scrollIntoView()的用法
Posted gopark
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scrollIntoView()的用法相关的知识,希望对你有一定的参考价值。
scrollIntoView是一个与页面(容器)滚动相关的API(官方解释),该API只有boolean类型的参数能得到良好的支持(firefox 36+都支持),所以在这里只讨论参数Boolean类型的情况。
调用方法为 element.scrollIntoView() 参数默认为true。
参数为true时调用该函数,页面(或容器)发生滚动,使element的顶部与视图(容器)顶部对齐;
参数为false时,使element的底部与视图(容器)底部对齐。
TIPS:页面(容器)可滚动时才有用!
1、document.getElementById("view").scrollIntoView();

2、document.getElementById("view").scrollIntoView(false);

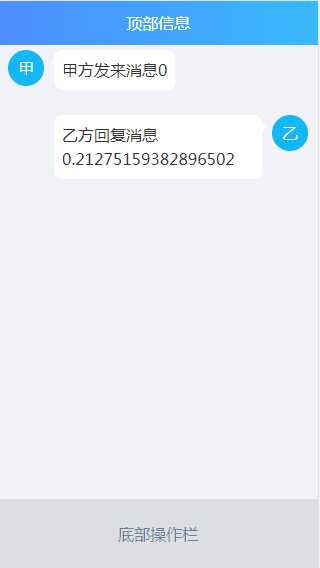
scrollIntoView可以说是URL中hash标记的进化,那么它在什么时候用到呢?想想hash(也就是#xxx)的作用吧!
如下应用

---------------------
作者:何处青山
来源:CSDN
原文:https://blog.csdn.net/hyl94/article/details/77472154
版权声明:本文为博主原创文章,转载请附上博文链接!
以上是关于scrollIntoView()的用法的主要内容,如果未能解决你的问题,请参考以下文章
关于scrollIntoView和scrollIntoViewIfNeeded