关于会议室的增删改查
查:
html:
login继承django自带的admin用户认证系统

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <p>姓名 <input type="text" name="user"></p> <p>密码 <input type="password" name="pwd"></p> <input type="submit"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css"> <script src="/static/jquery-3.2.1.min.js"></script> <title>会议室</title> <style > .active { background-color: deepskyblue !important; color: black; text-align: center; font-size: 16px; } .td_active { background-color: greenyellow ; } .active_other { background-color: orange !important; color: white; text-align: center; font-size: 16px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-11"> <h3>会议室预定</h3> <div> <table class="table table-bordered table-striped"> <thead> <tr> <th>会议室</th> {# 时间 时间元组 #} {% for item in time_choices %} <th>{{ item.1 }}</th> {% endfor %} </tr> </thead> <tbody> {{ html|safe }} </tbody> </table> <button class="btn btn-primary pull-right keep">保存</button> </div> </div> </div> </div> <script> </script> </body> </html>
PY:

from django.db import models # Create your models here. from django.db import models from django.contrib.auth.models import AbstractUser # Create your models here. class MeetingRoom(models.Model): ‘‘‘会议室 ‘‘‘ name = models.CharField(max_length=32,verbose_name="会议室名称") num = models.IntegerField() # 最大开会人数 def __str__(self): return self.name class UserInfo(AbstractUser): tel=models.CharField(max_length=32) def __str__(self): return self.username class Book(models.Model): ‘‘‘预定记录表‘‘‘ date = models.DateField(verbose_name="预定日期") user = models.ForeignKey(to="UserInfo",verbose_name="预订用户") # 关联用户 room = models.ForeignKey(to="MeetingRoom",verbose_name="预定房间") # 关联房间 time1 = ( (1,"8.00"), (2,"9.00"), (3,"10.00"), (4,"11.00"), (5,"12.00"), (6,"13.00"), (7,"14.00"), (8,"15.00"), (9,"16.00"), (10,"17.00"), (11,"18.00"), (12,"19.00"), (13,"20.00"), ) timeline = models.IntegerField(choices=time1,verbose_name="预定时间") # 存的是数字 class Meta: # 联合唯一,为什么没有user,因为只有有下面3个字段,即表示有预定了 unique_together = ( (‘room‘,‘date‘,‘timeline‘), ) def __str__(self): return str(self.user) + "预定了" + str(self.room)

from django.shortcuts import render,redirect # Create your views here. from .models import * def index(request): # 取到所有的预定信息 book_list = Book.objects.all() # 取所有的房间信息 room_list = MeetingRoom.objects.all() # 房间的时间段 time_choices = Book.time1 # 渲染空的td, 有几个td,取决于有几个时间段 html="" for room in room_list: s = "<tr><td>{0}({1})</td>".format(room.name,room.num) for item in time_choices: # 循环所有的时间段单元格 ((1,"8:00"))() flag=False # 标志有否预定信息 for book in book_list: # 循环每个预定信息 print(MeetingRoom.pk) if book.room.pk == room.pk and book.timeline == item[0]: flag=True # 通过 break if flag: # 最后循环出来的book是匹配的信息 if request.user.pk != book.user.pk: # 不同用户显示不同的样式 s += ‘<td class="active_other item" room_id="{0}" time_id="{1}">{2}</td>‘.format(room.pk,item[0],book.user.username) else: s += ‘<td class="active item" room_id="{0}" time_id="{1}">{2}</td>‘.format(room.pk,item[0],book.user.username) else: s += ‘<td class="item" room_id="{0}" time_id="{1}"></td>‘.format(room.pk,item[0]) s += "</tr>" html += s return render(request,"index.html",locals()) from django.contrib import auth def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") user = auth.authenticate(username=user, password=pwd) if user: auth.login(request, user) # 注册session return redirect("/index/") return render(request, "login.html")
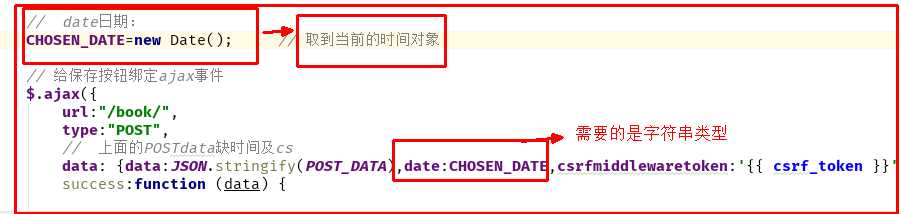
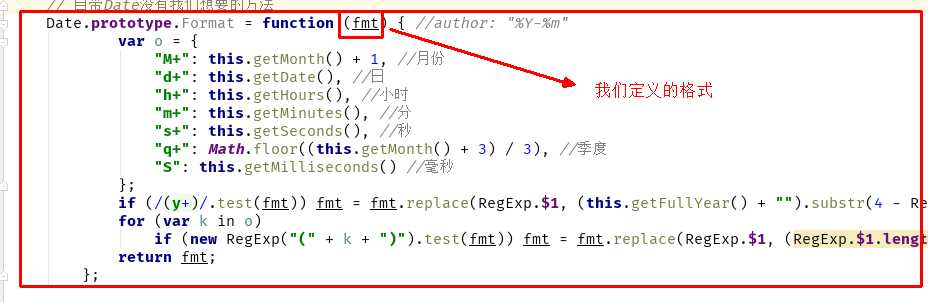
关于DATE--转化-->年月日
也可以通过CHOSEN_DATE=new Date().getFullYear()等等,各取出年月日,拼成年月日

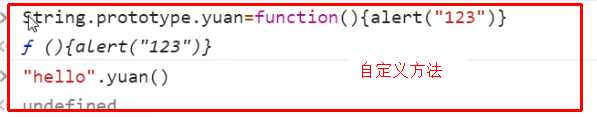
知识点:js
自定义标签方法


-------------

datetime.date---->年月日
datetime.time----->时分秒
datetime.datetime---->年月日时分秒
BUG1
使用时间插件跳转某日期,由于ajax,刷新页面导致date重新赋值 一直是当前日期。
思路:直接取url的值http://127.0.0.1:8000/index/?book_date=2018-03-29
