html中的scrolltop是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的scrolltop是啥意思相关的知识,希望对你有一定的参考价值。
我看到好多滚动层页面中总是有一个scrolltop属性,请问这个是做什么用的。 实例如下: 最好解释一下这段代码,怎么可以把浮动层的位置设置到页面两边呢? 谢谢了! 中国站长天空-网页特效-CSS特效-始终在页面固定位置的层 右下...
scrolltop是jQuery中的一个方法,它可以设置 <div> 元素中滚动条的垂直偏移量,基本的用法是:
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
scroll top offset 指的是滚动条相对于其顶部的偏移。
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
工具原料:jQuery、编辑器、浏览器
1、在一个有内容的div中是吸纳设置滚动条的偏移量和获取偏移量的值,代码如下:
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function()
$(".btn1").click(function()
$("div").scrollTop(100);
);
$(".btn2").click(function()
alert($("div").scrollTop()+" px");
);
);
</script>
</head>
<body>
<div style="border:1px solid black;width:200px;height:200px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
</div>
<button class="btn1">把 scroll top offset 设置为 100px</button>
<br />
<button class="btn2">获得 scroll top offset</button>
</body>
</html>
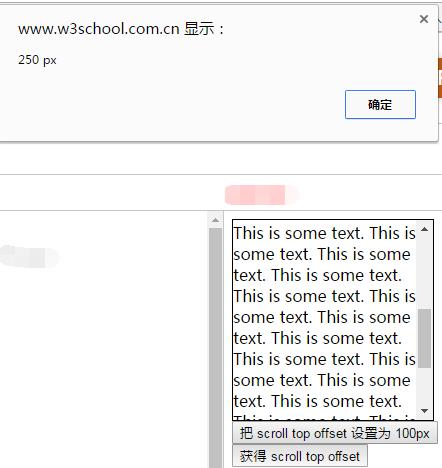
2、运行的效果如下:

点击设置为100px后的效果:

点击获取值的效果:

scrolltop是jQuery中的一个方法,它可以设置 <div> 元素中滚动条的垂直偏移量。
用法:
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。scroll top offset 指的是滚动条相对于其顶部的偏移。如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
举例:
$(".btn1").click(function() $("div").scrollLeft(100);)。
语法:
$(selector).scrollTop(offset)。
参考技术B scrollTop 被卷去的头部它就是当你滑动滚轮浏览网页的时候网页隐藏在屏幕上方的距离 参考技术C scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。 scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
以上是关于html中的scrolltop是啥意思的主要内容,如果未能解决你的问题,请参考以下文章