阿里云 Aliplayer高级功能介绍:直播时移
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里云 Aliplayer高级功能介绍:直播时移相关的知识,希望对你有一定的参考价值。
基本介绍
时移直播基于常规的HLS视频直播,直播推流被切分成TS分片,通过HLS协议向播放用户分发,用户请求的m3u8播放文件中包含不断刷新的TS分片地址;对于常规的HLS直播而言,TS分片地址及相应的TS文件并不持久化保存,导致当前时间之前的直播视频内容无法回溯;而对于开通了时移功能的HLS直播而言,TS分片地址及相应TS文件会分别在数据库和OSS中持久化保存最长15天,使得回溯从直播开始时间到当前时间之间的视频内容成为可能。详情参见 直播时移, 播放器的表现为:

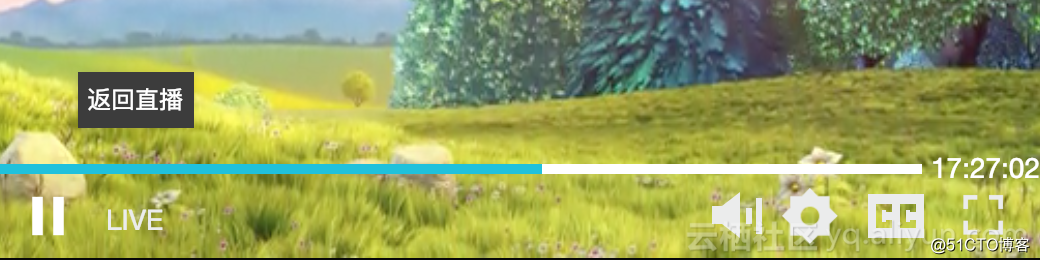
直播时移在播放器中的表现为可以支持当前时间之前的直播内容的回看,当鼠标放到进度条上面时,会出现负数的时间提示,表示回看之前的几分几秒的视频。
Aliplayer的使用
Aliplayer提供了下面的一些属性支持直播时移的配置:
基本的代码:
var player = new Aliplayer({
id: "player-con",
source: "https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8",
width: "100%",
height: "500px",
autoplay: true,
isLive: true,
liveStartTime:"2018/12/25 16:00:00",
liveOverTime:"2018/12/25 18:00:00",
}, function (player) {
console.log("播放器创建成功");
});
开通直播时移
播放器的直播时移功依赖于阿里云直播服务的直播时移,首先需要到阿里云直播服务里开通,详情参见 直播时移。
直播低延迟场景
HLS的延迟比较高,差不多10秒左右, 而flv的延迟基本到3秒左右,因此对于希望低延迟的场景,可以在直播时使用flv地址播放, 切换到时移时使用HLS的地址播放, Aliplayer支持这种模式: source属性指定flv直播地址, liveShiftSource属性指定hls的地址:
{
source:‘http://localhost/live/test.flv‘, //flv的播放地址
liveShiftSource:‘http://localhost/live/test.m3u8‘, //支持直播时移的HLS地址
}
另外需要指定recreatePlayer函数回调,用于切换为flv直播时,重新创建播放器:
var player = "";
var create = function(){
player = new Aliplayer({
recreatePlayer:function(){
create();
},
.....
},
function(player){
console.log(‘播放器已经创建‘);
});
}
因此完整的代码为:
var player = "";
var create = function(){
player = new Aliplayer({
id: "player-con",
width: "100%",
height: "500px",
autoplay: true,
//直播时移相关的属性
isLive: true,
liveStartTime:"2018/12/25 16:00:00",
liveOverTime:"2018/12/25 18:00:00",
source:‘http://localhost/live/test.flv‘,
liveShiftSource:‘http://localhost/live/test.m3u8‘,
recreatePlayer:function(){
create();
},
.....
},
function(player){
console.log(‘播放器已经创建‘);
});
}
当在回放状态的时候,可以点击Control的"LIVE"图标,可以切换为直播状态:

时移回放地址
当需要区间回放时候,直播服务的播放地址通过添加相关的参数,可以回放指定区间的视频,具体参考:直播时移 但是有一种特殊情况需要说明,如果时移回放的是以前某个区间的视频, 比如当前是17点, 需要回看15点-16点的视频,则可以推荐使用点播模式的地址,结束时间使用"vodend"参数,如果使用直播模式会有下面的问题:
duration计算不准确
播放端的卡顿,暂停等操作,会导致直播服务返回的切片列表不准确
比如直播地址为http://domain/app/stream.m3u8, 当使用直播结束时间是,地址格式为:
http://domain/app/stream.m3u8?lhs_start=1&lhs_start_human_s_8=20171024160220&lhs_end_human_s_8=20171024160420"
使用点播结束时间的地址格式为:
http://domain/app/stream.m3u8?lhs_start=1&lhs_start_human_s_8=20171024160220&lhs_vodend_human_s_8=20171024160420"
主要区别结束参数lhs_end_human_s变为lhs_vodend_human_s, 使用点播格式的时间,表示使用点播模式回看,一次返回指定时间段内的所有切片,包含endlist标签。Aliplayer就使用点播模式观看isLive设置为false.
let player = new Aliplayer({
id: "player-con",
width: "100%",
height: "500px",
autoplay: true,
//不使用直播
isLive: false,
//直播时移的播放地址
source:‘http://localhost/live/test.m3u8?lhs_start=1&lhs_start_human_s_8=20171024160220&lhs_vodend_human_s_8=20171024160420"‘,
},
function(player){
console.log(‘播放器已经创建‘);
});
以上是关于阿里云 Aliplayer高级功能介绍:直播时移的主要内容,如果未能解决你的问题,请参考以下文章