jQuery----淘宝商品展示(类似与tab切换)
Posted wangyujie1994
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery----淘宝商品展示(类似与tab切换)相关的知识,希望对你有一定的参考价值。
实现效果如图:




功能需求:
①鼠标进入商品名称,商品名称变色,同时对应的物品展示图片显示对应的物品,鼠标移出时候,商品名称恢复原来的颜色
实现分析:
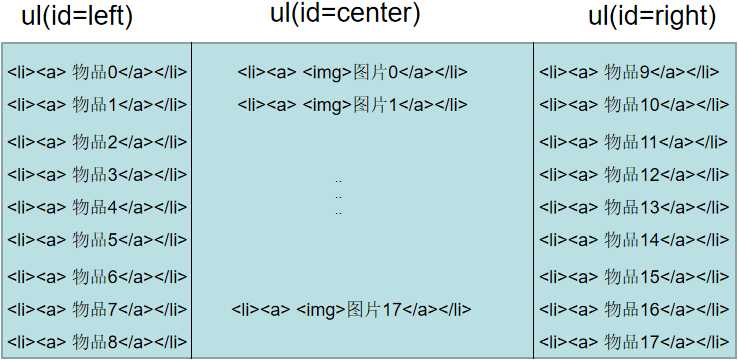
1.html+CSS页面结构如下:

页面结构设计中,需要注意的知识点:
①商品li设置边框时候,只设置下边框
②三个列表之间的分割线,使用id为center的ul 的border-right、border-left属性
③超出大盒子的部分使用overflow:hidden
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>淘宝精品服饰展示</title> 6 7 <style type="text/css"> 8 *{ 9 padding: 0px; 10 margin: 0px; 11 font-size: 12px; 12 } 13 ul{ 14 list-style: none; 15 } 16 a{ 17 text-decoration: none; 18 color: black; 19 } 20 .wrapper{ 21 width: 298px; 22 height: 248px; 23 margin: 100px auto 0; 24 border: 1px solid pink; 25 overflow: hidden; 26 } 27 .wrapper ul{ 28 float: left; 29 } 30 31 #left li,#right li{ 32 background: url(images/lili.jpg) repeat-x; 33 width: 48px; 34 height: 27px; 35 line-height: 27px; 36 text-align: center; 37 display: block; 38 border-bottom: 1px solid pink; 39 } 40 41 #left li:hover,#right li:hover{ 42 background: url(images/abg.gif) repeat-x; 43 } 44 45 #center{ 46 border-left: 1px solid pink; 47 border-right: 1px solid pink; 48 49 } 50 </style> 51 52 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 53 <script type="text/javascript"> 54 $(function(){ 55 //获取左侧列表中所有的li,注册鼠标进入事件 56 $("#left>li").mouseover(function(){ 57 //获取鼠标当前进入的li的索引 58 var index=$(this).index(); 59 //除了当前的li,其他兄弟li全部隐藏 60 $("#center>li:eq("+index+")").siblings("li").hide(); 61 $("#center>li:eq("+index+")").show(); 62 }); 63 //获取右侧列表中所有的li,注册鼠标进入事件 64 $("#right>li").mouseover(function(){ 65 var index=$(this).index()+9; 66 $("#center>li:eq("+index+")").siblings("li").hide(); 67 $("#center>li:eq("+index+")").show(); 68 }); 69 }); 70 </script> 71 </head> 72 <body> 73 <div class="wrapper"> 74 <ul id="left"> 75 <li><a href="#">女靴</a></li> 76 <li><a href="#">雪地靴</a></li> 77 <li><a href="#">冬裙</a></li> 78 <li><a href="#">呢大衣</a></li> 79 <li><a href="#">毛衣</a></li> 80 <li><a href="#">棉服</a></li> 81 <li><a href="#">女裤</a></li> 82 <li><a href="#">羽绒服</a></li> 83 <li><a href="#">牛仔裤</a></li> 84 </ul> 85 86 <ul id="center"> 87 <li><a href="#"><img src="images/女靴.jpg" height="248px"></a></li> 88 <li><a href="#"><img src="images/雪地靴.jpg" height="248px"></a></li> 89 <li><a href="#"><img src="images/冬裙.jpg" height="248px"></a></li> 90 <li><a href="#"><img src="images/呢大衣.jpg" height="248px"></a></li> 91 <li><a href="#"><img src="images/毛衣.jpg" height="248px"></a></li> 92 <li><a href="#"><img src="images/棉服.jpg" height="248px"></a></li> 93 <li><a href="#"><img src="images/女裤.jpg" height="248px"></a></li> 94 <li><a href="#"><img src="images/羽绒服.jpg" height="248px"></a></li> 95 <li><a href="#"><img src="images/牛仔裤.jpg" height="248px"></a></li> 96 <li><a href="#"><img src="images/女包.jpg" height="248px"></a></li> 97 <li><a href="#"><img src="images/男包.jpg" height="248px"></a></li> 98 <li><a href="#"><img src="images/登山鞋.jpg" height="248px"></a></li> 99 <li><a href="#"><img src="images/皮带.jpg" height="248px"></a></li> 100 <li><a href="#"><img src="images/围巾.jpg" height="248px"></a></li> 101 <li><a href="#"><img src="images/皮衣.jpg" height="248px"></a></li> 102 <li><a href="#"><img src="images/男毛衣.jpg" height="248px"></a></li> 103 <li><a href="#"><img src="images/男棉服.jpg" height="248px"></a></li> 104 <li><a href="#"><img src="images/男靴.jpg" height="248px"></a></li> 105 </ul> 106 107 <ul id="right"> 108 <li><a href="#">女包</a></li> 109 <li><a href="#">男包</a></li> 110 <li><a href="#">登山鞋</a></li> 111 <li><a href="#">皮带</a></li> 112 <li><a href="#">围巾</a></li> 113 <li><a href="#">皮衣</a></li> 114 <li><a href="#">男毛衣</a></li> 115 <li><a href="#">男棉服</a></li> 116 <li><a href="#">男靴</a></li> 117 </ul> 118 </div> 119 </body> 120 </html>
jQuery实现思路:
①分别获取左侧列表、右侧列表中所有的li,注册鼠标进入事件
$( "#left>li" ).mouseover( function(){ } );//左侧
$( "#right>li" ),mouseover( function(){ } );//右侧
②获取鼠标当前进入的li的index
var index=$( this ).index(); //该方法获取元素的index
③右侧元素的index需要上述index+9,因为中间图片是所有的图片放在一起,而左右的li是分开放置,为了获得li对应的图片,需要给右侧li的索引加上左侧li的数量
④鼠标进入的li的图片显示,其他的图片隐藏
$( "#center>li:eq("+index+“)" ).siblings("li").hide();
$( "#center>li:eq("+index+")").show();
注意:siblings("标签名字") 获取选中标签的所有的兄弟标签
所需素材下载地址:https://pan.baidu.com/s/11qXxk8uXgDe4JoBMw5__Rg
注意路径的配合 images与html页面应该为同一等级文件夹
以上是关于jQuery----淘宝商品展示(类似与tab切换)的主要内容,如果未能解决你的问题,请参考以下文章