浅谈style.heightclientHeightoffsetHeightscrollHeight
Posted wament
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈style.heightclientHeightoffsetHeightscrollHeight相关的知识,希望对你有一定的参考价值。
先分别介绍以下,以下资料来自MDN
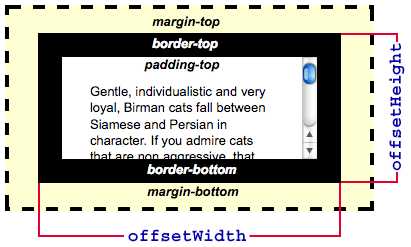
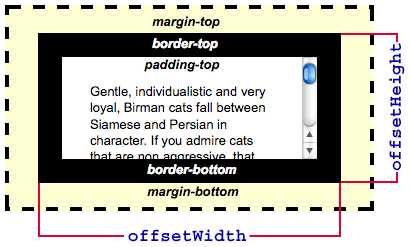
htmlElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。

Element.clientHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。

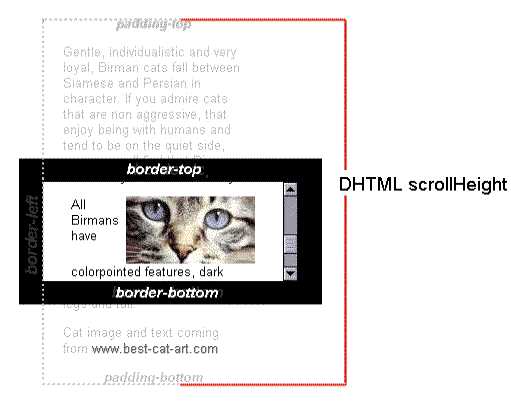
Element.scrollHeight 是一个只读属性,是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容

|
|
style.height |
clientHeight |
offsetHeight |
scrollHeight |
|
所属对象 |
Object |
Element |
HTMLElement |
Element |
|
获取高度 |
内联样式高度 |
元素高度+内边距 |
元素高度+内边距+边框+滚动条 |
元素高度+内边距+伪元素 |
|
|
|
不包含滚动条 |
不包含伪元素 |
|
|
出现滚动条 |
|
可见部分高度 |
|
元素所有部分 |
|
读写属性 |
读写 |
只读 |
只读 |
只读 |
以上是关于浅谈style.heightclientHeightoffsetHeightscrollHeight的主要内容,如果未能解决你的问题,请参考以下文章