element ui 修改默认样式
Posted edensyd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui 修改默认样式相关的知识,希望对你有一定的参考价值。
修改element ui默认的样式
如果要组件内全局修改
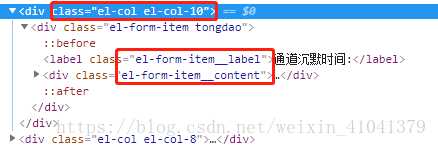
首先在浏览器里F12找到element默认的UI类名

找到要修改的默认类名以后
在文件中修改代码,重写属性
<style> .el-form-item__label{ //你要修改的CSS属性 } </style>
但是如果已经在全局内修改了默认样式,但又想在某一个标签内再次重写样式,则可以给要修改的标签加一个父类,在父类里重写样式,这样可以避免代码污染,也可以叫做局部修改
<el-form-item class="demo"> <el-input v-model="name"></el-input> </el-form-item> <style> .demo { .el-form-item__label{ //重新定义的CSS属性 } } </style>
以上是关于element ui 修改默认样式的主要内容,如果未能解决你的问题,请参考以下文章