layui弹出表单提交后,界面model验证部分起作用
Posted dangpengfei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui弹出表单提交后,界面model验证部分起作用相关的知识,希望对你有一定的参考价值。
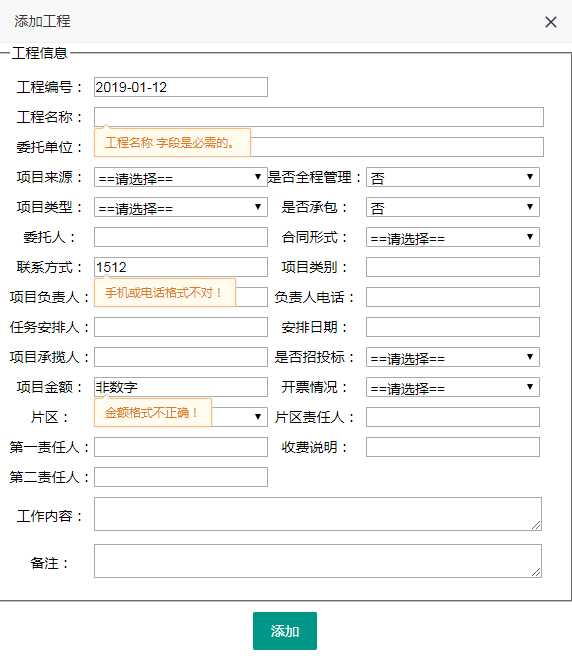
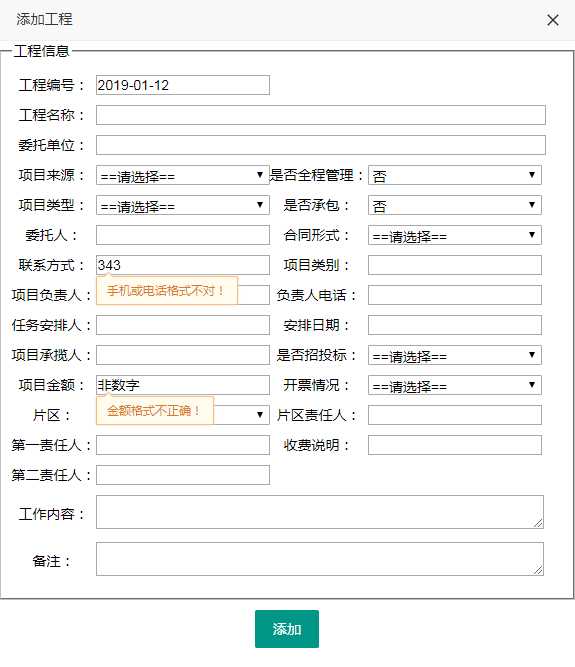
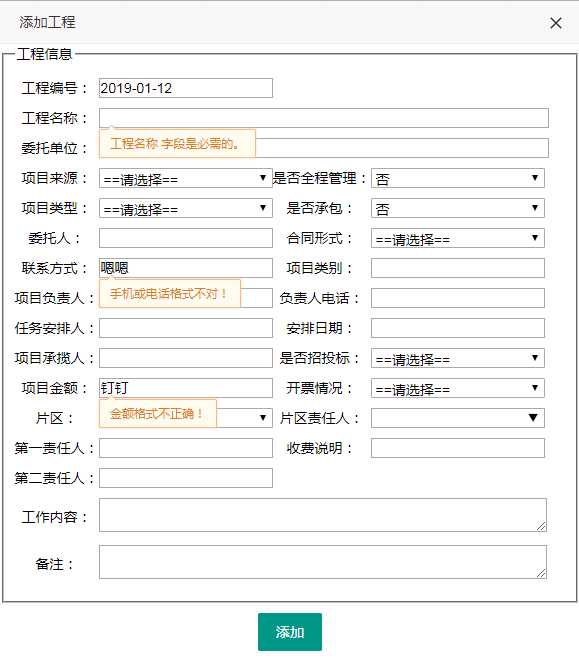
情况1----input属性中type=submit时验证都可以起作用,但是弹出层表单的返回值不能获取,所以用ajax二次提交后会出现重复添加数据的问题

情况2----input属性中type=button时验证部分起作用,其他正常,暂时看到的不起作用是required属性不起作用,正则表达式可以完美提醒

初步判断原因可能是用ajax+button表单并未完成提交,model的required属性验证必须在提交后台控制器后刷新提交页面才会出现,但是button方式并刷新界面,正则表达式的就算不刷新界面,input失去焦点时也会判断
问题找到了那就开始解决,既然没有提交导致的验证失效那就提交一次
如下代码,控制器设置为返回ActionResult,如果验证通过则直接添加返回Json对象执行success命令。如果后台验证ModelState.IsValid未通过则返回View对象执行error命令。在error命令中提交表单,则有返回命令,完美解决问题。
$("#mysubmit").click(function () {
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
$.ajax({
url: "/scjhtj/GC_info/",
type: "post",
dataType: "json",
data: $("#form1").serialize(),
success: function (data) {
if (data.Code == 0) {
parent.layer.close(index); //再执行关闭
parent.refreshProj(0, null);//0添加,1编辑,2查询
parent.layer.msg(data.Msg), { time: 500 };
}
},
error: function (data) {
$("#form1").submit();
}
})

以上是关于layui弹出表单提交后,界面model验证部分起作用的主要内容,如果未能解决你的问题,请参考以下文章