md5验证文件上传,确保信息传输完整一致
Posted ynhwl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了md5验证文件上传,确保信息传输完整一致相关的知识,希望对你有一定的参考价值。
注:因为是公司项目,仅记录方法和思路以及可公开的代码。
最近在公司的项目中,需要实现一个上传升级包到服务器的功能;
在往服务器发送文件的时候,需要确保 文件从开始发送,到存入服务器磁盘的整个传输的过程没有发生变动;
这时候想起了MD5;
关于MD5:
MD5值就像是这个文件的“数字指纹”,每个文件的MD5值是不同的。
如果任何人对文件做了任何改动,其MD5值也就是对应的“数字指纹”就会发生变化。
MD5就可以为任何文件(不管其大小、格式、数量)产生一个同样独一无二的“数字指纹”;
计算MD5值并自动的工具:

get_filemd5sum: function (ofile) { var file = ofile; var tmp_md5; var blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice, chunkSize = 8097152, // Read in chunks of 2MB chunks = Math.ceil(file.size / chunkSize), currentChunk = 0, spark = new SparkMD5.ArrayBuffer(), fileReader = new FileReader(); fileReader.onload = function (e) { spark.append(e.target.result); // Append array buffer currentChunk++; var md5_progress = Math.floor((currentChunk / chunks) * 100); console.log(file.name + " 正在处理,请稍等," + "已完成" + md5_progress + "%"); if (currentChunk < chunks) { loadNext(); } else { tmp_md5 = spark.end(); $("#fileBatch").val(tmp_md5); console.log("MD5值是:" + tmp_md5); } }; fileReader.onerror = function () { console.warn(‘oops, something went wrong.‘); }; function loadNext() { var start = currentChunk * chunkSize, end = ((start + chunkSize) >= file.size) ? file.size : start + chunkSize; fileReader.readAsArrayBuffer(blobSlice.call(file, start, end)); } loadNext(); }
注:使用需要微改。
调用:
get_filemd5sum(File);
效果:
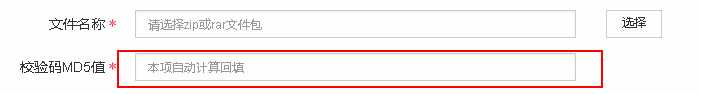
选择文件前:

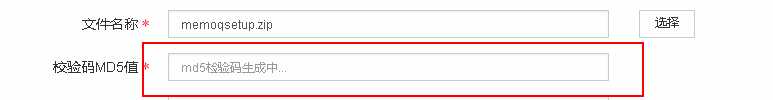
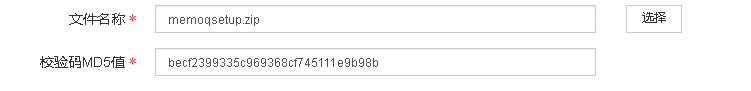
选择文件后:
如果文件比较大,生生需要一点点时间

最后:

最后将文件和本页面的MD5验证码发送到服务器后台,后台再读取收到的文件,再计算MD5,最后和在上传前的MD5验证,如果验证通过就添加记录,否则删除文件。
以上是关于md5验证文件上传,确保信息传输完整一致的主要内容,如果未能解决你的问题,请参考以下文章
