元素大小
Posted mapengfei247
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素大小相关的知识,希望对你有一定的参考价值。
元素大小
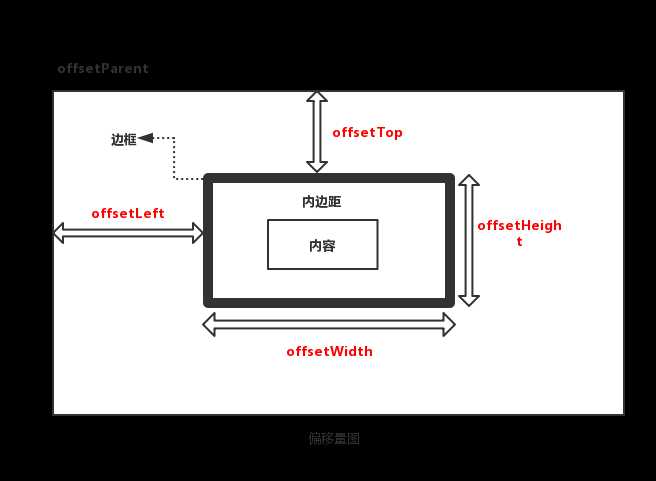
1.元素偏移量
即元素在屏幕上占用的可见空间的大小
offsetHeirht:元素所占用的垂直空间大小,即上外边框到下外边框的距离,单位为像素
offsetWidth:元素所占用水平空间的大小,即左外边框到右外边框的距离,单位为像素
offsetLeft:元素左外边框到包含元素的左内边框之间的距离
offsetTop:元素的上外边框到包含元素的上内边框的距离

2.客户区大小
即元素内容及内边距所占据空间的大小
clientHeight:内容高度加上下内边距的宽度,即上下内边框之间的距离
clientWidth:内容宽度加左右内边距的距离,即左右内边框之间的距离
3.滚动区大小
包含滚动内容的元素的大小
scrollHeigth:在没有滚动条的情况下,元素内容的总高度度
scrollWidth:在没有滚动条的情况下,元素内容的总宽度
scrollLeft:被隐藏在元素左侧的像素数
scrollTop:被隐藏在元素上侧的像素数
以上是关于元素大小的主要内容,如果未能解决你的问题,请参考以下文章