vscode配置
Posted hgwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode配置相关的知识,希望对你有一定的参考价值。
vs code配置
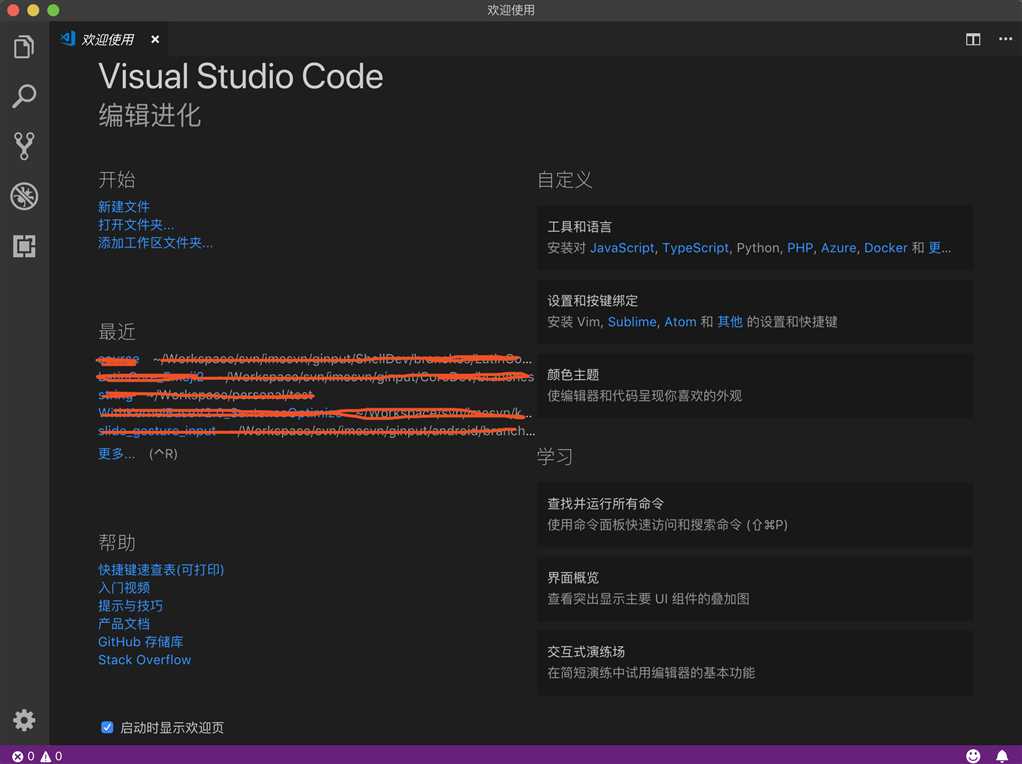
因工作变动,开发环境从windows转到macOS。尝试过macOS的几款IDE后,如Xcode、Clion等,感觉用起来都不顺手。本人又懒,搭建vim又嫌麻烦,且总觉得shell背景太丑。于是把目光瞄准了mircosoft的跨平台编辑器vs code,下图所示:

界面延续了vs的背景风格,且比vs更简洁。
左侧功能栏一共五个功能区:

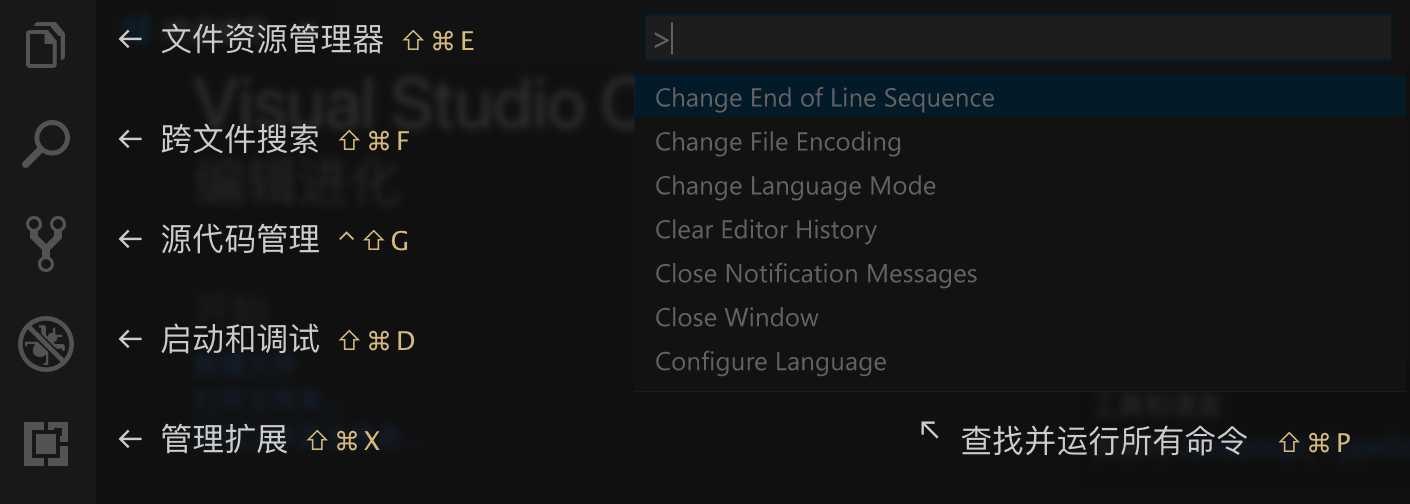
