博客园的推荐栏,怎么漂起来?
Posted qing-gee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园的推荐栏,怎么漂起来?相关的知识,希望对你有一定的参考价值。
说出来不怕你们笑话,写代码写了这么多年,竟然一开始搞不定博客园的推荐栏,怎么让它漂起来这个问题困扰了我很久!
漂起来的样子是什么样的呢?

漂起来的样子就像上面这张图那样,方便园友们推荐!
问了好几个朋友,他们竟然也不知道怎么搞,让我很伤心——看来还得自己研究研究。
第一步:找样式。
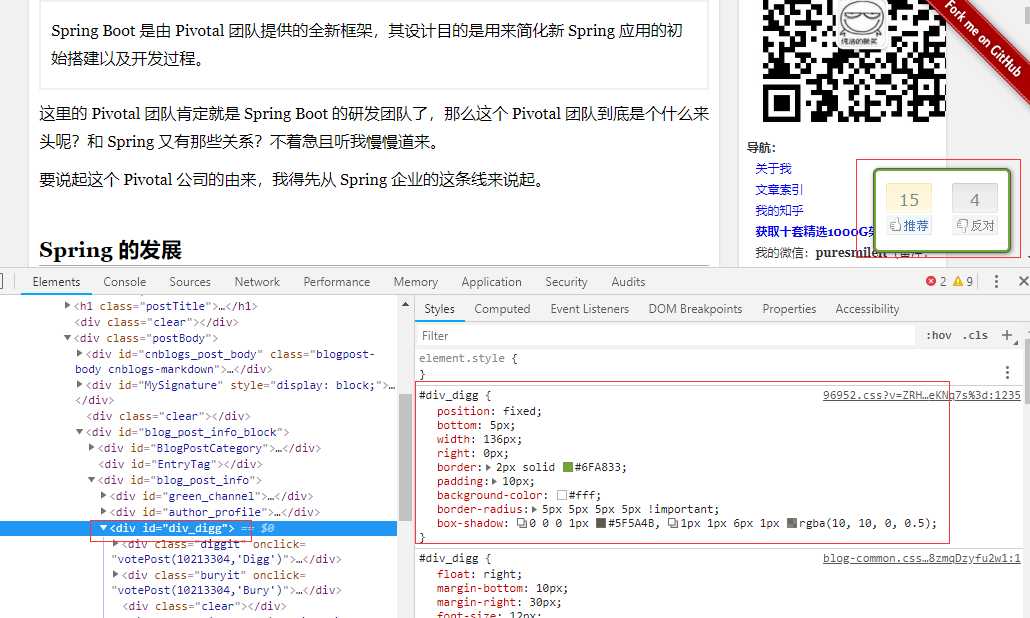
我在纯洁的微笑的博客那里,看到了推荐栏漂起来的样子。于是就「F12」打开谷歌浏览器的开发者模式,然后通过「Elements」面板找到一串CSS代码:
#div_digg {
position: fixed;
bottom: 5px;
width: 136px;
right: 0px;
border: 2px solid #6FA833;
padding: 10px;
background-color: #fff;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
}
具体方式,见下图:

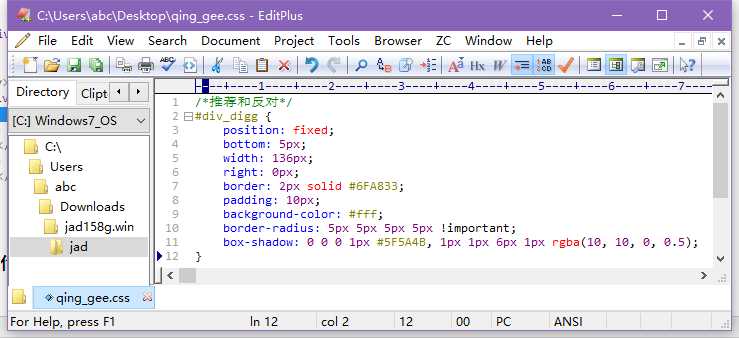
第二步,在本地新建一个css文件,把以上代码拷贝进去。

第三步,在博客园的「文件」面板中上传css文件。

记得点击css文件的链接,复制文件的路径。
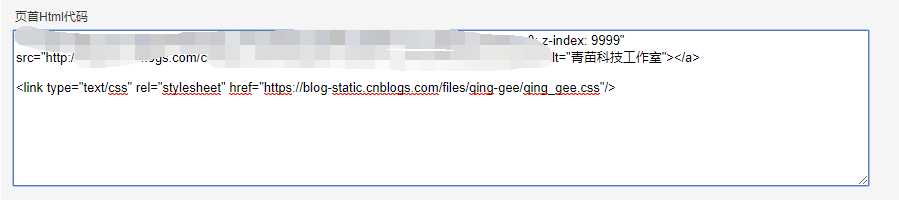
第四步,在博客园的「设置」面板的「页首html代码」引入css文件。

最后,别忘了保存。保存后,再点开一篇博客园的文章,就看到推荐栏漂了起来。
以上是关于博客园的推荐栏,怎么漂起来?的主要内容,如果未能解决你的问题,请参考以下文章