利用canvas在手机页面实现景区导航的一点思路
Posted yanshanshuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用canvas在手机页面实现景区导航的一点思路相关的知识,希望对你有一定的参考价值。
需要做一个景区游览导航,因为要用定制的导游图,而且是山区,百度地图也没有提供更详细的景区内的路线,所以要自己写一个。

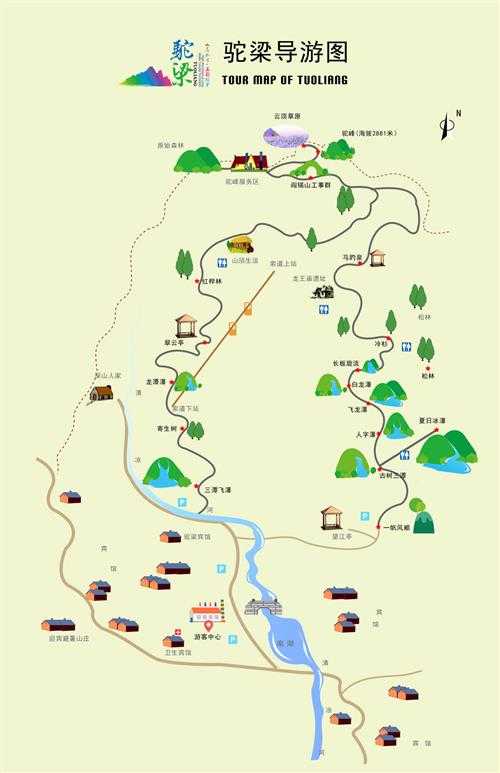
导游图是这样的,导游图跟实际路线是有区别的,毕竟我们也不是搞测绘的。实际景点有疏有密,为了效果好,画图时分布均匀了。
在这张图上能够显示游客具体位置,并且点击景点能够有语音或视频的介绍。能够在手机实现移动、缩放等操作。
1.获取手机屏幕宽高,设置Canvas标签的宽高。
2.绘制地图、绘制人。
3.获取所在位置,计算景点与人的距离,选出距离最小的景点。在此点上绘制人。人在景区走动时手机上的地图就能够显示所在位置。
4.点击景点弹出说明文字和语音播放。需要监听canvas标签的touchend事件。获取点击的位置,与景点位置做比较,判断是否点击景点。
5.地图移动,需要监听canvas的touchmove事件。
获取元素内有一个手指,执行移动方法。
元素内有两个手指,执行地图缩放方法
写的比较粗糙,只提供一个思路吧
以上是关于利用canvas在手机页面实现景区导航的一点思路的主要内容,如果未能解决你的问题,请参考以下文章