其他操作通过shift + command + p查找运行,比如用户设置:shift + command + p后,输入user setting,打开用户设置:

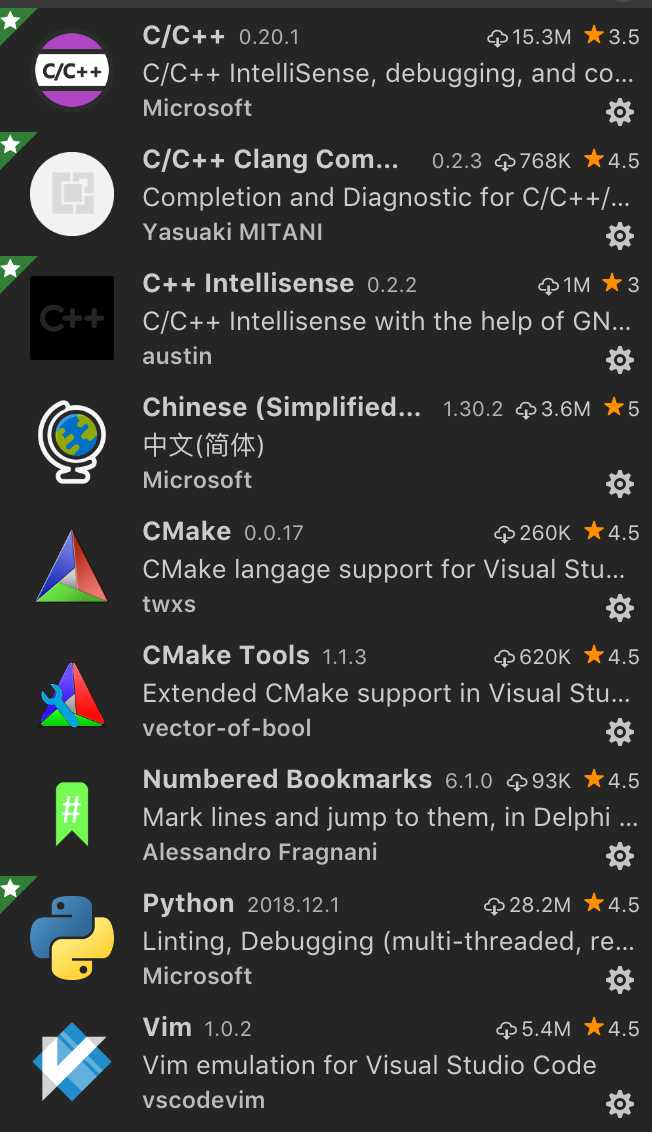
1 插件

1.1 c++相关插件
1.1.1 microsoft c/c++
微软官方c/c++支持,提供符号搜索、代码补全、定义跳转等功能,没啥好说的,基本上都会下。
1.1.2 c/c++ clang command adapter
提供代码诊断,需要预先安装clang
1.1.3 c++ Intellisense
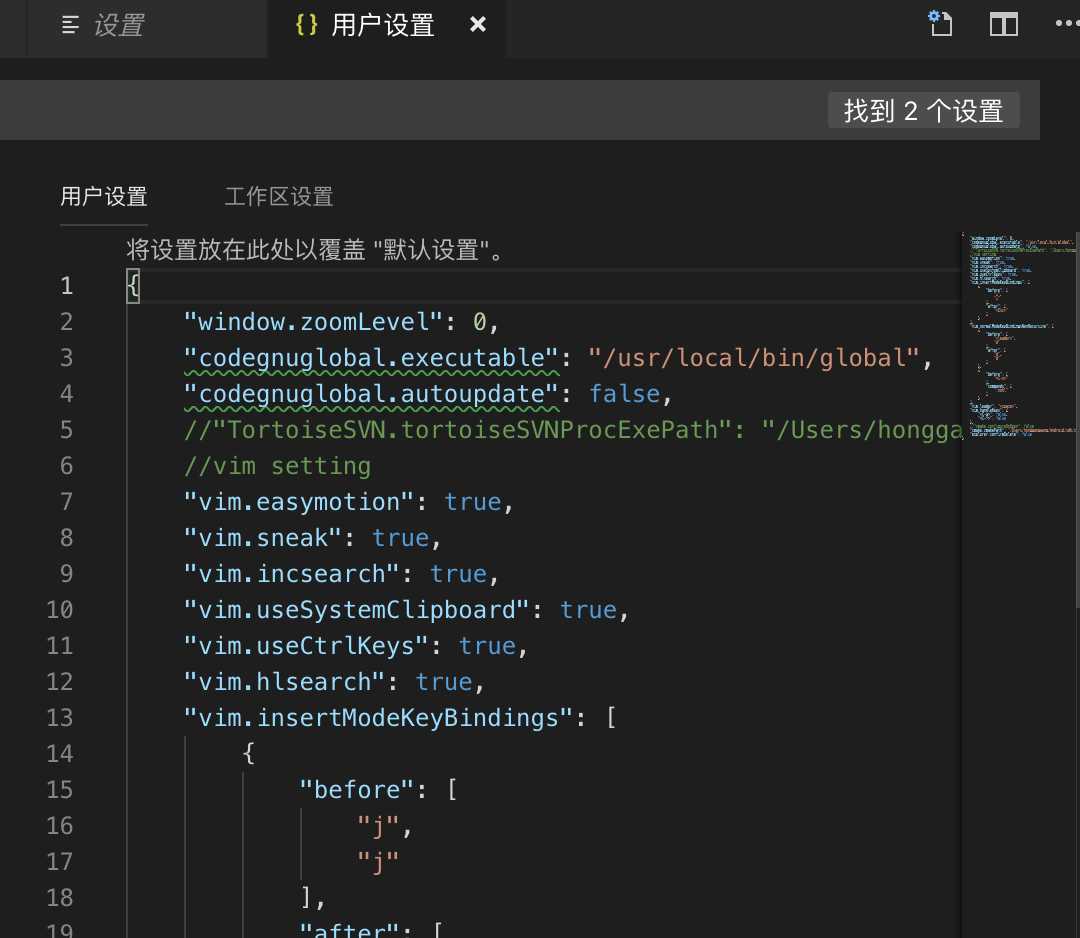
类似vim的ctags + taglist功能。需要预先安装gnu global -- gtags。在源码目录执行gtags后,重新打开vscode可使用。vscode的user setting配置为:
"codegnuglobal.executable": "/usr/local/bin/global", "codegnuglobal.autoupdate": false,
codegnuglobal.executable指定gtags的安装路径
codegnuglobal.autoupdate配置源码改变时,动态加载。建议关闭该选项,不然每次源码代码都会卡到。
1.2 cmake相关插件
1.2.1 CMake
提供cmake的外部支持,该插件能实现cmake语法高亮,代码补全、检查等功能
user setting配置如下:
"cmake.cmakePath": "/Users/honggangwang/android/sdk/cmake/3.6.4111459/bin/cmake",
1.2.2 CMake Tools
...
