上传视屏与图片
Posted ysboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上传视屏与图片相关的知识,希望对你有一定的参考价值。
<div class="layui-upload">
<button type="button" class="layui-btn" id="test1">相关照片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<input type="hidden" class="img" lay-verify="required" disabled=‘disabled‘ name="picture" value="" style="margin-left:30px;"/>
<p id="demoText"></p>
</div>
</div>
<div class="layui-upload">
<button type="button" class="layui-btn" id="test5">相关视屏</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<input type="hidden" class="view" lay-verify="required" disabled=‘disabled‘ name="view" value="" style="margin-left:30px;"/>
<p id="demoText"></p>
</div>
</div>
//单图上传
public function upload() {
// 获取表单上传文件 例如上传了001.jpg
$file = request() -> file(‘file‘);
$info = $file -> move(‘../uploads‘);
if ($info) {
$dz=$info -> getSaveName();
return json([‘url‘ =>‘itemsuploads\\‘ .$dz]);
} else {
// 上传失败获取错误信息
echo $file -> getError();
}
}
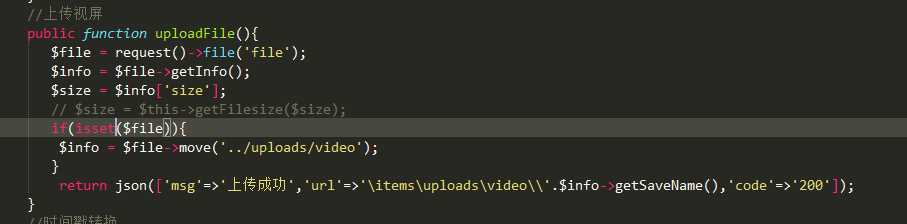
//上传视屏
public function uploadFile(){
$file = request()->file(‘file‘);
$info = $file->getInfo();
$size = $info[‘size‘];
// $size = $this->getFilesize($size);
if(isset($file)){
$info = $file->move(‘../uploads/video‘);
}
return json([‘msg‘=>‘上传成功‘,‘url‘=>‘itemsuploadsvideo\\‘.$info->getSaveName(),‘code‘=>‘200‘]);
}
layui.use(‘upload‘, function() {
var $ = layui.jquery,
upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: ‘#test1‘,
url: "{:url(‘Base/upload‘)}",
before: function(obj) {
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result) {
$(‘#demo1‘).attr(‘src‘, result); //图片链接(base64)
$(‘#demo1‘).attr(‘width‘, ‘100px‘);
});
},
done: function(res) {
$(‘.img‘).val(res.url);
//如果上传失败
if (res.code > 0) {
return layer.msg(‘上传失败‘);
}
//上传成功
},
error: function() {
//演示失败状态,并实现重传
var demoText = $(‘#demoText‘);
demoText.html(‘<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>‘);
demoText.find(‘.demo-reload‘).on(‘click‘, function() {
uploadInst.upload();
});
}
});
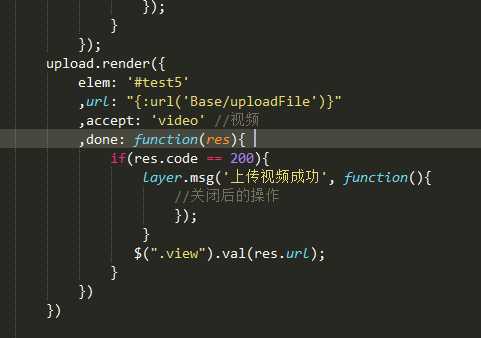
upload.render({
elem: ‘#test5‘
,url: "{:url(‘Base/uploadFile‘)}"
,accept: ‘video‘ //视频
,done: function(res){
if(res.code == 200){
layer.msg(‘上传视频成功‘, function(){
//关闭后的操作
});
}
$(".view").val(res.url);
}
})
})
以上是关于上传视屏与图片的主要内容,如果未能解决你的问题,请参考以下文章