jQuery----奇偶选择器和索引选择器
Posted wangyujie1994
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery----奇偶选择器和索引选择器相关的知识,希望对你有一定的参考价值。
奇偶选择器:
$( " #uu>li:odd").css( " backgroundColor "," red " );
获取id为uu的ul标签下的所有的奇数的li标签,并设置其背景颜色为红色
$( " #uu>li:even").css( " backgroundColor "," yellow " );
获取id为uu的ul标签下的所有的偶数的li标签,并设置其背景颜色为黄色
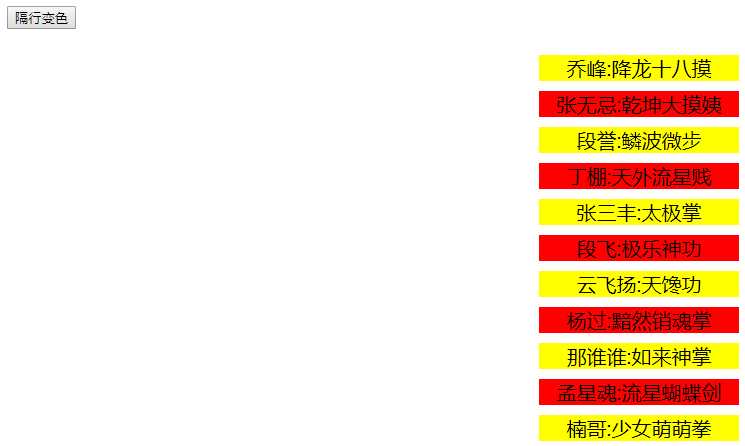
效果图:隔行变色(点击按钮,实现隔行变色)

示例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>隔行变色</title> 6 7 <style type="text/css"> 8 ul{ 9 list-style: none; 10 width: 200px; 11 position: absolute; 12 left: 500px; 13 } 14 15 ul li{ 16 margin-top: 10px; 17 cursor: pointer; 18 text-align: center; 19 font-size: 20px; 20 } 21 </style> 22 23 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 24 <script type="text/javascript"> 25 $(function(){ 26 $("#btn").click(function(){ 27 28 //奇数行,背景设置为红色 29 $("#uu>li:odd").css("backgroundColor","red"); 30 //偶数行,背景为黄色 31 $("#uu>li:even").css("backgroundColor","yellow"); 32 }); 33 }); 34 </script> 35 </head> 36 <body> 37 <input type="button" id="btn" value="隔行变色" /> 38 <ul id="uu"> 39 <li>乔峰:降龙十八掌</li> 40 <li>张无忌:乾坤大挪移</li> 41 <li>段誉:鳞波微步</li> 42 <li>丁棚:天外流星</li> 43 <li>张三丰:太极掌</li> 44 <li>云飞扬:天馋功</li> 45 <li>杨过:黯然销魂掌</li> 46 <li>那谁谁:如来神掌</li> 47 <li>孟星魂:流星蝴蝶剑</li> 48 <li>楠哥:少女萌萌拳</li> 49 </ul> 50 </body> 51 </html>
索引选择器:
eq(3)获取索引的元素
gt(3)索引大于3的所有元素
lt(3)索引小于3的所有的
例如:
//获取id为uu的ul标签下的第四个li标签,并设置其样式
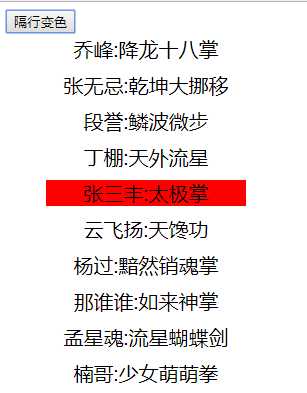
$("#uu>li:eq(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以后的所有的li标签,并设置其样式
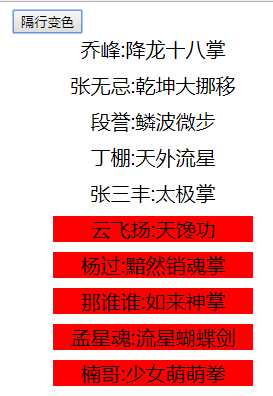
$("#uu>li:gt(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以前的所有的li标签,并设置其样式
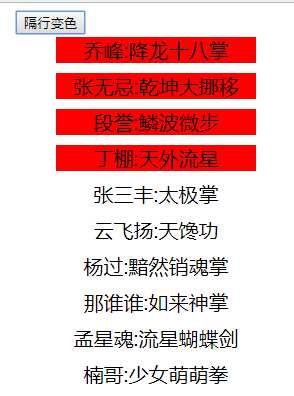
$("#uu>li:lt(4)").css("backgroundColor","red");
结果图:
$("#uu>li:eq(4)").css("backgroundColor","red"); $("#uu>li:gt(4)").css("backgroundColor","red"); $("#uu>li:lt(4)").css("backgroundColor","red");



插入代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>隔行变色</title> 6 7 <style type="text/css"> 8 #btn{ 9 position: absolute; 10 left: 500px; 11 } 12 ul{ 13 list-style: none; 14 width: 200px; 15 position: absolute; 16 left: 500px; 17 } 18 19 ul li{ 20 margin-top: 10px; 21 cursor: pointer; 22 text-align: center; 23 font-size: 20px; 24 } 25 </style> 26 27 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 28 <script type="text/javascript"> 29 $(function(){ 30 $("#btn").click(function(){ 31 32 //获取id为uu的ul标签下的第四个li标签,并设置其样式 33 //$("#uu>li:eq(4)").css("backgroundColor","red"); 34 //获取id为uu的ul标签下的第四个以后的所有的li标签,并设置其样式 35 //$("#uu>li:gt(4)").css("backgroundColor","red"); 36 //获取id为uu的ul标签下的第四个以前的所有的li标签,并设置其样式 37 $("#uu>li:lt(4)").css("backgroundColor","red"); 38 39 }); 40 }); 41 </script> 42 </head> 43 <body> 44 <input type="button" id="btn" value="隔行变色" /> 45 <ul id="uu"> 46 <li>乔峰:降龙十八掌</li> 47 <li>张无忌:乾坤大挪移</li> 48 <li>段誉:鳞波微步</li> 49 <li>丁棚:天外流星</li> 50 <li>张三丰:太极掌</li> 51 <li>云飞扬:天馋功</li> 52 <li>杨过:黯然销魂掌</li> 53 <li>那谁谁:如来神掌</li> 54 <li>孟星魂:流星蝴蝶剑</li> 55 <li>楠哥:少女萌萌拳</li> 56 </ul> 57 </body> 58 </html>
以上是关于jQuery----奇偶选择器和索引选择器的主要内容,如果未能解决你的问题,请参考以下文章