1.3 Vim插件
提供了vs code下的vim模拟器,即把文本编辑改成vim风格。
修改用户设置
"vim.easymotion": true,
"vim.sneak": true,
"vim.incsearch": true,
"vim.useSystemClipboard": true,
"vim.useCtrlKeys": true,
"vim.hlsearch": true,
"vim.insertModeKeyBindings": [
{
"before": [
"j",
"j"
],
"after": [
"<Esc>"
]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
{
"before": [
"<leader>",
"d"
],
"after": [
"d",
"d"
]
},
{
"before": [
"<C-n>"
],
"commands": [
":nohl"
]
}
],
"vim.leader": "<space>",
"vim.handleKeys": {
"<C-a>": false,
"<C-f>": false
},
mac下,To enable key-repeating execute the following in your Terminal and restart VS Code:
$ defaults write com.microsoft.VSCode ApplePressAndHoldEnabled -bool false # For VS Code $ defaults write com.microsoft.VSCodeInsiders ApplePressAndHoldEnabled -bool false # For VS Code Insider $ defaults delete -g ApplePressAndHoldEnabled # If necessary, reset global default
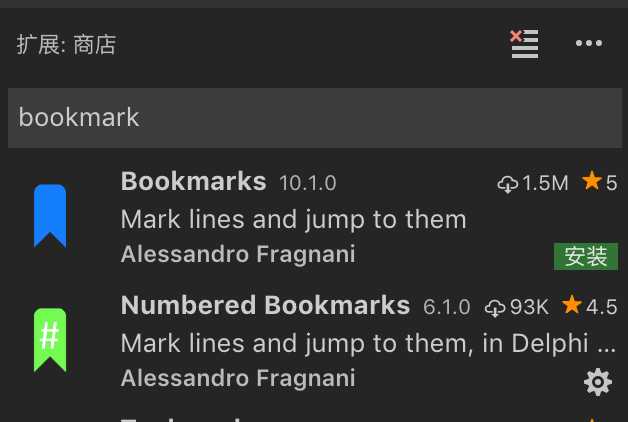
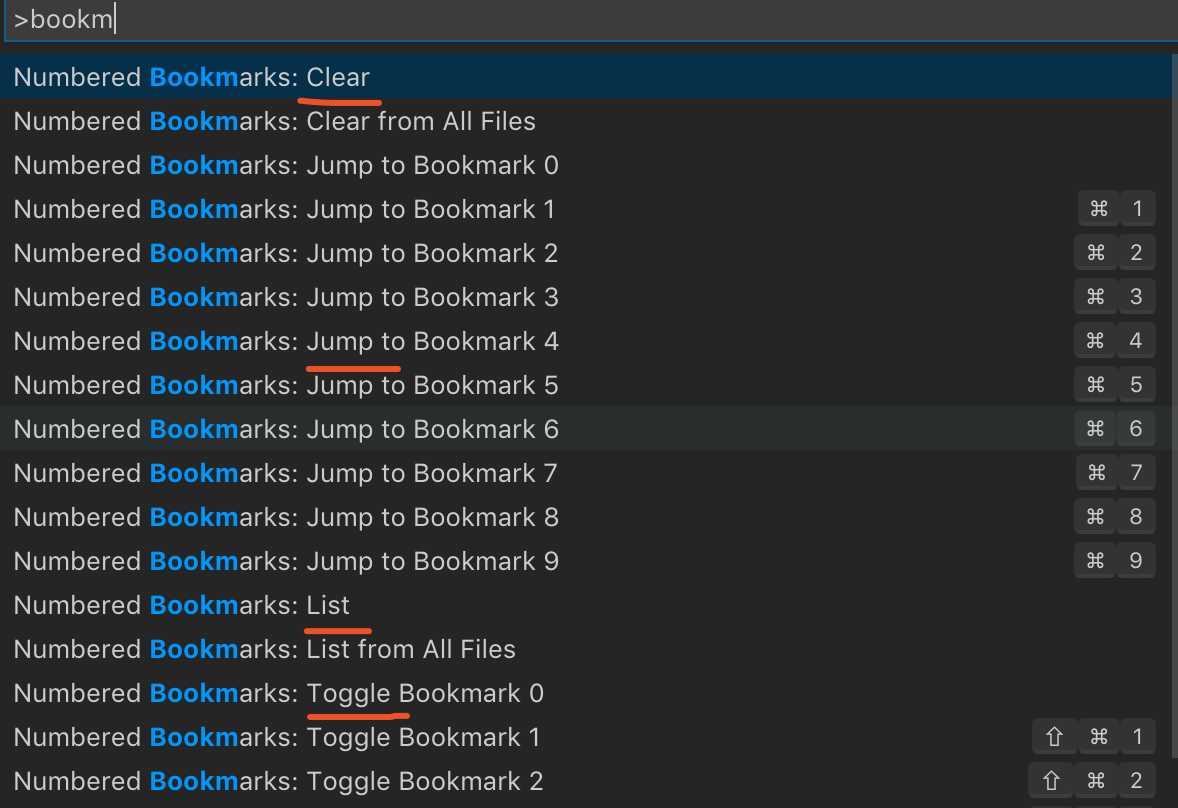
1.4 bookmark
常用的bookmark有两种,一个是Bookmarks,另一个是Numbered Bookmarks。

Bookmarks功能比Numbered Bookmarks强大,但Numbered Bookmarks仅有4个功能(togglejumplistclear),足够简单粗暴,所以这里选择Numbered Bookmarks。

