="topnav"> <ul class="logo"><li><a href="javascript:void(0)">logo</a></li></ul> <ul class="cnav"> <li><a href="javascript:void(0)">首页</a></li> <li id="navfind"><a href="javascript:void(0)">发现</a> <div class="navbox"><ul><li>平面</li><li> UI </li><li>网页 </li><li>插画</li></ul> <ul><li>平面</li><li> UI </li><li>网页 </li><li>插画</li></ul></div> </li> <li><a href="javascript:void(0)">同城</a></li> <li><a href="javascript:void(0)">课程</a></li> <li><a href="javascript:void(0)">活动</a></li> <li class="omit"><a href="javascript:void(0)">···</a></li> <li><a href="javascript:void(0)">查找</a></li> </ul> <ul class="rnav"><li class="login"><span><a href="javascript:void(0)">登录</a></span> | <span><a href="javascript:void(0)">注册</a></span></li></ul> </div>
JavaScript:
/*javascript*/ //鼠标移入 document.getElementById("navfind").addEventListener("mouseover",function(){ document.getElementById("navfind").getElementsByClassName("navbox")[0].style.display="block"; }); //鼠标移出 document.getElementById("navfind").addEventListener("mouseout",function(){ document.getElementById("navfind").getElementsByClassName("navbox")[0].style.display="none"; });
jQuery:
/*jquery*/ $(document).ready(function() { //鼠标移入 $("#navfind").mouseover(function(){ $("#navfind div").css("display","block"); }); //鼠标移出 $("#navfind").mouseout(function(){ $("#navfind div").css("display","none"); }); });
以上是关于导航条的主要内容,如果未能解决你的问题,请参考以下文章