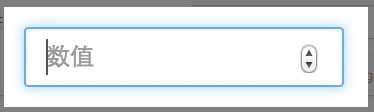
在Chrome与火狐中,输入框input类型为number时,如何去除掉的自带的上下默认箭头
Posted zichin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Chrome与火狐中,输入框input类型为number时,如何去除掉的自带的上下默认箭头相关的知识,希望对你有一定的参考价值。
如何移除input=‘number‘时浏览器自带的上下箭头:

CSS样式:
/* 去除input[type=number]浏览器默认的icon显示 */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { // chrome -webkit-appearance: none; appearance: none; margin: 0; } input{ // 火狐 -moz-appearance:textfield; }
以上是关于在Chrome与火狐中,输入框input类型为number时,如何去除掉的自带的上下默认箭头的主要内容,如果未能解决你的问题,请参考以下文章