H系列标签P标签Hr标签
Posted wodexk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H系列标签P标签Hr标签相关的知识,希望对你有一定的参考价值。
一、H系列标签(Header 1 ~ Header 6 )
1、作用:用来给文本添加标题语义
2、格式:<h1>xxxxx </h1>
3、注意点:
-- 被H系列标签包裹的内容会独占一行
-- 在H系列的标签中,H1最大,H6最小
-- 在企业开发中,一定要慎用H系列的标签,特别是H1标签,在企业开发中一般情况下,一个界面只能出现一个H1标签(跟SEO有关)
二、P标签
1、作用:用来告诉浏览器哪些文字是一个段落
2、格式:<p>xxxx </p>
3、注意点:
-- P标签在浏览器会单独占一行
三、Hr标签
1、作用:在浏览器中实现一条分隔实线
2、格式:<hr/>
3、注意点:
-- hr标签会单独占一行
-- hr 标签可以写“ / ” 也可以不写 “/ ”,如果写 “ / ” 是按照Xhtml的规范来编写,如果不写 “ / ” 是按照HTML的规范来编写;
但是在HTML5中,由于兼容了HTML和XHTML ,所以写不写 “ / ”都可以。
-- 做前端开发时,要不要写“/ ”,看高级开发工具的提示操作即可,如果提示要写就写。
举例:
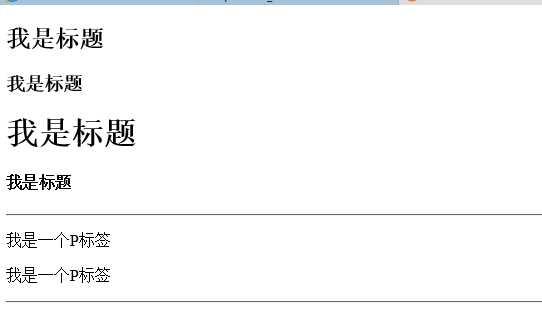
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>百度一下,你就知道了</title> 6 </head> 7 <body> 8 <h2>我是标题</h2> 9 <h3>我是标题</h3> 10 <h1>我是标题</h1> 11 <h4>我是标题</h4> 12 <hr/> 13 <p>我是一个P标签</p> 14 <p>我是一个P标签</p><hr/> 15 </body> 16 </html>
浏览器显示结果:

以上是关于H系列标签P标签Hr标签的主要内容,如果未能解决你的问题,请参考以下文章