element-ui多层嵌套表格数据删除
Posted steamed-twisted-roll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui多层嵌套表格数据删除相关的知识,希望对你有一定的参考价值。
很多表格都要一个移除的功能,所谓移除,就是前端把表格的数据删除,普通的表格删除很简单,调用数据的删除方法就行.但是当表格是多层的嵌套类型时,就不能再使用普通的删除方法了.下面介绍一种自己在项目中用的方法,比较简单
实现思路: 把当前要移除的产品唯一值(id)与原始数据进行比较,找到当前选中的数据在原始数据中的位置,删除这一项,重新调用表格合并处理方法处理数据
注意事项: 一定要让后台返回一个可供比较删除的唯一值,一般是id
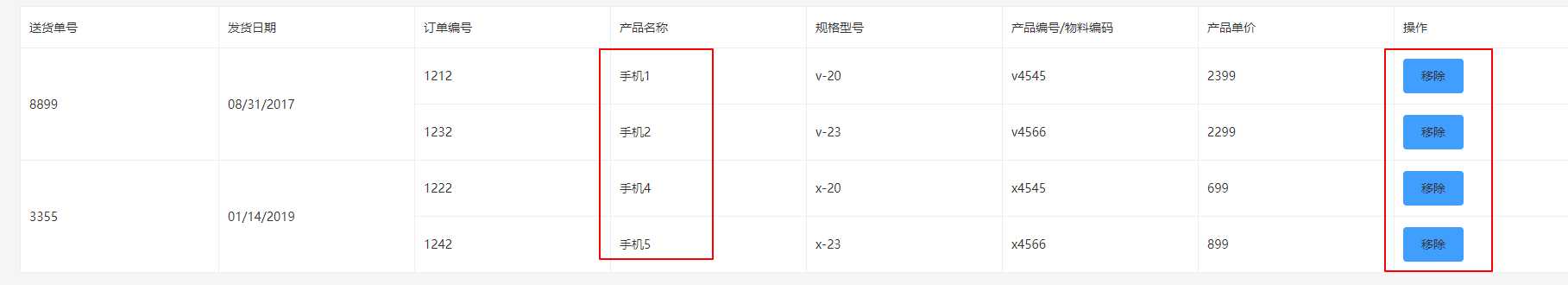
表格数据展示效果:


页面的代码
methods: { // 原始数据 getTable () { let arr = [{ deliveryId: 1, deliveryNo: ‘8899‘, deliveryDate: ‘1504108800000‘, productIdList: [{ orderNo: ‘1212‘, productname: ‘手机1‘, modelNo: ‘v-20‘, productNum: ‘v4545‘, unitPrice: 2399, productId: 11 }, { orderNo: ‘1232‘, productname: ‘手机2‘, modelNo: ‘v-23‘, productNum: ‘v4566‘, unitPrice: 2299, productId: 12 }] }, { deliveryId: 2, deliveryNo: ‘3355‘, deliveryDate: ‘1547469776000‘, productIdList: [{ orderNo: ‘1222‘, productname: ‘手机4‘, modelNo: ‘x-20‘, productNum: ‘x4545‘, unitPrice: 699, productId: 13 }, { orderNo: ‘1242‘, productname: ‘手机5‘, modelNo: ‘x-23‘, productNum: ‘x4566‘, unitPrice: 899, productId: 14 }] }] this.saveTable = arr this.dealTable(arr) }, // 表格合并方法 arraySpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1) { if (row.nameIndex) { return [row.nameIndex, 1] } else return [0, 0] } }, // 处理表格数据(两层数据) // 处理需要合并表格数据 dealTable (table) { let getDate = [] // 存储新表格数据 let typeIndex = [0] // 保存id,订单需要合并的值 table.forEach((v, index) => { if (v.productIdList && v.productIdList.length) { v.productIdList.forEach((subV, i, typeData) => { if (i === typeData.length - 1) { typeIndex.push(typeData.length) // 类型循环完成后把数据长度存起来 } subV.deliveryId = v.deliveryId subV.deliveryNo = v.deliveryNo subV.deliveryDate = v.deliveryDate getDate.push(subV) }) } }) let t = 0 typeIndex.forEach((v, i, typeArr) => { if (typeArr[i + 1]) { getDate[t].nameIndex = typeArr[i + 1] t += typeArr[i + 1] } }) this.invoiceList = getDate }, // 移除 removeOrder (row) { // 在原始数据中删除 this.saveTable.some((item, index, arr) => { if (item.productIdList && item.productIdList.length) { item.productIdList.some((subItem, subIndex) => { if (subItem.productId === row.productId) { arr[index].productIdList.splice(subIndex, 1) // 删除后重新处理数据 this.dealTable(arr) return true } }) } }) } }
以上是关于element-ui多层嵌套表格数据删除的主要内容,如果未能解决你的问题,请参考以下文章