在文件【bootstrap-table.js】中找到BootstrapTable.prototype.resetView方法,将其中的
this.resetHeader();
padding += this.$header.outerHeight();
这两句代码注释掉。
Posted duanzhenzhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap-table 使用遇到的问题总结:1.右上角button样式自定义;2.右上角引用图标自定义;3.表头/表格内容显示不对齐;4.自定义设置表头及表格边框样式相关的知识,希望对你有一定的参考价值。

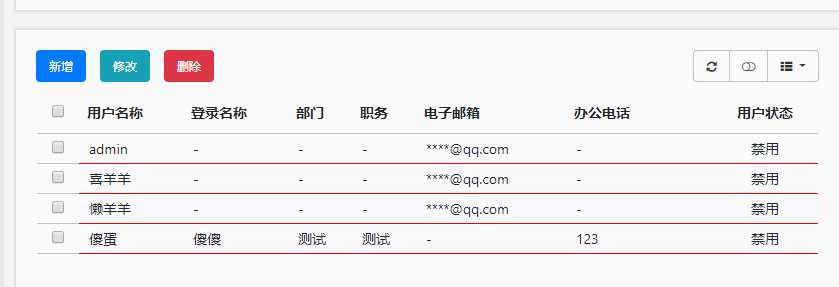
问题一:右上角button样式自定义
方法:
//修改bootstrap-table右上角按钮样式 $(".table-box .columns-right button").removeClass("btn-secondary").css({"backgroundColor": "#fafafa","border": "1px solid #c2c2c2","color": "#333333"});
问题二:.右上角引用图标自定义
iconsPrefix: ‘fa‘, //定义图标集名称(‘glyphicon‘或‘fa‘FontAwesome)。默认情况下‘fa‘用于Bootstrap v4。 icons: { refresh: ‘fa-refresh‘, columns: ‘fa-th-list‘, toggleOff: ‘fa-toggle-off‘, toggleOn: ‘fa-toggle-on‘, detailOpen: ‘fa-plus‘, detailClose: ‘fa-minus‘, fullscreen: ‘fa-arrows-alt‘ },
问题三:表头/表格内容显示不对齐
在文件【bootstrap-table.js】中找到BootstrapTable.prototype.resetView方法,将其中的
this.resetHeader();
padding += this.$header.outerHeight();
这两句代码注释掉。
问题四:自定义设置表头及表格边框样式
.fixed-table-container thead th , .fixed-table-container tbody td{ border:0px; border-bottom: 1px solid #c2c2c2; }
rowStyle: function (row, index) { return { css: { "border": "0px", "border-bottom":"1px solid red",//此处设置border后,复选框一列没有border值,最好还是用css设置tr的border "height": "30px", "padding": "0 10px" } }; },
问题五:表格宽度自适应
columns参数中设置固定宽度width: ‘70‘。当页面宽度大于表格总宽度时,表格会自动放宽,
以上是关于bootstrap-table 使用遇到的问题总结:1.右上角button样式自定义;2.右上角引用图标自定义;3.表头/表格内容显示不对齐;4.自定义设置表头及表格边框样式的主要内容,如果未能解决你的问题,请参考以下文章