1.5 中文语言包
Chinese Language pack,没啥好说的
vim下需要安装的基本扩展在vscode下几个插件就能搞定,作为一个编辑器还是很方便的。
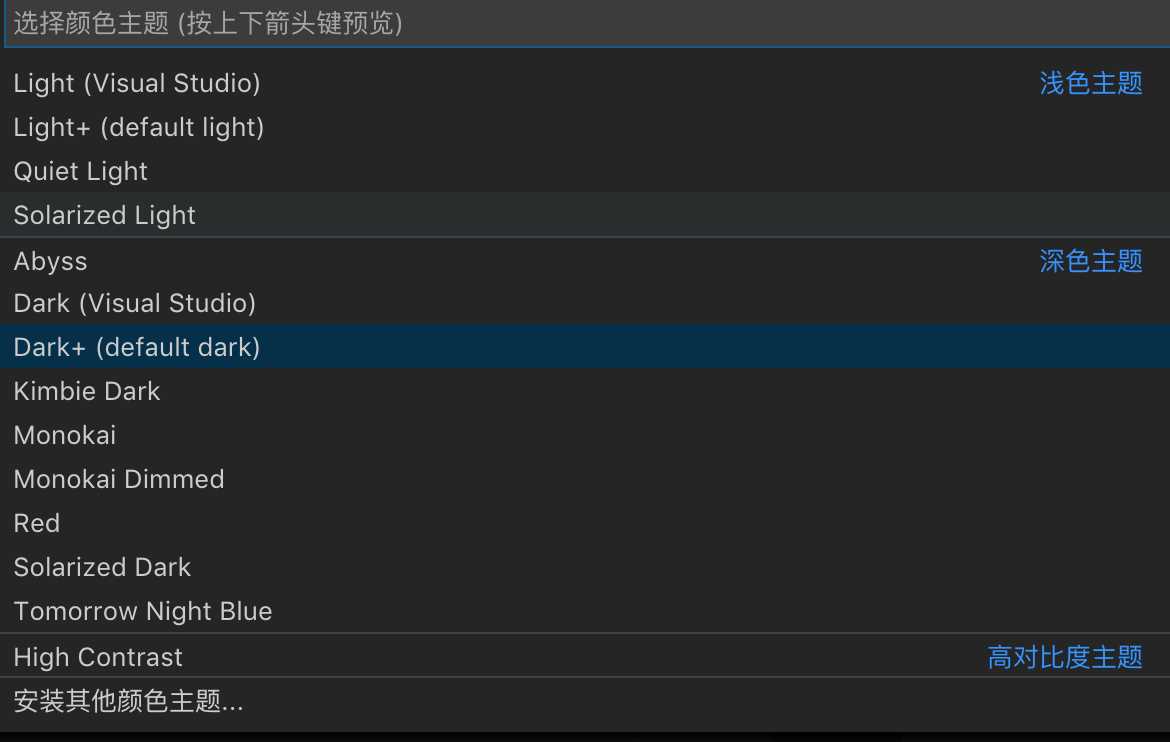
2 主题色
shift + command + p --> theme可选择主题颜色

3 调试
编译完代码后,可用F5开始代码调试。如无launch.json配置文件,vsc将会自动生成该文件进行调试配置,如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": " Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"launchOptionType": "Local", // 调试器启动类型,这里只能为Local
"targetArchitecture": "x86", // 生成目标架构,一般为x86或x64,可以为x86, arm, arm64, mips, x64, amd64, x86_64
"program": "${workspaceFolder}/bin/ShellTest", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}/bin", // 调试程序时的工作目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"console": "none",
"miDebuggerPath": "/Applications/Xcode.app/Contents/Developer/usr/bin/lldb-mi", // miDebugger的路径
"MIMode": "lldb", //调试器类型
//"preLaunchTask": "gcc" // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
}
]
}
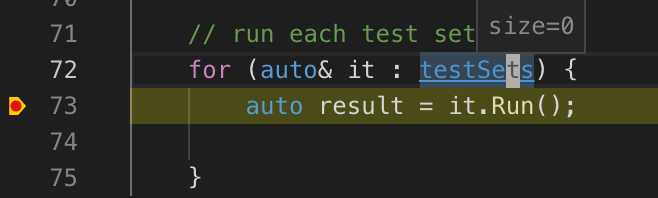
需要注意的是,在macOS下使用lldb,如果不配置miDebuggerPath项,则有可能会导致所有stl容器size为0 ,如下图所示:

该问题已在git上确认是vs code的坑,目前还在修复中,具体详情见https://github.com/Microsoft/vscode-cpptools/issues/1768
以上是关于vscode配置的主要内容,如果未能解决你的问题,请参考以下文章